
Solution à l'échec de jquery .attr : 1. Créez un exemple de fichier HTML ; 2. Cochez la case via jquery ; 3. Remplacez attr par prop.

L'environnement d'exploitation de cet article : système Windows 7, jquery version 1.2.6, ordinateur DELL G3
Que dois-je faire si jquery .attr échoue ?
Résoudre le problème de l'échec de jquery attr après une utilisation répétée
Aujourd'hui, lorsque j'ai créé une fonction select all, j'ai utilisé la méthode attr de jq, mais quand je l'ai réellement utilisée, pour la première fois, j'ai pu réaliser la fonction de en sélectionnant tout et en ne sélectionnant pas tout, cependant
Si vous cliquez plusieurs fois, l'effet de vérification disparaîtra !
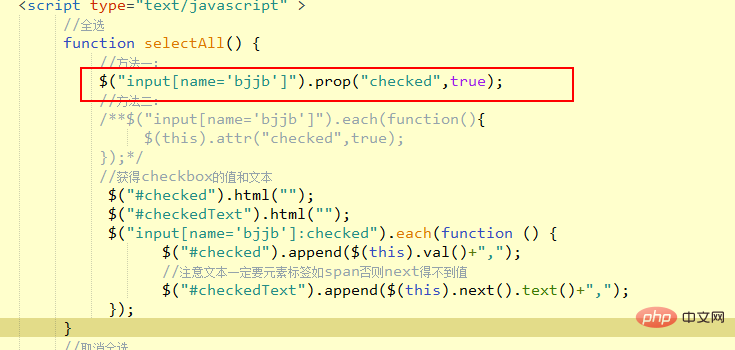
Jetons d'abord un coup d'oeil au code :
<!DOCTYPE html>
<html>
<head >
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery操作checkbox方法</title>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" >
//全选
function selectAll() {
//方法一:
$("input[name='bjjb']").attr("checked",true);
//方法二:
/**$("input[name='bjjb']").each(function(){
$(this).attr("checked",true);
});*/
//获得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素标签如span否则next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//取消全选
function selectNone(){
//方法一:
$("input[name='bjjb']").removeAttr("checked");
//方法二:
/*$("input[name='bjjb']").each(function(){
$(this).attr("checked",false);
});*/
//获得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素标签如span否则next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//反选
function selectInvert() {
$("input[name='bjjb']").each(function(index,item){
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", true);
}
});
}
</script>
</head>
<body>
<form id="" action="" method="post">
<div >
<input type="checkbox" name="bjjb" value="1"/><span>選項一</span></br>
<input type="checkbox" name="bjjb" value="2"/><span>選項二</span></br>
<input type="checkbox" name="bjjb" value="3"/><span>選項三</span></br>
<input type="checkbox" name="bjjb" value="4"/><span>選項四</span></br>
<input type="checkbox" name="bjjb" value="5"/><span>選項五</span></br>
</div>
<div style="margin-top:10px;">
<input type="button" onclick="selectAll()" value="全选" />
<input type="button" onclick="selectNone()" value="全不选" />
<input type="button" onclick="selectInvert()" value="反选" />
</div>
<div style="margin-top:10px;">
选中项:<div id="checked"></div>
选中文本:<div id="checkedText"></div>
</div>
</form>
</body>
</html>Effet de l'opération :
Première fois (cliquez pour tout sélectionner) :

Deuxième fois (cliquez pour tout désélectionner) :

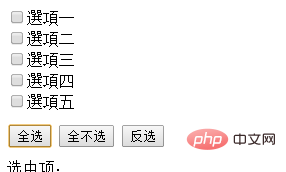
Troisième fois ( encore une fois Cliquez pour tout sélectionner) :

Bien que j'ai cliqué dessus, il n'y a pas de coche. Effectivement, il y a un problème.
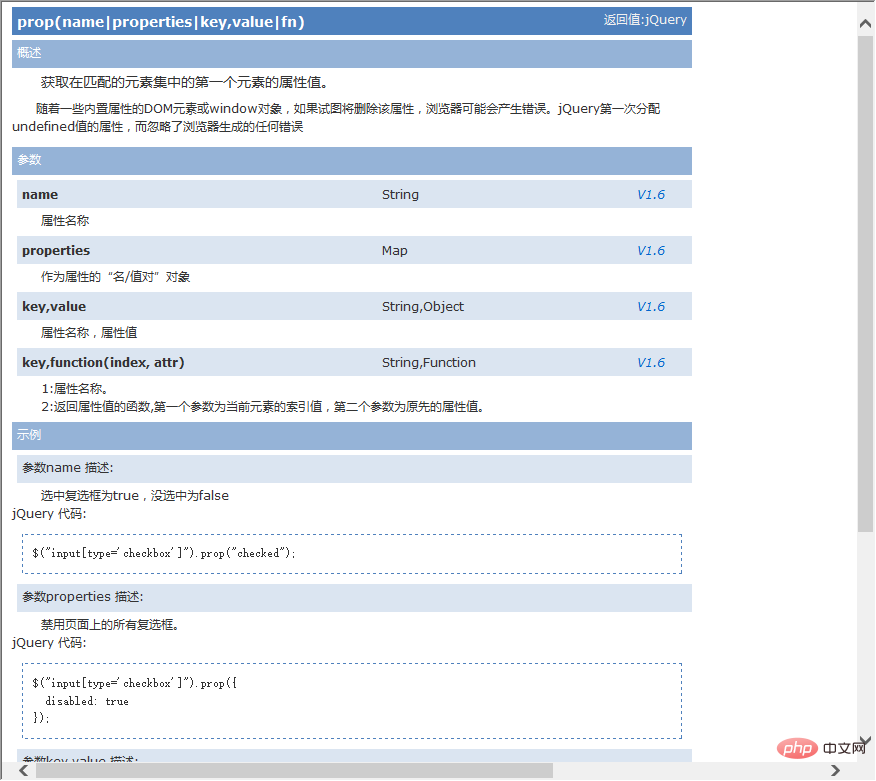
Après plusieurs vérifications, le maître du forum a déclaré : S'il s'agit d'un attribut du html lui-même, il est préférable d'utiliser la méthode prop
Après avoir vérifié le document jquery 1.8, la méthode prop est également utilisé pour donner le même exemple :

Alors, comment changer ce qui précède ?
C'est très simple :

Remplacez simplement attr par prop. Allez l'essayer! !
Apprentissage recommandé : "tutoriel vidéo jquery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 CSS définir la couleur du texte
CSS définir la couleur du texte