
Dans jquery, vous pouvez utiliser la méthode append() pour ajouter une ligne de tr. La fonction de cette méthode est d'ajouter un nouvel élément à la fin de l'objet élément spécifié. La syntaxe est "table object.append(<. ;tr>...> ;)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
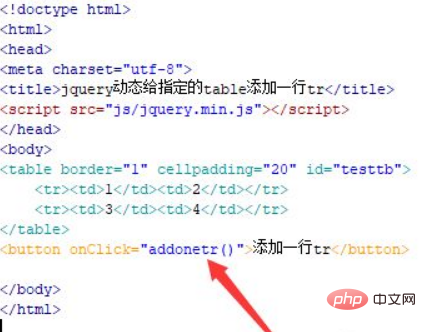
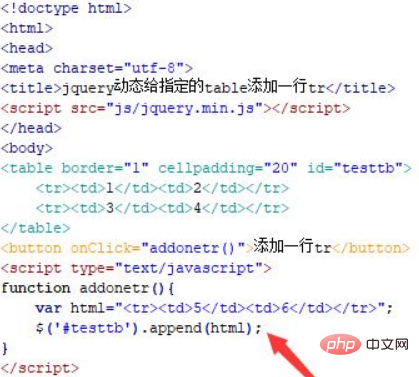
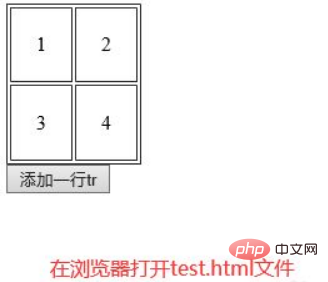
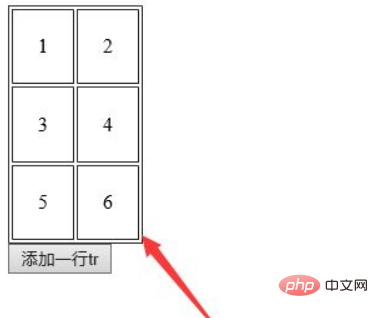
Comment ajouter une ligne de 1 Créez un nouveau fichier html et nommez-le test.html, qui est utilisé pour expliquer comment jquery ajoute dynamiquement une ligne de tr au spécifié. tableau. Dans le fichier test.html, utilisez la balise table, la balise tr et la balise td pour créer un tableau avec deux lignes et deux colonnes. Ensuite, nous ajouterons dynamiquement une ligne au tableau. Dans le fichier test.html, définissez l'identifiant de la balise table sur testtd, qui est principalement utilisé pour obtenir l'objet table via cet identifiant ci-dessous. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom de bouton "Ajouter une ligne de tr". Dans le fichier test.html, liez l'événement onclick click au bouton Lorsque vous cliquez sur le bouton, la fonction addonetr() est exécutée. 2. Dans la balise js, créez la fonction addonetr(), et dans la fonction, définissez une variable html pour enregistrer les lignes du tableau qui doivent être ajoutées. Obtenez l'objet table via id (testtb) et utilisez la méthode append() pour ajouter une ligne à la table. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet. Après avoir cliqué sur le bouton : append() ajoute un nouvel élément à la fin de l'élément objet spécifié. Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! ! dans jquery 



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié