
Comment obtenir un effet de projection de texte en CSS : 1. Créez un exemple de fichier HTML ; 2. Définissez le contenu du texte ; 3. Définissez le style "text-shadow: 5px 5px 5px #FF0000;"

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur DELL G3
Comment écrire une ombre de texte en CSS ?
Cela peut être réalisé grâce à l'attribut text-shadow.
Introduction : La propriété
text-shadow définit une ombre sur le texte.
Syntaxe
text-shadow: h-shadow v-shadow blur color;
Commentaires : La propriété text-shadow ajoute une ou plusieurs ombres au texte. Cette propriété est une liste de nuances séparées par des virgules, chaque nuance étant spécifiée avec deux ou trois valeurs de longueur et une valeur de couleur facultative. La longueur omise est 0.
Valeur
h-shadow Obligatoire. La position de l'ombre horizontale. Les valeurs négatives sont autorisées.
v-shadow requis. La position de l'ombre verticale. Les valeurs négatives sont autorisées.
flou facultatif. Distance floue.
couleur en option. La couleur de l'ombre.
Exemple de base :
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<h1>文本阴影效果!</h1>
</body>
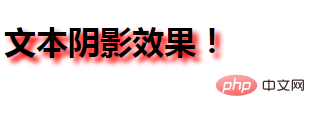
</html>L'effet est le suivant :

Recommandation vidéo : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!