
En CSS, vous pouvez utiliser l'attribut "pointer-events" pour interdire les clics sur l'élément bouton. Cet attribut est utilisé pour définir si l'élément répond aux événements de pointeur. Lorsque la valeur de l'attribut est aucune, l'élément le sera. il est interdit de cliquer. La syntaxe est : "élément de bouton {pointer-events:none;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment désactiver les clics sur les boutons en CSS
En CSS, vous pouvez utiliser l'attribut pointer-events pour définir l'élément bouton pour désactiver les clics. L'attribut pointer-events définit si l'élément réagit aux clics. événements de pointeur.
La syntaxe de cet attribut est la suivante :
pointer-events: auto|none;
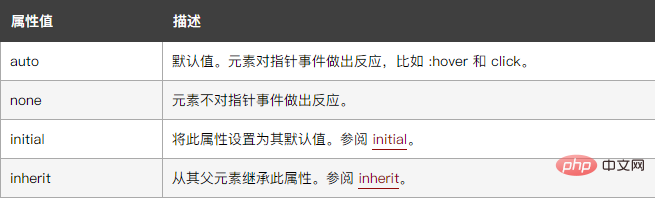
La valeur de l'attribut :

L'exemple est le suivant :
<html>
<head>
<style>
.css1{
pointer-events:none;
}
</style>
</head>
<body>
<button class="css1">已经设置不可点击的按钮</button>
<button class="css2">没有设置不可点击的按钮</button>
</body>
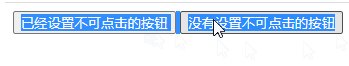
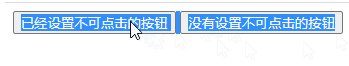
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : css video tutoriel)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!