
Le style en ligne de JavaScript fait référence à une manière d'écrire du JavaScript. Le style en ligne fait référence à une manière d'écrire qui déclenche l'exécution via un comportement dans les attributs de la balise HTML.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Quelle est la forme en ligne de javascript ?
Trois façons d'écrire du JavaScript : inline, embarqué et lien externe
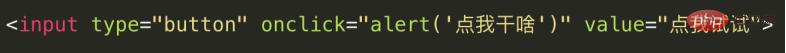
1) Inline : au sein des attributs de la balise html, l'exécution est déclenchée par le comportement (Presque non utilisé) 
2) Embedded : Enveloppez-le avec des balises de script dans le fichier html et il sera automatiquement exécuté à l'ouverture de la page. (Facile à utiliser, mais n'utilisez pas de gros codes JS.) 
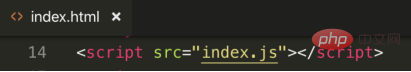
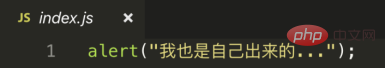
3) Type de lien externe : écrit dans un fichier js séparé, introduit dans le fichier html à l'aide de l'attribut src de la balise script, et automatiquement exécuté lorsque le la page est ouverte. (Recommandé car il existe différentes méthodes d'optimisation) 

Remarque : Il est vraiment rarement utilisé dans l'industrie, presque jamais. Les liens en ligne et externes ne peuvent pas partager la même balise de script. En principe, la balise script du lien externe peut être placée n’importe où. L'attribut script du lien externe est src, pas href, pas href, pas href...
[Apprentissage recommandé : Tutoriel de base javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Comment créer un index dans Word
Comment créer un index dans Word
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée
 Quel est le format du papier A5
Quel est le format du papier A5
 Solution au problème xlive.dll manquant
Solution au problème xlive.dll manquant
 Méthode d'ouverture de l'autorisation de portée
Méthode d'ouverture de l'autorisation de portée
 Solution à l'erreur de socket 10054
Solution à l'erreur de socket 10054
 Utilisation de la fonction printf en langage C
Utilisation de la fonction printf en langage C