
Comment modifier l'attribut d'entrée dans jQuery : 1. Ouvrez le fichier de code frontal correspondant ; 2. Modifiez l'attribut d'entrée en appliquant les attributs désactivés et en lecture seule à l'élément.

L'environnement d'exploitation de cet article : système Windows 7, jquery version 3.2.1, ordinateur DELL G3
Comment modifier les propriétés d'entrée de jQuery
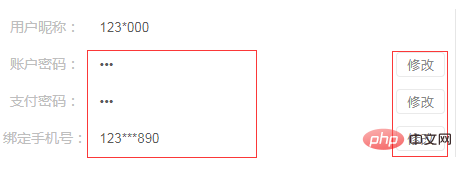
bouton d'opération jquery pour modifier les propriétés d'entrée correspondantes ?
Cliquez le bouton Modifier à droite, modifiez les attributs désactivés et en lecture dans l'entrée correspondante


$(".buttonxg button").click(function(){
$(this).prev().children("input").removeAttr("readonly");
})
JQuery L'API fournit des méthodes pour appliquer les attributs désactivés et en lecture aux éléments . Enregistrez-les ici. Les amis intéressés peuvent s'y essayer
L'API de Jquery fournit des méthodes pour appliquer des attributs désactivés et en lecture seule aux éléments, qui sont enregistrés ici. Comme suit
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').removeAttr("readonly");//去除input元素的readonly属性
if($('input').attr("readonly")==true)//判断input元素是否已经设置了readonly属性Il existe deux autres façons de définir l'attribut en lecture seule et d'annuler l'attribut en lecture seule pour l'élément :
$('input').attr("readonly",true)//将input元素设置为readonly
$('input').attr("readonly",false)//去除input元素的readonly属性
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').attr("readonly","")//去除input元素的readonly属性 2.disabled
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').removeAttr("disabled");//去除input元素的disabled属性
if($('input').attr("disabled")==true)//判断input元素是否已经设置了disabled属性Il existe également les deux méthodes suivantes pour définir l'attribut désactivé et annuler l'attribut désactivé pour l'élément :
$('input').attr("disabled",true)//将input元素设置为disabled
$('input').attr("disabled",false)//去除input元素的disabled属性
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').attr("disabled","")//去除input元素的disabled属性Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery