Comment faire apparaître progressivement div avec CSS
Méthode : 1. Utilisez l'attribut d'animation pour lier l'animation à l'élément div ; 2. Utilisez la règle "@keyframes" pour contrôler l'action d'animation afin d'obtenir un effet progressif. La syntaxe est "@keyframes animation name {0%{". opacité:0}100%" {opacité:1}}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment faire apparaître progressivement div en CSS
En CSS, vous pouvez utiliser les attributs d'animation et les règles @keyframes pour obtenir des effets d'animation réels et cachés des éléments Grâce aux règles @keyframes, vous pouvez créer des animations.
Le principe de la création d'une animation est de changer progressivement un ensemble de styles CSS en un autre ensemble de styles. Vous pouvez modifier cet ensemble de styles CSS plusieurs fois au cours de l'animation.
Spécifiez l'heure à laquelle le changement se produit en pourcentage, ou via les mots-clés "de" et "à", qui sont équivalents à 0% et 100%. 0% est l'heure de début de l'animation, 100% est l'heure de fin de l'animation. Pour une meilleure prise en charge du navigateur, vous devez toujours définir des sélecteurs 0 % et 100 %.
La syntaxe est :
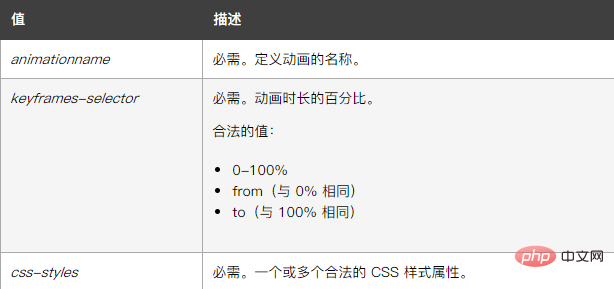
@keyframes animationname {keyframes-selector {css-styles;}}où la syntaxe de l'attribut

animation est :
animation: name duration timing-function delay iteration-count direction;
où :

L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 5s 1;
}
@keyframes fadenum{
0%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>Le résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Qu'est-ce que l'autoprefixer et comment ça marche?
Jul 02, 2025 am 01:15 AM
Qu'est-ce que l'autoprefixer et comment ça marche?
Jul 02, 2025 am 01:15 AM
AutoPrefixer est un outil qui ajoute automatiquement les préfixes des fournisseurs aux attributs CSS en fonction de la portée du navigateur cible. 1. Il résout le problème de maintenir manuellement les préfixes avec des erreurs; 2. Travaillez le formulaire de plug-in PostCSS, analyse CSS, analysez les attributs qui doivent être préfixés et générer du code en fonction de la configuration; 3. Les étapes d'utilisation incluent l'installation de plug-ins, la définition de la liste de navigateurs et leur permettant dans le processus de construction; 4. Les notes ne comprennent pas manuellement les préfixes, le maintien des mises à jour de la configuration, les préfixes pas tous des attributs, et il est recommandé de les utiliser avec le préprocesseur.
 Comment pouvez-vous animer un SVG avec CSS?
Jun 30, 2025 am 02:06 AM
Comment pouvez-vous animer un SVG avec CSS?
Jun 30, 2025 am 02:06 AM
AnimatingsvgWithcSSisposiblesUsingKeyframesForBasicanimations andTransitionsForInterActiveFets.1.User @ KeyframestodeFineanimationStagesForpropertiesLikescale, Opacity, andcolor.2.ApplytheMoverHoverorState-B
 Quelle est la fonction conique-gradient ()?
Jul 01, 2025 am 01:16 AM
Quelle est la fonction conique-gradient ()?
Jul 01, 2025 am 01:16 AM
THECONCON-GRADIENT () FURMATINGEnSSSCREATSCICLULARD GRODIENTSTHATATATECOLORSTOPSAROUNDacentralpoint.1.IiSIDEALFORPIECHARTS, PROGRESSINDICATEURS, Colorweels, andDecorativeBackgrounds.2.itworksByDefiningColOrStopSatSpiecificangles, FactuallylyTartingfromadefinin
 Tutoriel CSS axé sur la conception mobile d'abord
Jul 02, 2025 am 12:52 AM
Tutoriel CSS axé sur la conception mobile d'abord
Jul 02, 2025 am 12:52 AM
Mobile-FirstcssDesigrequequetsettingTheViewportMetatag, UsingrelativeUnits, StylingFromsMallScreensup, OptimizingTypographicAndTouchtarget.First, addtiControlsaling.second, use%, em, orreminsteadofpixel
 Tutoriel CSS pour créer des filateurs et des animations de chargement
Jul 07, 2025 am 12:07 AM
Tutoriel CSS pour créer des filateurs et des animations de chargement
Jul 07, 2025 am 12:07 AM
Il existe trois façons de créer un rotateur de chargement CSS: 1. Utilisez le rotateur de base des frontières pour obtenir une animation simple via HTML et CSS; 2. Utilisez un rotateur personnalisé de plusieurs points pour atteindre l'effet de saut à travers différents temps de retard; 3. Ajoutez un rotateur dans le bouton et basculez les classes via JavaScript pour afficher l'état de chargement. Chaque approche souligne l'importance des détails de conception tels que la couleur, la taille, l'accessibilité et l'optimisation des performances pour améliorer l'expérience utilisateur.
 Liste de classement européenne de la plate-forme de trading de devises virtuelles 2025 Dernière liste Top10 Inventaire (récemment mis à jour)
Jul 11, 2025 pm 08:57 PM
Liste de classement européenne de la plate-forme de trading de devises virtuelles 2025 Dernière liste Top10 Inventaire (récemment mis à jour)
Jul 11, 2025 pm 08:57 PM
Les dix principales plateformes de trading de devises virtuelles en Europe en 2025 comprennent Binance, OKX, Coinbase, etc., et sont sélectionnées en fonction de la conformité, de la sécurité, des dépenses, des types d'actifs et de l'expérience utilisateur. 1. Binance: le monde a le plus grand volume de transactions, les frais faibles et a obtenu une licence dans plusieurs pays; 2. OKX: produits complets, technologie solide, enregistrée en France; 3. Coinbase: conformité et sécurité, adaptées aux débutants, autorisées dans de nombreux pays; 4. Gate.io: a une longue histoire, haute sécurité, enregistrée dans de nombreux pays européens; 5. Bitstamp: Fondé Early, a une forte conformité, réglementée par le Luxembourg; 6. Etoro: soutient les transactions sociales, investissement diversifié, réglementé par le CYSEC; 7. Bitpanda: monde
 Qu'est-ce que la détection des fonctionnalités dans CSS en utilisant @Supports?
Jul 02, 2025 am 01:14 AM
Qu'est-ce que la détection des fonctionnalités dans CSS en utilisant @Supports?
Jul 02, 2025 am 01:14 AM
FeatureSectionIncSsusing @ supportScheCkSifabrowSerSupportsaSaspecificfEATUREBOreApplyingreatedStyles.1.ituseSConditionalcSsblocksbasedOnproperty-Valuepraire, telshas @ supports (affichage: Grid).
 Intégrer efficacement CSS et JavaScript avec la structure HTML5.
Jul 12, 2025 am 03:01 AM
Intégrer efficacement CSS et JavaScript avec la structure HTML5.
Jul 12, 2025 am 03:01 AM
HTML5, CSS et JavaScript doivent être combinés efficacement avec des balises sémantiques, un ordre de chargement raisonnable et une conception de découplage. 1. Utilisez des étiquettes sémantiques HTML5, telles que l'amélioration de la clarté structurelle et de la maintenabilité, qui est propice au référencement et à l'accès sans barrière; 2. CSS doit être placé, utiliser des fichiers externes et se séparer par module pour éviter les styles en ligne et les problèmes de chargement retardés; 3. JavaScript est recommandé d'être introduit à l'avant et d'utiliser un repère ou une asynchronisation pour charger de manière asynchrone pour éviter le blocage du rendu; 4. Réduisez une forte dépendance entre les trois, conduisez le comportement à travers les attributs de données * et l'état de contrôle du nom de classe et améliorez l'efficacité de la collaboration grâce à des spécifications de nommage unifiées. Ces méthodes peuvent optimiser efficacement les performances des pages et collaborer avec les équipes.







