
Comment déterminer s'il y a un reste dans la division jquery : utilisez l'instruction if, les opérateurs "%" et "==" pour détecter si deux nombres sont divisibles, c'est-à-dire si le reste de la division est égal à 0. La syntaxe est "if (valeur 1% valeur 2==0)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment déterminer s'il y a un reste dans la division jquery
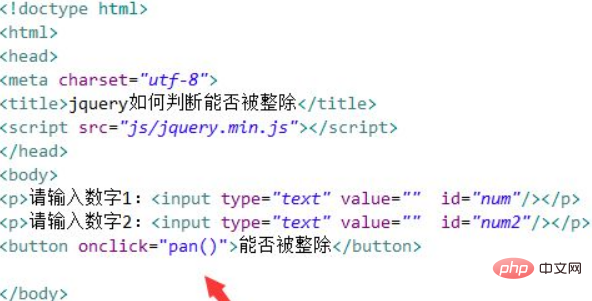
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery détermine s'il est divisible. Utilisez la balise d'entrée pour créer deux zones de saisie numérique et définissez leurs identifiants respectivement sur num et num2. Elles sont principalement utilisées pour obtenir l'objet d'entrée via cet identifiant ci-dessous. Utilisez la balise bouton pour créer un bouton portant le nom « Peut-il être divisible ».
Dans le fichier test.html, liez l'événement onclick au bouton du bouton Lorsque vous cliquez sur le bouton, la fonction pan() est exécutée.

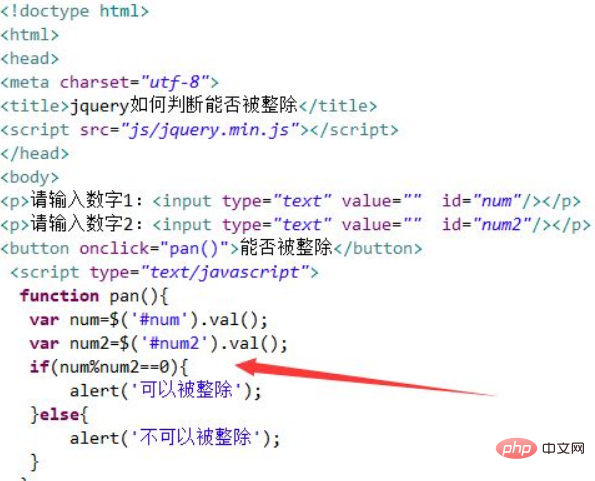
2. Dans la balise js, créez la fonction pan() Dans la fonction, obtenez l'objet d'entrée via la valeur id de l'entrée et utilisez la méthode val() pour obtenir le numéro de la zone de saisie. .
Dans la fonction pan(), utilisez l'instruction if et utilisez "%" pour juger si num est divisé par num2. Si la division est égale à 0, elle demandera "peut être divisé uniformément", sinon elle demandera. "non divisible".

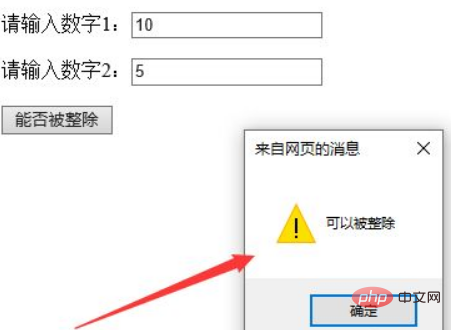
Ouvrez le fichier test.html dans le navigateur, entrez le numéro dans la zone de texte, cliquez sur le bouton pour voir l'effet.

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez la balise input pour créer deux zones de saisie de nombres et créez un bouton pour déclencher l'exécution de la fonction js afin de déterminer le contenu d'entrée.
3. Créez une fonction dans la balise js. Dans la fonction, obtenez l'objet d'entrée via la valeur id de l'entrée, respectivement, et utilisez "%" pour. effectuer une division entière.
Tutoriels vidéo associés Recommandé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415