
Comment écrire un hexagone en CSS : 1. Divisez l'hexagone régulier en trois parties, puis définissez la partie avant, la partie p et la partie après 2. Divisez l'hexagone régulier en trois parties p de même largeur et hauteur, puis utilisez le positionnement et la transformation CSS3 : la rotation peut être tournée de 60 degrés vers la gauche et la droite pour former un hexagone régulier.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur Dell G3.
Comment écrire des hexagones en CSS ?
Apprenez-vous à dessiner un hexagone régulier avec CSS
Dites-moi deux façons de créer un hexagone régulier avec CSS.
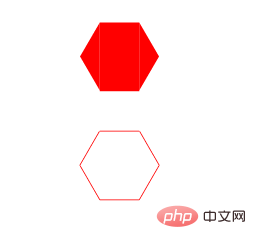
Jetons d'abord un coup d'œil aux résultats :

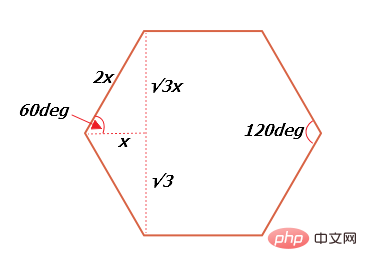
Avant, vous devez comprendre la relation entre les angles intérieurs et les côtés d'un hexagone régulier. Chaque angle intérieur d'un hexagone régulier mesure 60 degrés, comme le montre l'image ci-dessous. l'image (√3 est en fait la racine numéro 3) :

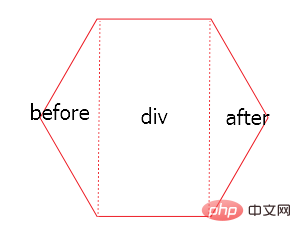
Méthode 1 : Principe : Divisez l'hexagone régulier en trois parties Les parties gauche, centrale et droite sont : la partie avant, la partie p et la partie après, comme le montre l'image :

la partie du triangle avant est le pseudo-élément avant de p , la partie du triangle après est le pseudo-élément après de p.
code html :
<p class='p'></p>
code css :
.p {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.p:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.p:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}Notez que la largeur et la hauteur des p et pseudo-éléments doivent être calculées selon la formule ci-dessus.
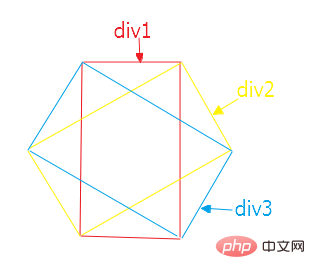
Méthode 2 : divisez l'hexagone régulier en trois p de même largeur et hauteur, puis utilisez le positionnement et la transformation CSS3 : faites pivoter pour faire pivoter de 60 degrés à gauche et à droite pour former un hexagone régulier, comme indiqué sur l'image :

code html :
<p style='position:relative;width:100px;margin:0 auto;'> <p class='one'></p> <p class='two'></p> <p class='three'></p> </p>
code css :
1 .one {
2 width: 50px;
3 height: 86.6px;
4 margin: 0 auto;
5 border-top: 1px solid red;
6 border-bottom: 1px solid red;
7 }
8 .two {
9 position: absolute;
10 width: 50px;
11 height: 86.6px;
12 left: 25px;
13 top: 0;
14 transform: translate(-50%,-50%);
15 transform: rotate(60deg);
16 border-top: 1px solid red;
17 border-bottom: 1px solid red;
18 }
19 .three {
20 position: absolute;
21 width: 50px;
22 height: 86.6px;
23 left: 25px;
24 top: 0;
25 transform: translate(-50%,-50%);
26 transform: rotate(300deg);
27 border-top: 1px solid red;
28 border-bottom: 1px solid red;
29 }Pour les deux méthodes ci-dessus, la largeur, la hauteur, les dimensions et le déplacement gauche et droit de l'élément doivent être calculés selon la formule ci-dessus et ne peuvent pas être renseignés à volonté
Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!