
Comment supprimer le dernier li dans UL avec JQuery : 1. Créez un nouveau fichier html ; 2. Créez une liste à l'aide des balises ul et li 3. Créez un bouton à l'aide de la balise bouton et liez l'événement onclick au bouton ; 4. Passez Créez simplement la fonction delli() pour implémenter la suppression.

L'environnement d'exploitation de cet article : système windows7, jquery version 3.2.1, ordinateur DELL G3
Comment supprimer le dernier li d'UL avec JQuery ?
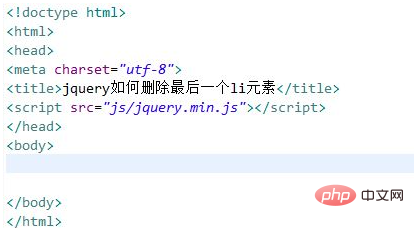
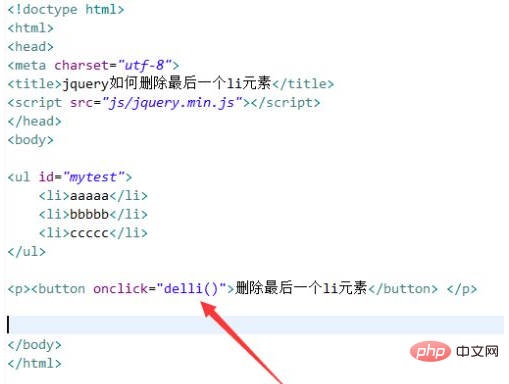
Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery supprime le dernier élément li.

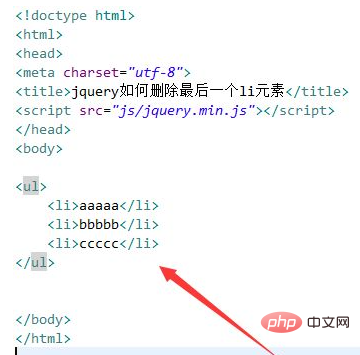
Dans le fichier test.html, utilisez les balises ul et li pour créer une liste de tests.

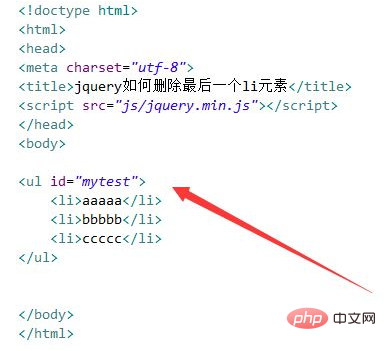
Dans le fichier test.html, définissez l'identifiant de la balise ul sur mytest, qui est utilisé pour obtenir l'objet ul ci-dessous.

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick click au bouton et lorsque vous cliquez sur le bouton, exécutez la fonction delli().

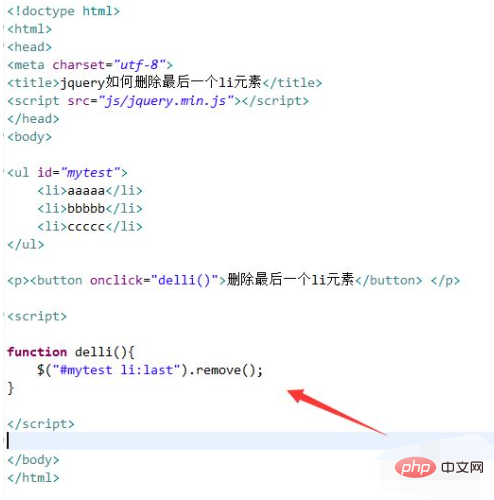
Dans la balise js, créez la fonction delli(). Dans la fonction, récupérez le dernier objet de balise li via le sélecteur jquery ":last" et utilisez la méthode remove() pour le supprimer.

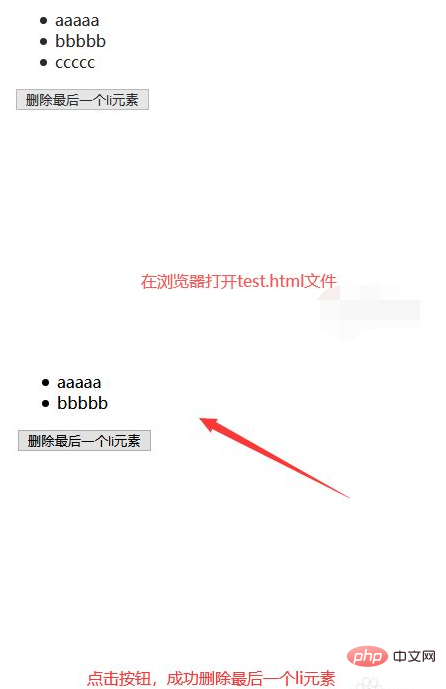
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Apprentissage recommandé : "Tutoriel vidéo jquery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quels sont les modificateurs d'accès aux classes en php
Quels sont les modificateurs d'accès aux classes en php