
Méthode : 1. Utilisez l'attribut position pour définir l'élément image sur un style de positionnement fixe. La syntaxe est "élément image {position:fixed;}" ; 2. Utilisez l'attribut bottom pour fixer l'élément image avec un positionnement fixe. style en bas. La syntaxe est "élément d'image {bottom:0;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment mettre une image en bas en CSS
En CSS, vous pouvez utiliser l'attribut position pour définir l'élément image sur un style de positionnement fixe, puis utiliser l'attribut bottom pour définir la distance entre les élément d'image et le bas à 0. Vous pouvez épingler l'image en bas.
Lorsque la valeur de l'attribut position est fixe, l'élément sera défini sur un style de positionnement fixe.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
position:fixed;
bottom:0;
}
</style>
</head>
<body>
<img src="1118.02.png" alt="">
</body>
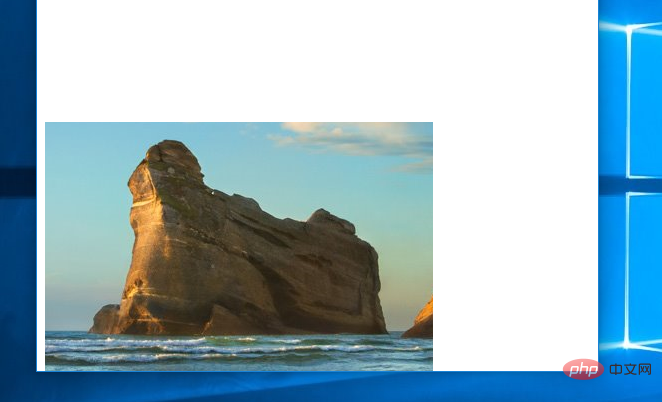
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!