
Comment supprimer un élément mais conserver les éléments enfants dans jquery : 1. Utilisez la méthode children() pour obtenir tous les éléments enfants de l'élément spécifié. 2. Utilisez la méthode unwrap() pour supprimer l'élément parent de l'enfant ; mais conservez les éléments enfants, la syntaxe "$(" Spécifiez l'élément ").children().unwrap();".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
jquery supprime des éléments mais conserve les éléments enfants
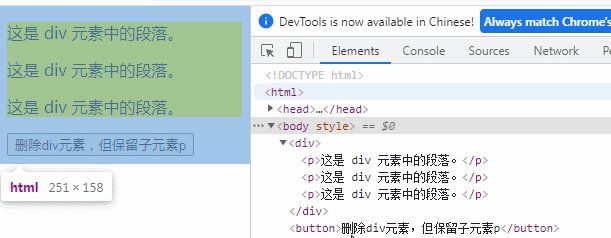
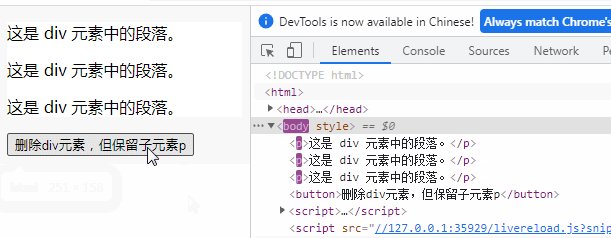
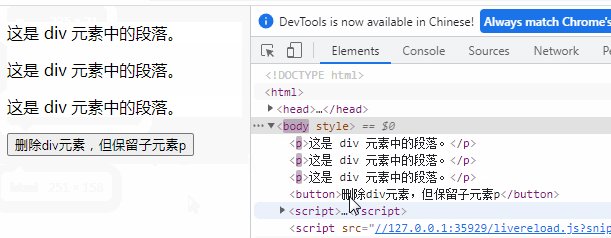
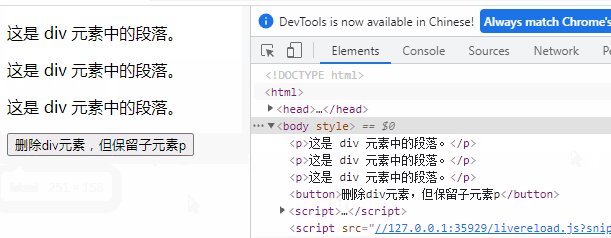
Dans jquery, vous pouvez utiliser la méthode children()+unwrap() pour supprimer l'élément spécifié mais conserver ses éléments enfants. La méthode
children() renvoie tous les éléments enfants directs de l'élément sélectionné. La méthode
unwrap() supprime l'élément parent de l'élément sélectionné.

Tutoriels vidéo associés recommandés :Tutoriel jQuery(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ? Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery Utilisations courantes de l'ensemble
Utilisations courantes de l'ensemble Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover() jquery implémente la méthode de pagination
jquery implémente la méthode de pagination Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery