
Méthode : 1. Utilisez l'attribut d'animation pour lier l'animation à l'élément d'image ; 2. Utilisez la règle "@keyframes" pour contrôler l'action d'animation afin d'obtenir l'effet de masquage progressif. La syntaxe est "@keyframes animation name {0%". {opacité:1}100 %" {opacité:0}}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment obtenir l'effet de masquage progressif des images en CSS
En CSS, vous pouvez utiliser l'attribut d'animation et les règles @keyframes pour obtenir l'effet d'animation des éléments en fondu Grâce aux règles @keyframes, vous pouvez créer des animations. .
Le principe de la création d'une animation est de changer progressivement un ensemble de styles CSS en un autre ensemble de styles. Vous pouvez modifier cet ensemble de styles CSS plusieurs fois au cours de l'animation.
Spécifiez l'heure à laquelle le changement se produit en pourcentage, ou via les mots-clés "de" et "à", qui sont équivalents à 0% et 100%. 0% est l'heure de début de l'animation, 100% est l'heure de fin de l'animation. Pour une meilleure prise en charge du navigateur, vous devez toujours définir des sélecteurs 0 % et 100 %. La syntaxe de l'attribut
animation est la suivante :
1 |
|
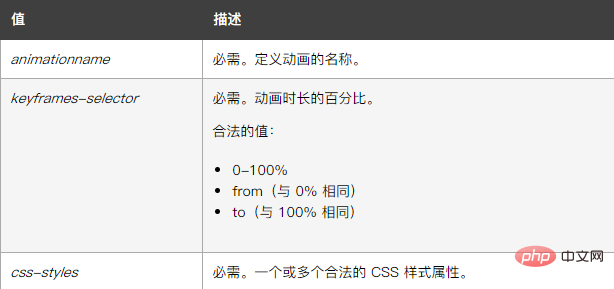
où

@keyframes La syntaxe de la règle est la suivante :
1 |
|
où

L'exemple est le suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
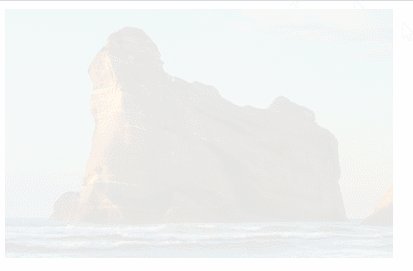
Résultat de sortie :

(Apprendre le partage vidéo : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!