
Comment modifier le port de React Native : 1. Démarrez le numéro de port du serveur local React Native via la commande npm start ; 2. Modifiez le fichier server.js 3. Modifiez le port 8081 par défaut avec le numéro de port que vous avez. vouloir.

L'environnement d'exploitation de cet article : système Windows7, React17.0.1, Dell G3.
Comment modifier le port en React Native ?
Vous apprendre à modifier facilement le port React Native (comment exécuter plusieurs React Native en même temps, problème d'occupation du port 8081)_Chronique de Fengyuzhengfan - Blog CSDN
Le nouveau cours tant attendu est en ligne ! Débloquez une nouvelle approche du développement de React Native et découvrez les technologies les plus récentes et les plus en vogue dans React Native. Cliquez ici pour obtenir !!!
Lorsque nous exécutons un projet React Native, React Native démarrera un service local avec le port par défaut. numéro 8081. Le service de 8081 est un serveur local du projet React Native, utilisé pour fournir des packages JSBundle et certaines ressources statiques. Tout cela est configuré par React Native pour les développeurs. Tout est si simple, mais si les situations suivantes se produisent, alors vous devez lire attentivement cet article :
Le port 8081 est occupé par d'autres programmes (comme un logiciel antivirus). ), ce qui empêche React Native de démarrer le service 8081 normalement
Si vous souhaitez exécuter plusieurs projets React Native en même temps
Si vous êtes curieux de savoir comment le 8081 par défaut de React Native est défini et vous souhaitez le modifier ;
Le démarrage du service React Native écoutera le port 8081 par défaut, alors comment modifier ce port par défaut ? Ensuite, suivez-moi étape par étape pour modifier le port d'écoute par défaut du service React Native ! 8081端口,那么如何修改这个默认的端口呢?接下来就跟着我一步一步的来修改React Native服务默认监听的端口吧!
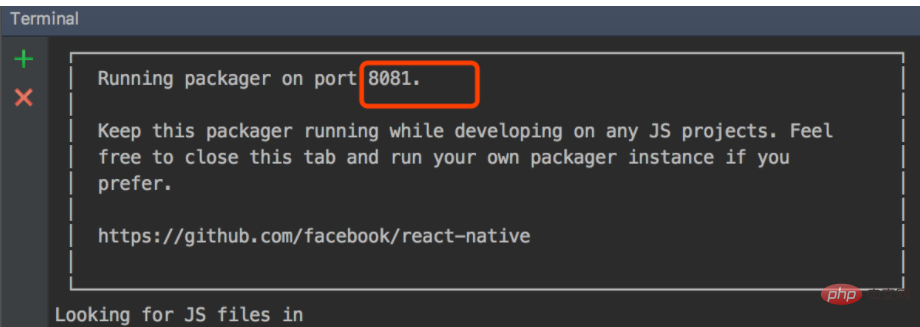
所谓Server端口,也就是我们通过npm start或者react-native run-xxx命令启动的React Native本地服务器的端口号,如图:
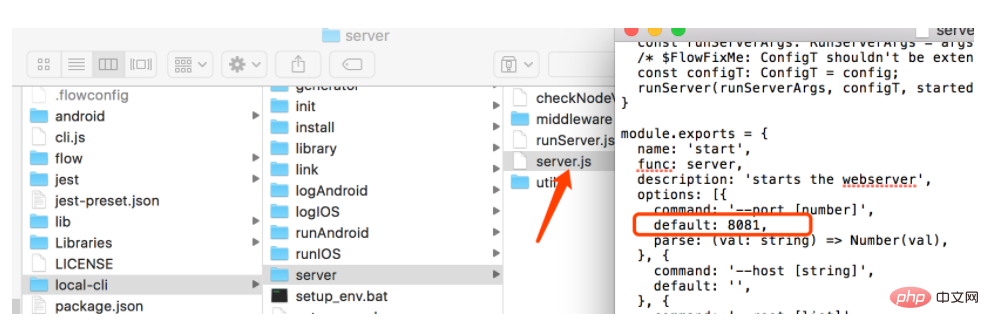
查看最新的server.js的源码,不难发现一下一段代码:
... command: '--port [number]', default: 8081, parse: (val: string) => Number(val), ...
从上述代码中可以看出,我们在启动react native服务的时候可以为它指定一个端口号:
react-native start --port=8082
提示:上述代码,是2017年8月1号提交的一个pull request,所以说在2017年8月1之前的React Native版本是没有这个功能的。
要永久修改这个默认端口号,我们需要修改server.js文件,server.js所在位置,在:
你的项目名称/node_modules/react-native/local-cli/server/server.js
找到这个文件,打开它,然后将默认的8081端口修改为你想要的端口号即可:

修改好之后,需要验证一下有么有生效,怎么验证呢,方法很简单,在项目根目录下运行npm start即可:
从上图可以看出,这里我们已经将react-native的默认端口修改为了8082。
在修改了React Native 服务的端口号之后,我们要需改iOS项目的端口号让它从新端口获取jsbundle,否则的话会出现No bundle URL present错误。
提示:如果你的React Native项目没有iOS模块可以忽略此步骤;
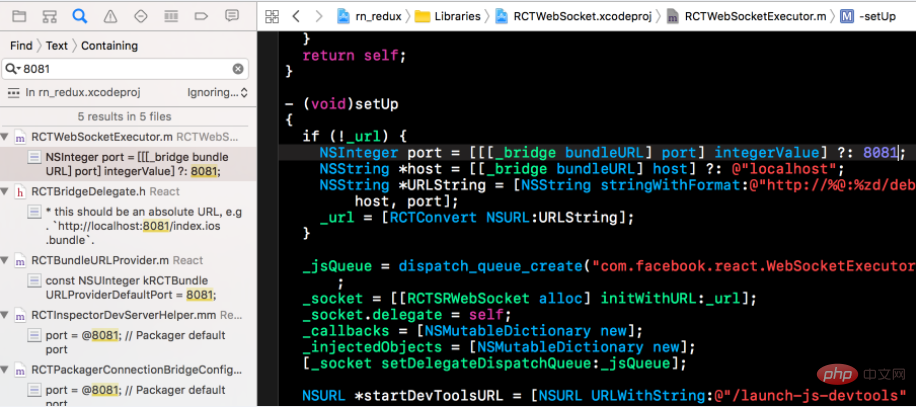
为了方便查找这些文件并定位到端口号,你可以借助XCode的
Show the Find navigator功能来查找文本8081

接下就可以通过react-native run-ios
npm start ou le react-native run-xxx command Le numéro de port du serveur local React Native, comme indiqué dans la figure : 🎜
🎜server.js, il n'est pas difficile de trouver un morceau de code : 🎜public class AndroidInfoHelpers {
public static final String EMULATOR_LOCALHOST = "10.0.2.2";
public static final String GENYMOTION_LOCALHOST = "10.0.3.2";
public static final String DEVICE_LOCALHOST = "localhost";
private static final int DEBUG_SERVER_HOST_PORT = 8081;
private static final int INSPECTOR_PROXY_PORT = 8081;
...server.js, où server.js se trouve, recherchez ce fichier à l'adresse : 🎜rrreee🎜, ouvrez-le, puis remplacez le port 8081 par défaut par le numéro de port souhaité : 🎜🎜 Vérification, la méthode est très simple, dans le projet Il suffit de lancer
Vérification, la méthode est très simple, dans le projet Il suffit de lancer npm start dans le répertoire racine : 🎜🎜Comme vous pouvez le voir sur l'image ci-dessus, nous avons ici modifié le port par défaut de React-Native en 8082. 🎜
🎜🎜Comme vous pouvez le voir sur l'image ci-dessus, nous avons ici modifié le port par défaut de React-Native en 8082. 🎜Aucune URL de bundle présente apparaîtra. 🎜🎜🎜Conseils : Si votre projet React Native n'a pas de module iOS, vous pouvez ignorer cette étape 🎜🎜Afficher la fonction Rechercher du navigateur pour rechercher le texte 8081 🎜🎜Vous pouvez ensuite exécuter le projet iOS via
🎜🎜Vous pouvez ensuite exécuter le projet iOS via react-native run- iOS et redémarrez-le. Le port lit jsbundle. 🎜在修改了React Native 服务的端口号之后,我们要需改Android项目的端口号让它从新端口获取jsbundle,否则的话会出现No bundle URL present错误。
提示:如果你的React Native项目没有Android模块可以忽略此步骤;
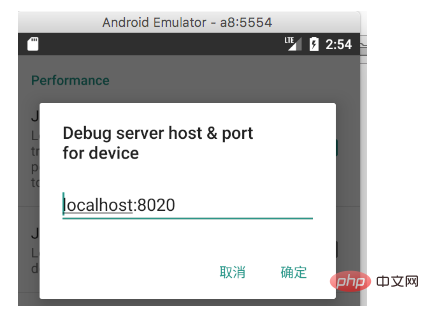
Debug server host & port for device,添加localhost:xxx其中xxx为新的端口地址;
另外,如果你的项目是源码级依赖React Native的话,也可以通过修改
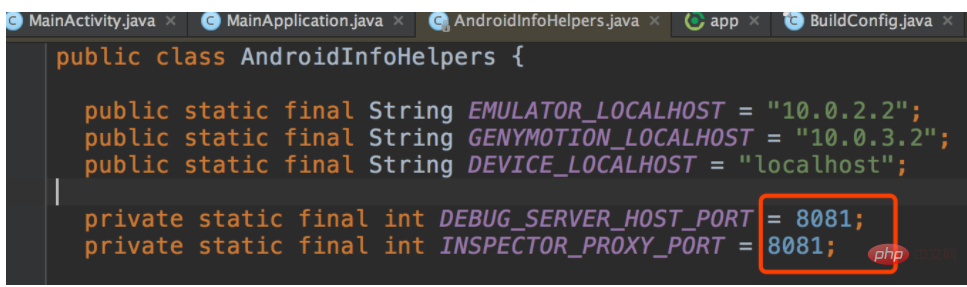
AndroidInfoHelpers.java文件来完成对Android项目的端口的修改。
public class AndroidInfoHelpers {
public static final String EMULATOR_LOCALHOST = "10.0.2.2";
public static final String GENYMOTION_LOCALHOST = "10.0.3.2";
public static final String DEVICE_LOCALHOST = "localhost";
private static final int DEBUG_SERVER_HOST_PORT = 8081;
private static final int INSPECTOR_PROXY_PORT = 8081;
...
因为端口绑定的缘故,默认情况下react native是不支持同时运行多个项目的。
如果我们要同时运行多个react native项目的话,**需要为同时运行的多个项目分配不同的端口号。**这样以来,我们就可以让react native支持同时运行多个项目了。关于如何为不同项目分配端口号,查看上文 [修改React Native监听端口](#修改React Native监听端口) 的教程即可。
如果大家对修改React Native端口还有不明白的地方,可以在文章下方给我留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博@CrazyCodeBoy,或者关注我的Github来获取更多有关React Native开发的技术干货。
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
如果,大家在开发原生模块中遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关React Native开发的技术干货。
推荐学习:《react视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Vérificateur de compatibilité
Vérificateur de compatibilité
 La base de données phpstudy ne peut pas démarrer la solution
La base de données phpstudy ne peut pas démarrer la solution
 Comment utiliser onclick en HTML
Comment utiliser onclick en HTML
 Que signifie STO dans la blockchain ?
Que signifie STO dans la blockchain ?
 Comment réparer la base de données SQL
Comment réparer la base de données SQL
 Comment supprimer mon adresse WeChat
Comment supprimer mon adresse WeChat
 Comment prendre des captures d'écran sur les téléphones mobiles Huawei
Comment prendre des captures d'écran sur les téléphones mobiles Huawei
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java