
Comment fermer la fenêtre pop-up dans vuejs : 1. Créez la structure du code html ; 2. Déterminez si la zone cliquée est dans ".mask_popup" ; 3. Fermez la fenêtre pop-up via "hideMaskPopup(e){ ...}" .

L'environnement d'exploitation de cet article : système windows7, vue version 2.5.17, ordinateur DELL G3.
Comment fermer la fenêtre pop-up dans vuejs ?
vue.js Cliquez sur la zone à l'extérieur de la fenêtre pop-up pour fermer la fenêtre pop-up
Cliquez sur la zone à l'extérieur de la fenêtre pop-up pour fermez la structure du code de la fenêtre contextuelle
html:
<p class="publish_mask_popup" @click="hideMaskPopup" v-show="showMaskPopup"> <p class="mask_popup"> 内容代码..... </p> </p>
js:
data(){
showMaskPopup:false
},
methods: {
hideMaskPopup(e){
let mask = document.querySelector(".mask_popup");
if (mask) {
if (!mask.contains(e.target)) {//判断所点击的区域是否在.mask_popup中
this.showMaskPopup = false;
}
}
}
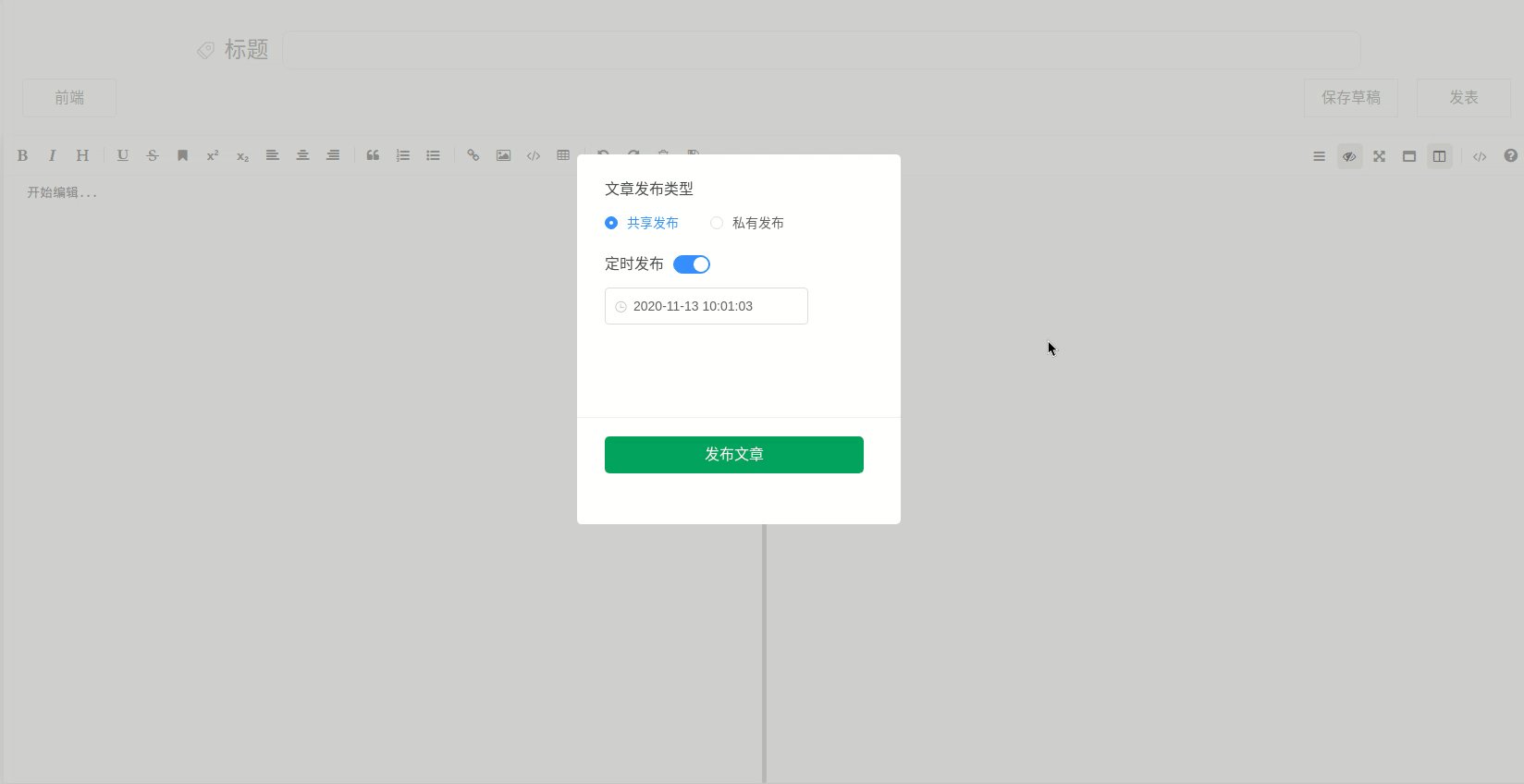
},Effet obtenu : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vivox100s et x100
La différence entre vivox100s et x100
 Quelles sont les fonctions couramment utilisées d'informix ?
Quelles sont les fonctions couramment utilisées d'informix ?
 Le navigateur Ethereum interroge la monnaie numérique
Le navigateur Ethereum interroge la monnaie numérique
 Qu'est-ce qu'un portefeuille Bitcoin
Qu'est-ce qu'un portefeuille Bitcoin
 Le processus spécifique de connexion au wifi dans le système win7
Le processus spécifique de connexion au wifi dans le système win7
 A quoi sert l'image Docker ?
A quoi sert l'image Docker ?
 Comment installer le système Linux
Comment installer le système Linux
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?