
En CSS, vous pouvez utiliser l'attribut float pour définir le div à afficher à droite. Cet attribut est utilisé pour définir la direction dans laquelle l'élément flotte. Lorsque la valeur de l'attribut est "right", l'élément flotte vers. à droite, c'est-à-dire que l'élément est affiché à droite. La syntaxe est "div{float:right;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir les divs pour qu'ils s'affichent à droite en CSS
En CSS, vous pouvez utiliser l'attribut float pour organiser les divs à droite. L'exemple suivant explique comment organiser tous les div vers la droite à l'aide de CSS.
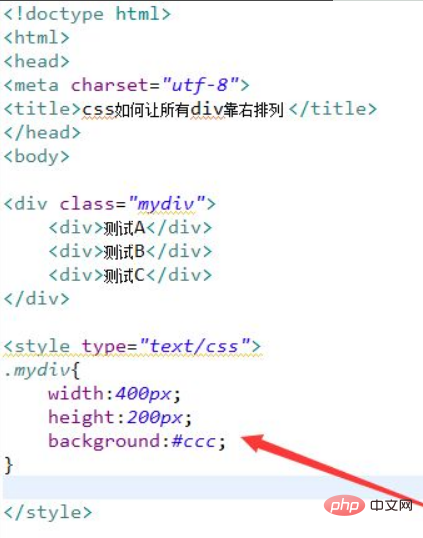
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment organiser tous les div à droite avec CSS. Dans le div, utilisez div pour créer trois modules. Définissez l'attribut de classe de la balise div sur mydiv. Définissez le style de la classe div through, définissez sa largeur sur 400 px, sa hauteur sur 200 px et sa couleur d'arrière-plan sur gris.

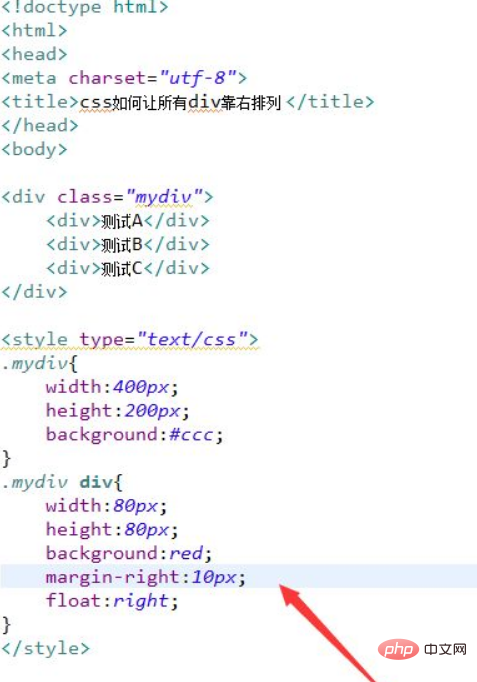
2. Dans la balise CSS, définissez le style des sous-divs dans la classe div through, définissez leur largeur sur 80, leur hauteur sur 80 px, la couleur d'arrière-plan sur rouge, la marge droite sur 10 px, puis définissez la valeur. Attribut float Pour la droite, tous les divs sont alignés à droite.

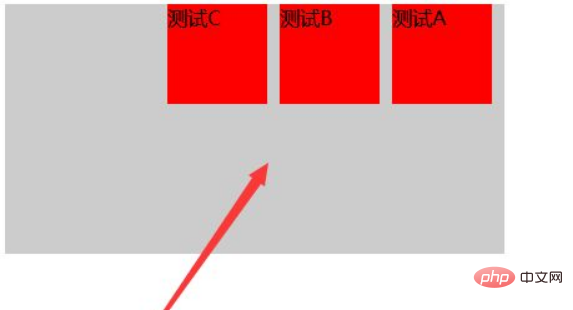
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Dans le div, utilisez div pour créer trois modules et définissez l'attribut de classe de la balise div sur mydiv.
2. Dans la balise CSS, définissez le style de la classe div through, définissez sa largeur sur 400 px, sa hauteur sur 200 px et sa couleur d'arrière-plan sur gris.
3. Dans la balise CSS, définissez le style des sous-divs dans la classe div through, définissez leur largeur sur 80, leur hauteur sur 80px, la couleur d'arrière-plan sur rouge, la marge droite sur 10px, puis définissez l'attribut float sur à droite. Alignez les divs à droite.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!