
Comment installer l'environnement vue hors ligne : 1. Exécutez la commande cmd "npm config get cache" ; 2. Installez nodejs sur l'ordinateur intranet ; 3. Répertoire d'installation global de l'intranet ; 4. Installez la commande intranet pour installer les packages de dépendances hors ligne ; ; 5. Copiez le projet vue sur l'intranet ; 6. Vérifiez si la commande globale est normale.

L'environnement d'exploitation de cet article : système windows7, vue/cli version 3.12.1, ordinateur DELL G3.
Comment installer l'environnement vue hors ligne ?
Étapes pour créer un environnement vue pour exécuter le projet hors ligne
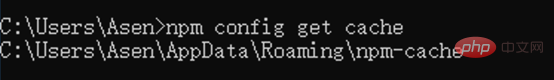
1 Copiez le local (répertoire de cache npm-cache sur l'ordinateur du réseau externe)
cmd et exécutez la commande npm config get cache

2. Installez nodejs sur l'ordinateur intranet
Copiez le disque U ou le CD sur l'ordinateur intranet pour l'installation
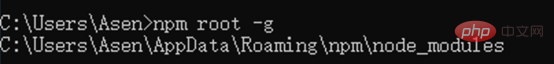
3. Répertoire d'installation global de l'intranet
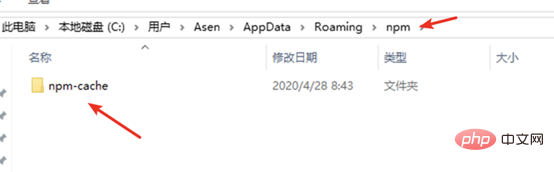
Exécutez npm root -g sur la ligne de commande pour afficher ensuite le répertoire d'installation global ; copiez le répertoire de cache npm-cache dans le répertoire npm (si une erreur sera signalée si elle est placée au même niveau)


4.
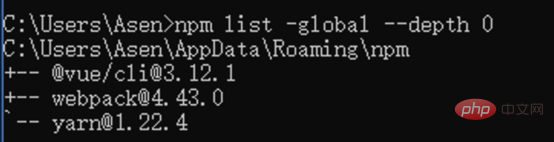
5. Copiez le projet vue sur l'intranet, y compris le dossier node_modules (notez que les packages de dépendances Mac et Windows ne peuvent pas être partagés) 6 Vérifiez si la commande globale est normale npm list -global --debth 0. NormalException
Solution : 
commande npm root - g pour trouver le dossier npm
Supprimez le dossier node_modules au même niveau que le répertoire npmMettez le dossier npm-cache dans le répertoire npmExécutez le projet Yarn Run ServeTutoriel vue.jsRecommandations associées : "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue