
Cet article est fourni par la colonne tutoriel Pagoda Panel pour présenter comment utiliser Pagoda pour déployer rapidement des projets front-end. J'espère qu'il vous sera utile si vous en avez besoin !
1. La résolution du nom de domaine est liée à l'adresse IP de votre propre serveurIP地址
2、安装宝塔
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
3、等待几分钟,安装完成后,页面上会出现登录账户和密码(先复制出来,登录进去后可以修改)
4、在阿里云服务器上安全组上将8888端口开放出来
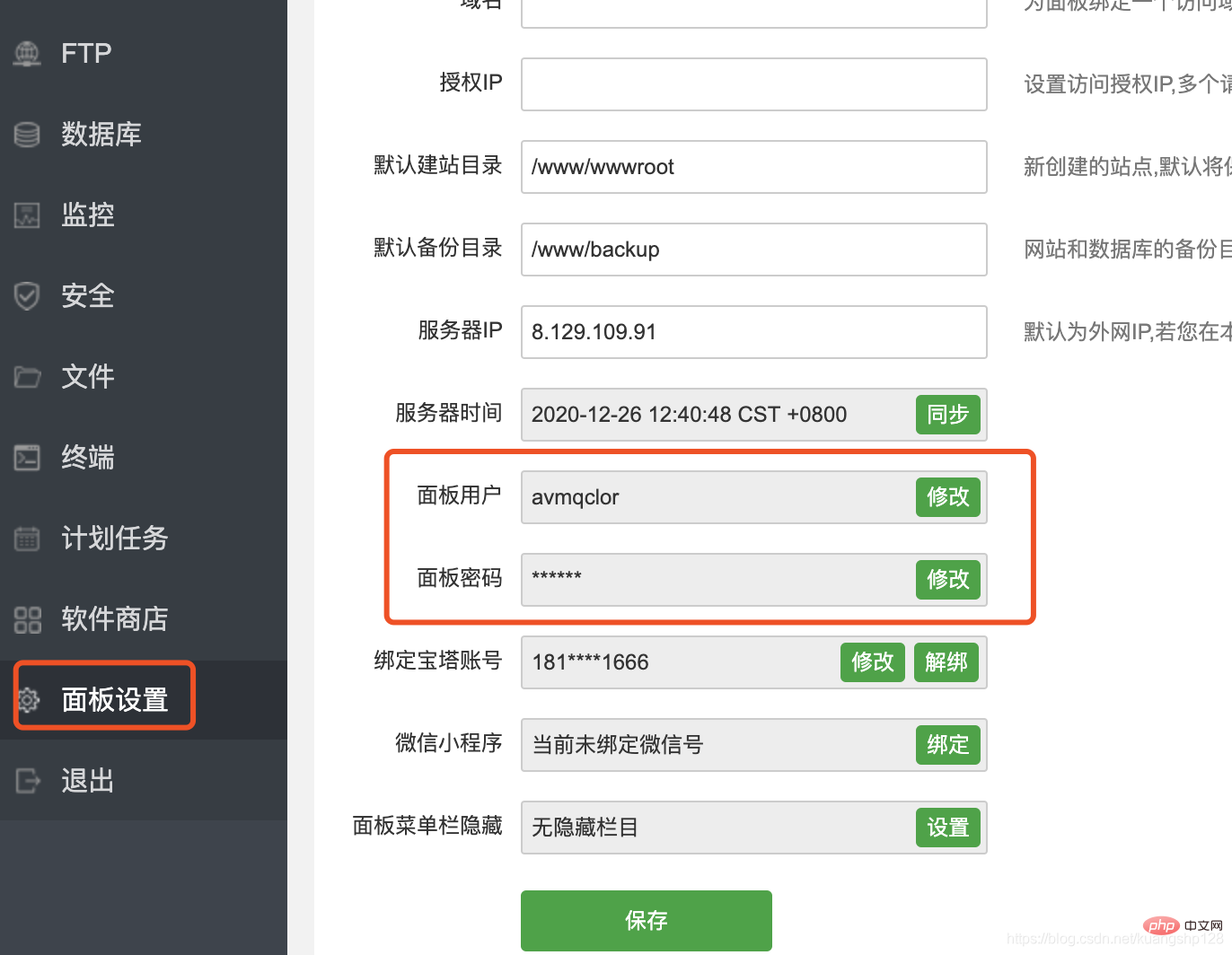
5、使用上面的账号和密码登录到你的宝塔界面中修改用户名和密码【主要是为了方便记住账号和密码】
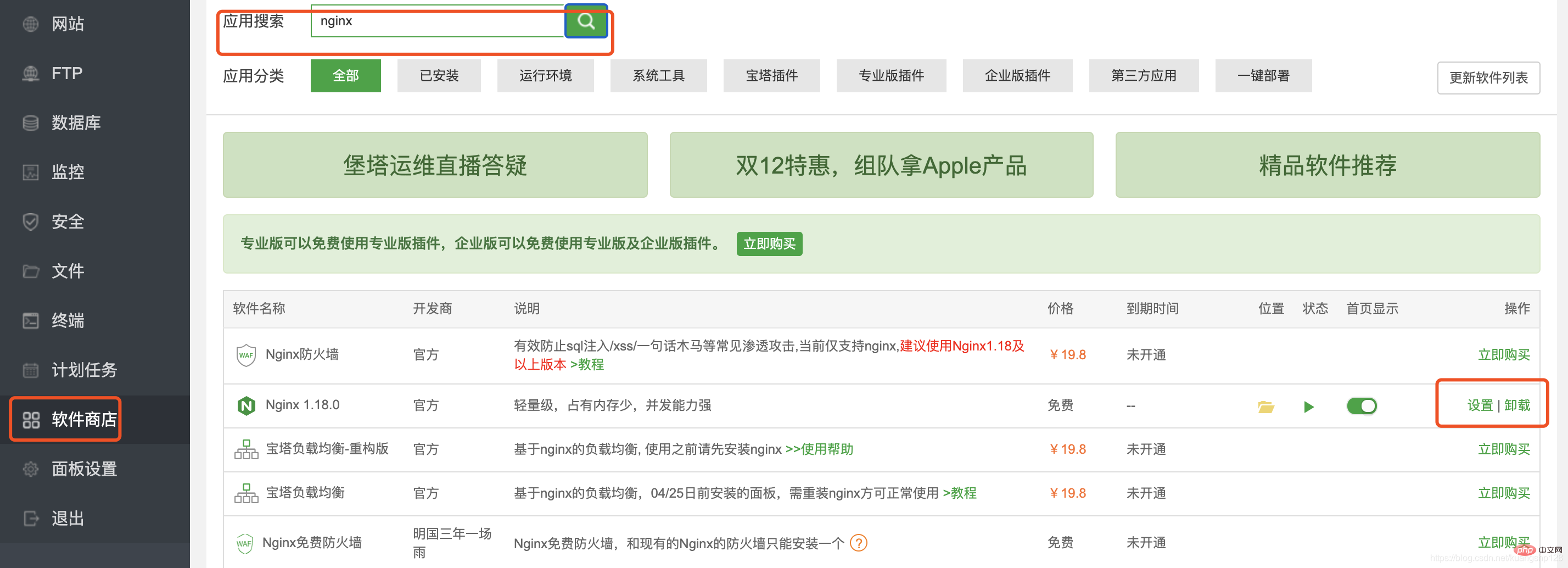
1、安装nginx软件
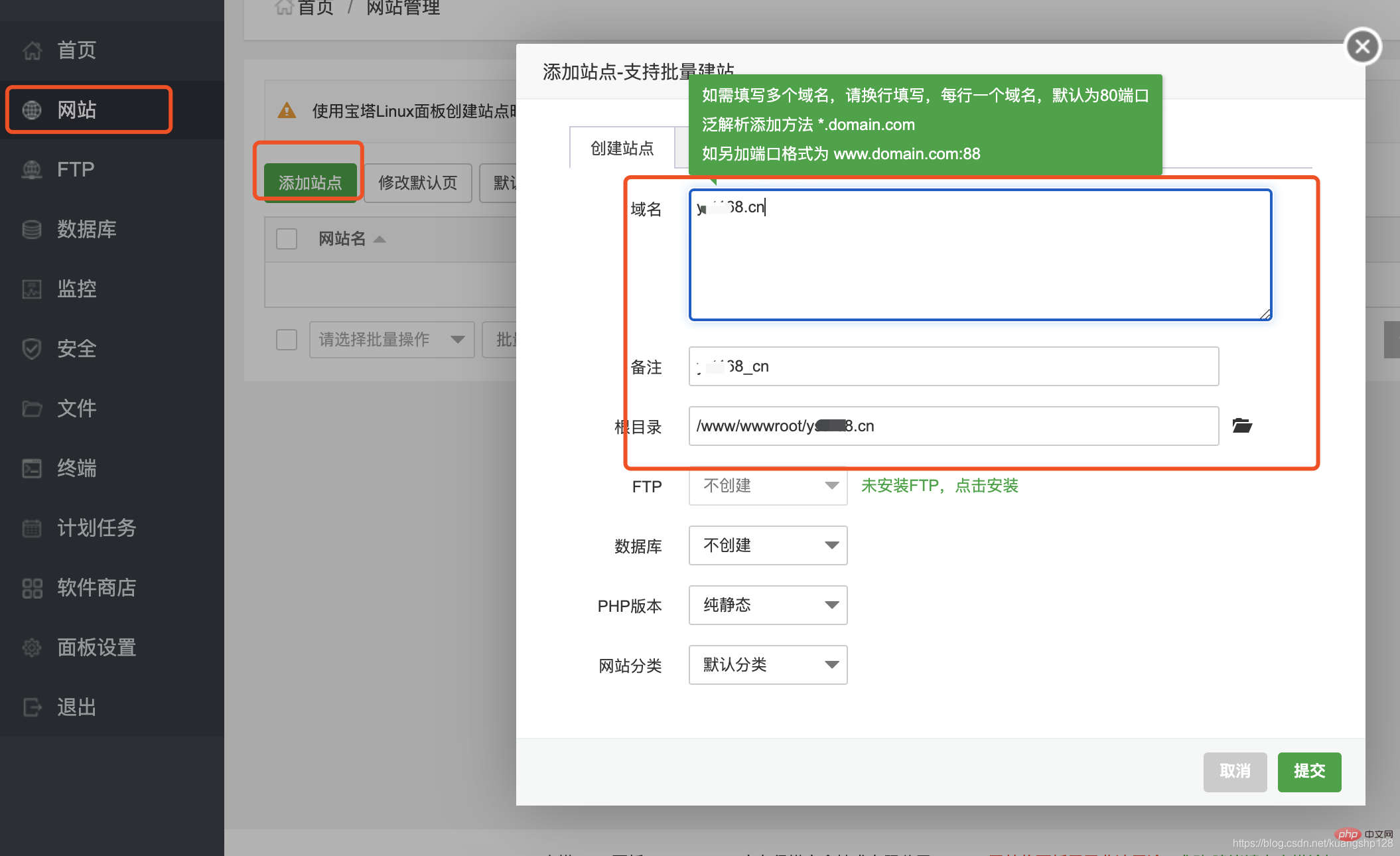
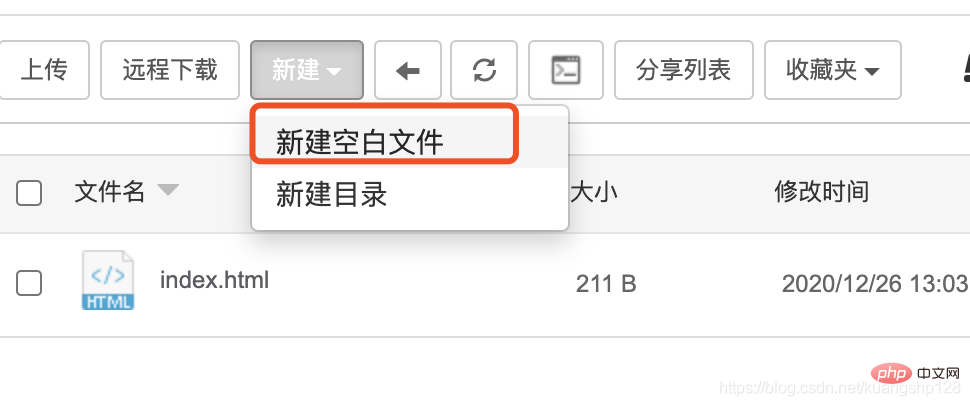
2、部署静态项目
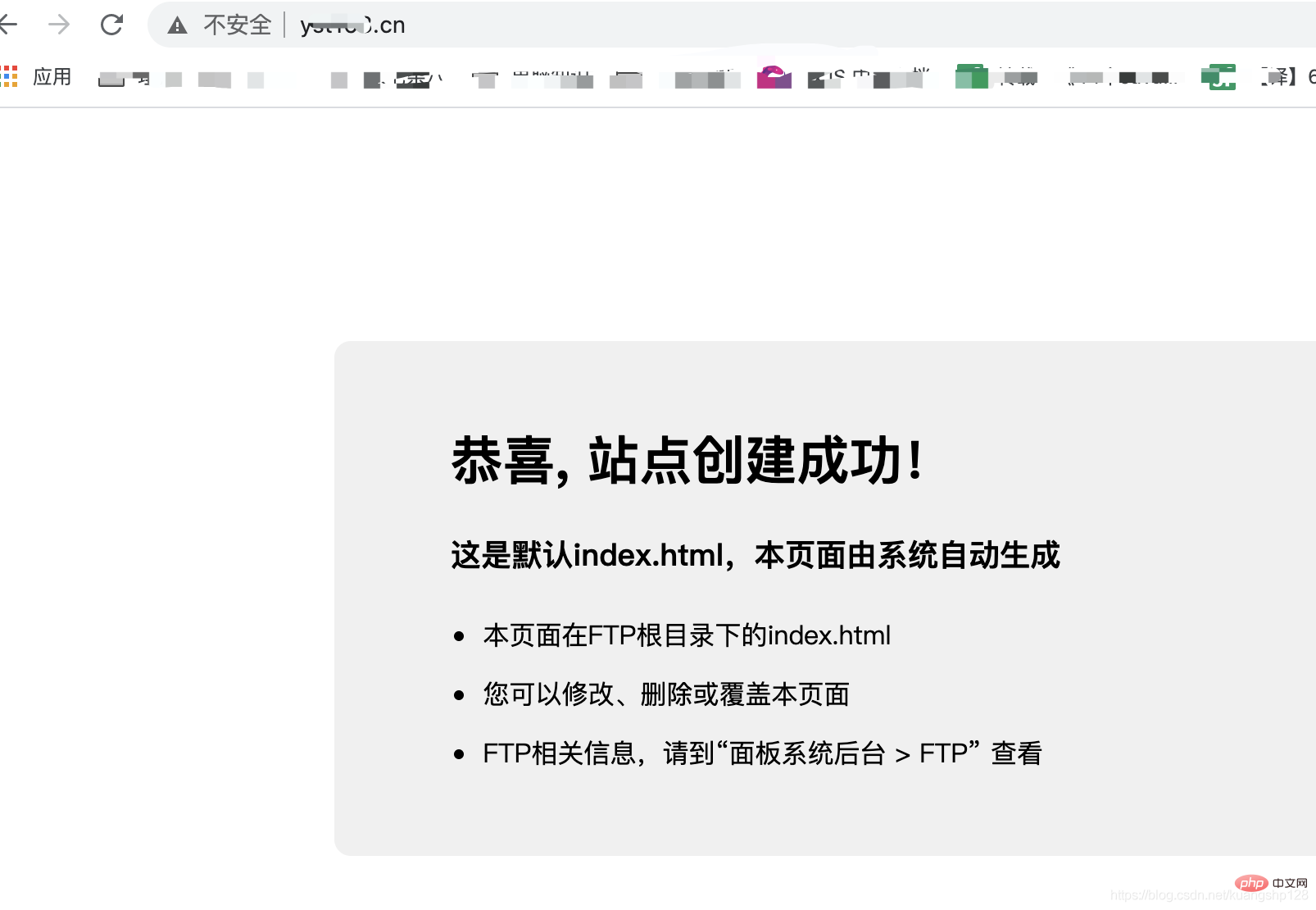
3、直接在浏览器上访问(输入自己的域名)
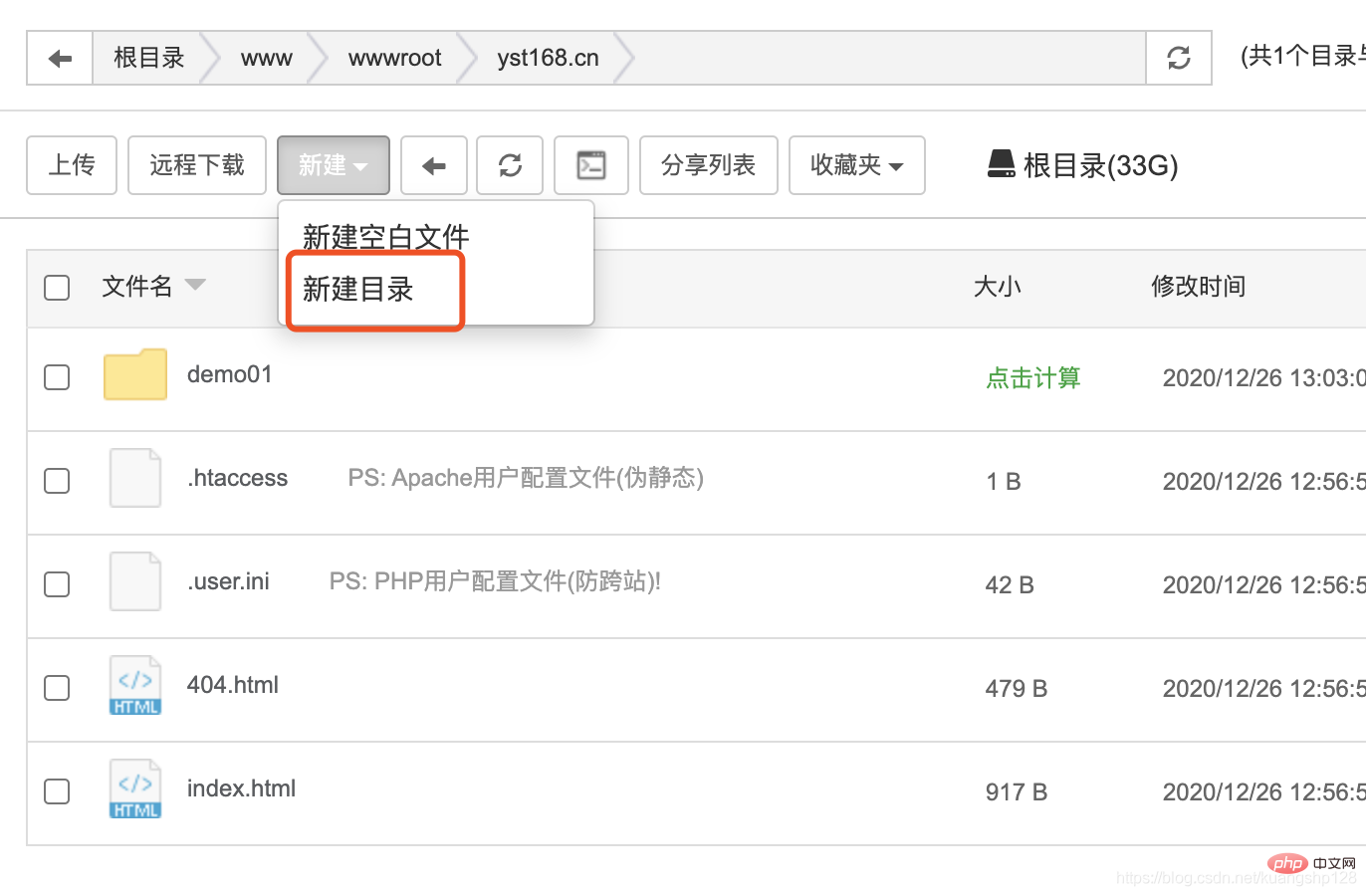
4、如果要创建别的静态项目

5、在浏览器输入域名/文件夹名访问刚刚的静态项目
PM2部署node项目1、在软件商店安装pm2工具
2、在pm2的管理界面切换node版本
3、在站点的目录下创建一个文件夹express_demo
4、安装express的脚手架
npm install express-generator
5、在express_demo目录下生成项目文件
express -enpm install
6、开发端口【非常重要】
在宝塔中开放端口
如果是使用的阿里云服务器,需要在服务器端继续开放端口
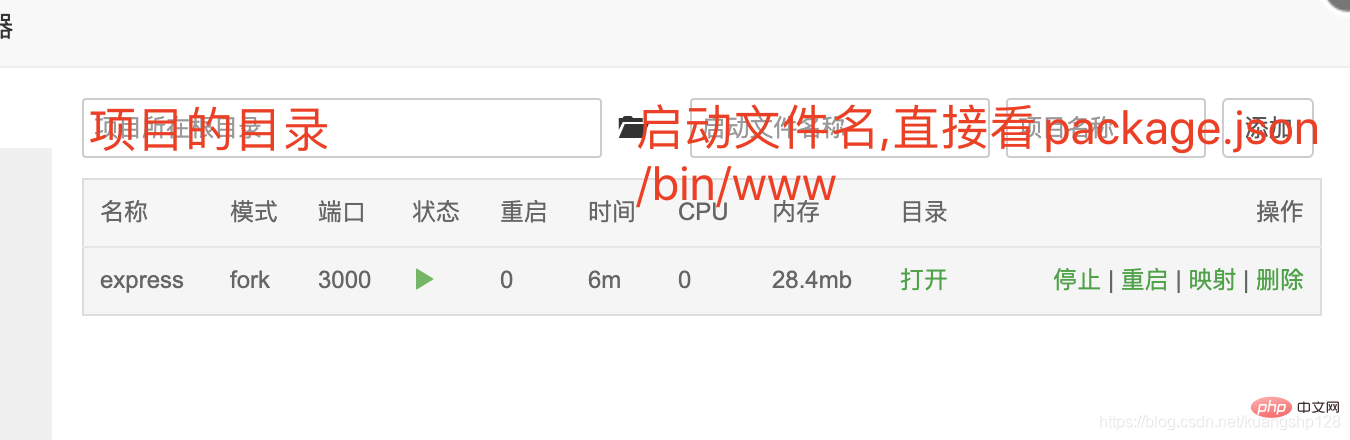
7、在PM2的面板中添加express_demo项目启动
8、浏览器输入域名或者IP带上3000端口
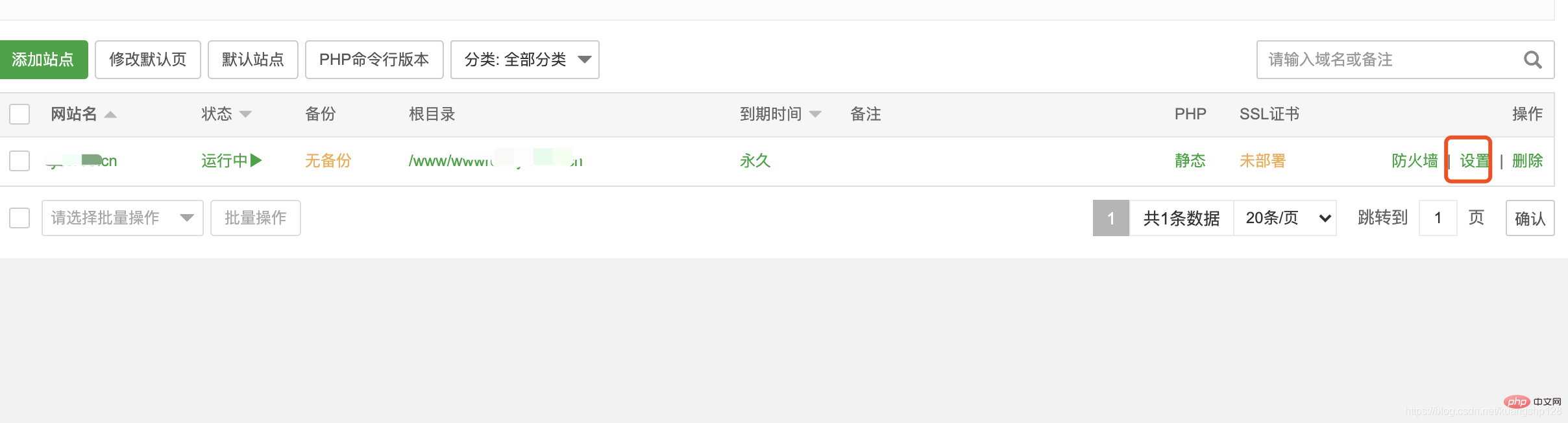
nginx的配置文件,反向代理到node项目1、点击网站的设置
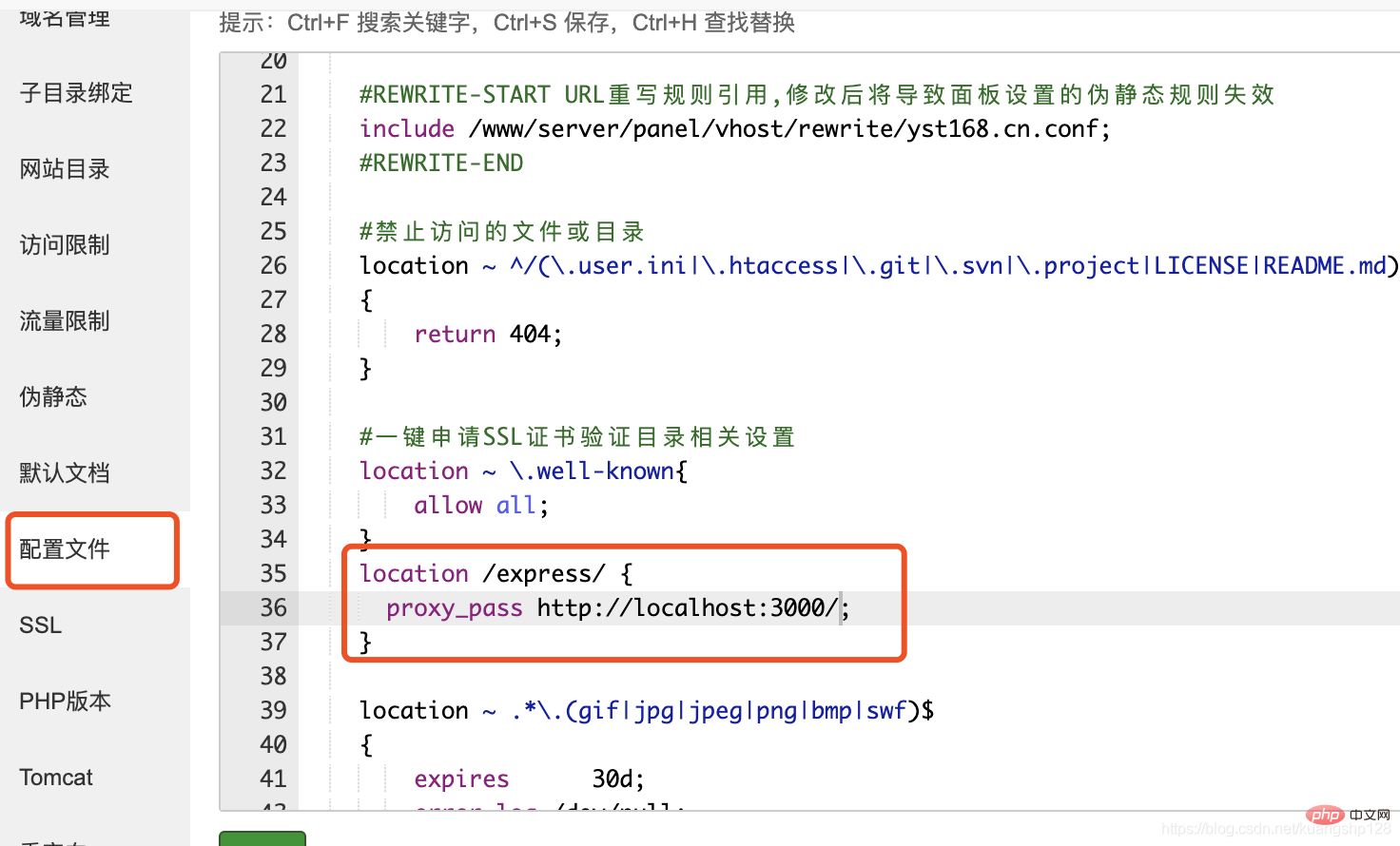
2、修改nginx的配置文件
3、测试,浏览器上直接输入域名/express
 🎜🎜🎜4. Ouvrez le port
🎜🎜🎜4. Ouvrez le port 8888 dans le groupe de sécurité sur le serveur Alibaba Cloud🎜🎜 🎜5. Utilisez le compte et le mot de passe ci-dessus pour vous connecter à votre Modifier le nom d'utilisateur et le mot de passe dans l'interface de la pagode [principalement pour faciliter la mémorisation du numéro de compte et du mot de passe] 🎜
🎜nginx 🎜🎜🎜2. Déployer des projets statiques
🎜🎜🎜2. Déployer des projets statiques 🎜🎜🎜3. Accédez directement sur le navigateur (entrez votre propre nom de domaine)
🎜🎜🎜3. Accédez directement sur le navigateur (entrez votre propre nom de domaine) 🎜🎜🎜4. Si vous souhaitez créer d'autres projets statiques
🎜🎜🎜4. Si vous souhaitez créer d'autres projets statiques
 🎜🎜🎜5. Saisissez le
🎜🎜🎜5. Saisissez le nom de domaine/nom de dossier dans le navigateur pour accéder au projet statique à l'instant🎜🎜4. Utilisez PM2 pour déployer des projets node🎜🎜🎜🎜1. code> dans la boutique de logiciels🎜🎜🎜2. Dans l'interface de gestion de pm2, les commutateurs de version de node🎜🎜🎜3. dossier express_demo🎜 dans le répertoire du site 🎜🎜4. Installez l'échafaudage express 🎜rrreee🎜🎜5. Générez le fichier de projet dans le express_demo🎜. code>express_demo 🎜rrreee🎜🎜6. Port de développement【Très important】🎜🎜🎜🎜Ouvrez le port dans la pagode 🎜🎜🎜Si vous utilisez le serveur Alibaba Cloud, vous devez l'installer sur le serveur. Continuez à ouvrir le port sur le terminal 🎜🎜🎜7. le démarrage du projet
🎜🎜🎜Si vous utilisez le serveur Alibaba Cloud, vous devez l'installer sur le serveur. Continuez à ouvrir le port sur le terminal 🎜🎜🎜7. le démarrage du projet express_demo dans le panel de PM2 🎜🎜🎜8. Entrez le nom de domaine ou
🎜🎜🎜8. Entrez le nom de domaine ou IP avec le port 3000 dans le navigateur🎜🎜Five Modifiez le fichier de configuration de nginx et le proxy inverse vers le Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?
 Comment taper des guillemets doubles en latex
Comment taper des guillemets doubles en latex
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 git annuler le commit soumis
git annuler le commit soumis
 biscuit
biscuit
 Commande cmd pour nettoyer les fichiers indésirables du lecteur C
Commande cmd pour nettoyer les fichiers indésirables du lecteur C