
Comment sélectionner le nombre d'éléments enfants dans jquery : 1. Utilisez la méthode children() pour obtenir tous les éléments enfants directs de l'élément spécifié, la syntaxe est "$("specified element").children()" 2; . Utilisez la méthode eq() selon Le numéro d'index sélectionne l'élément enfant, la syntaxe est "child element.eq(index)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery sélectionne l'élément enfant
Dans jquery, vous pouvez utiliser la méthode children()+eq() pour sélectionner l'élément enfant
la méthodechildren() renvoie tous les éléments directs de l'élément enfant sélectionné élément. La méthode
eq() renvoie l'élément avec le numéro d'index spécifié de l'élément sélectionné. Les numéros d'index commencent par 0, donc le numéro d'index du premier élément est 0 (et non 1).
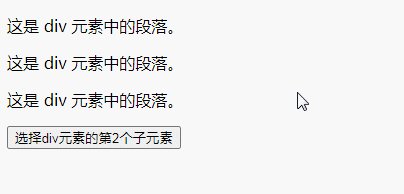
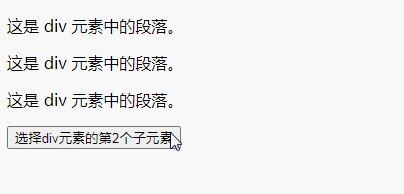
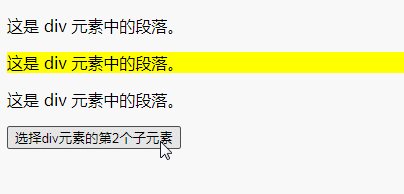
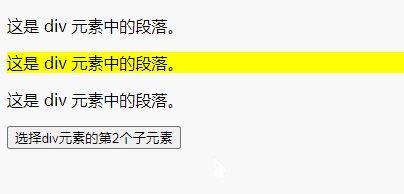
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").children().eq(1).css("background-color","yellow");
});
});
</script>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>选择div元素的第2个子元素</button>
</body>
</html>
Tutoriels vidéo associés recommandés : Tutoriel jQuery (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment exprimer la valeur de la largeur en CSS
Comment exprimer la valeur de la largeur en CSS