
Dans l'article précédent "Utiliser CSS pour changer rapidement la couleur des images PNG (deux méthodes)", je vous ai présenté comment utiliser CSS pour changer rapidement la couleur des images PNG. Les amis intéressés peuvent le découvrir ~
Ceci. L'article sera Permettez-moi de vous présenter un effet sympa, qui consiste à utiliser CSS pour créer un effet de survol de cartes empilées réactif. Quel est l'effet ? Continuons la lecture !
Avant de commencer, permettez-moi de vous présenter l'idée générale de l'implémentation : nous allons d'abord concevoir une structure de carte simple en HTM puis nous définirons les pseudo-éléments ::before et ::after et les positionner de manière absolument relative ; vers la carte parent ; puis utilisez l'attribut transform pour déplacer le div de la classe "card-inner" de sa position d'origine et enfin ajoutez un effet de survol à une pile de cartes en utilisant une transformation qui traduit la carte avant et après le survol ; effet.
Le code commencera directement ci-dessous !
Exemple de code un :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
/* 将叠好的卡片放在不同的位置 */
.cards:hover {
transform: translate(5px, 5px);
}
.cards:hover::before {
transform: translate(-5px, -5px);
}
.cards:hover::after {
transform: translate(-10px, -10px);
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards">
<div class="card-inner">
<h1>将鼠标移至方框内</h1>
<h3 class="card-title">
PHP中文网
</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
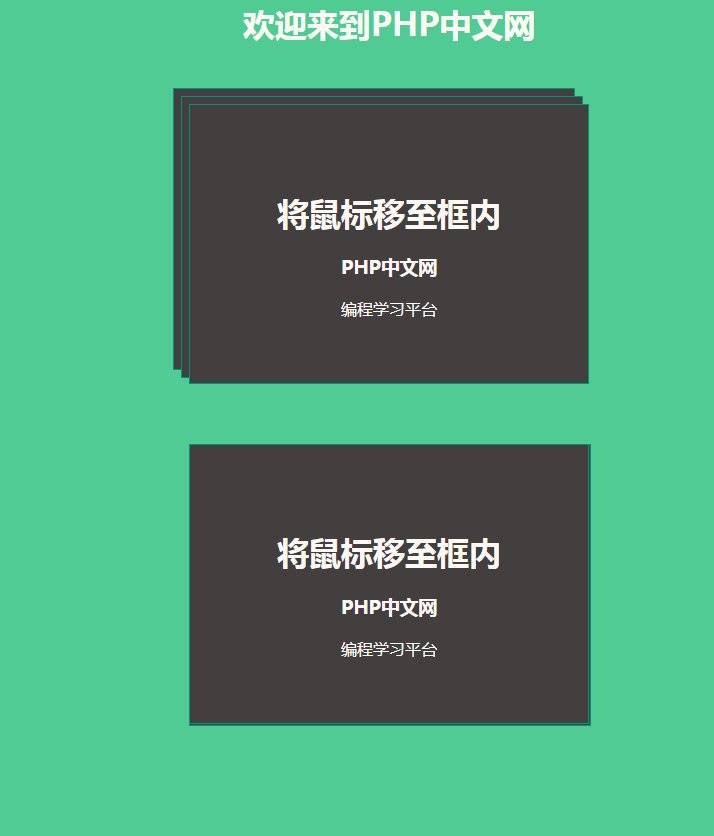
</html>L'effet est le suivant :

Exemple de code deux :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
:root {
--offset-before: 8px;
--offset-after: 16px;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
.cards-diagonal::before {
transform: translate(calc(-1 * 8px),
calc(-1 * 8px));
}
.cards-diagonal::after {
transform: translate(calc(-1 * 16px),
calc(-1 * 16px));
}
.cards-diagonal:hover::before {
transform: translate(8px, 8px);
}
.cards-diagonal:hover::after {
transform: translate(16px, 16px);
}
.cards-rotate::before,
.cards-rotate::after {
transform-origin: 50% 100%;
}
.cards-rotate:hover {
transform: translate(2.5px, 0) rotate(2.5deg);
}
.cards-rotate:hover::before {
transform: translate(2.5px, 0) rotate(2.5deg);
}
.cards-rotate:hover::after {
transform: translate(5px, 0) rotate(5deg);
}
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards-diagonal">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="card cards-rotate">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
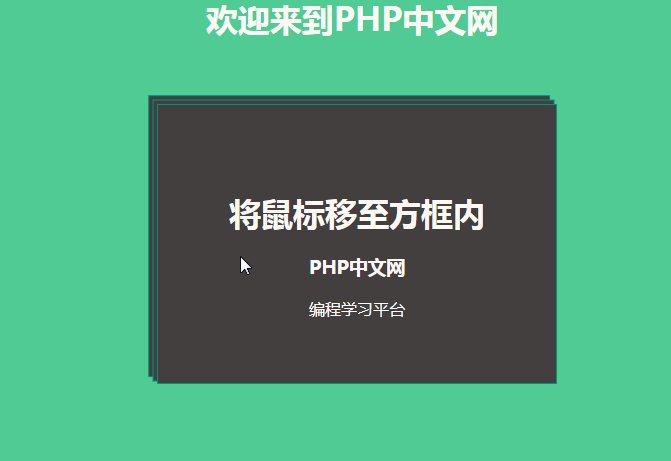
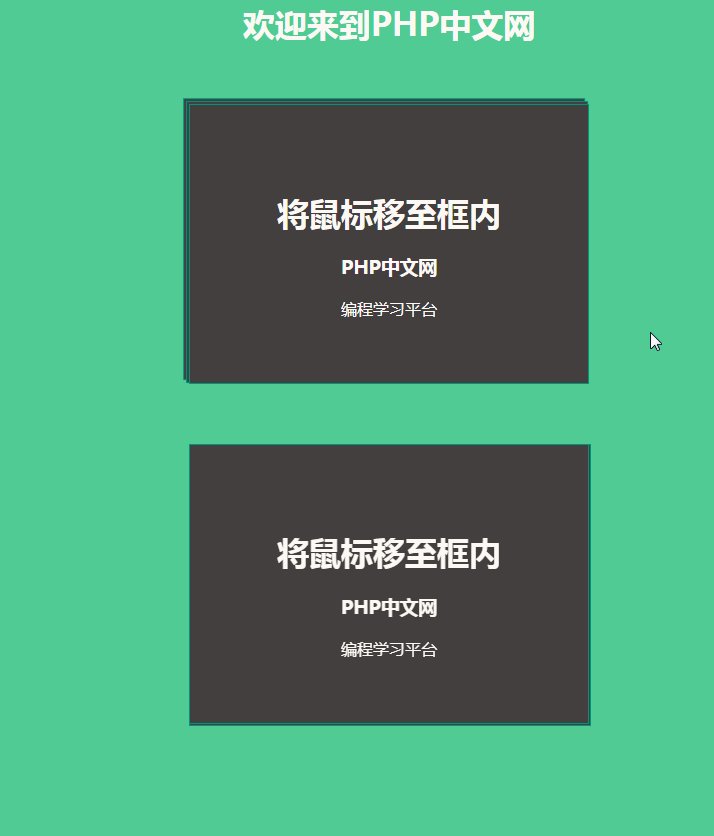
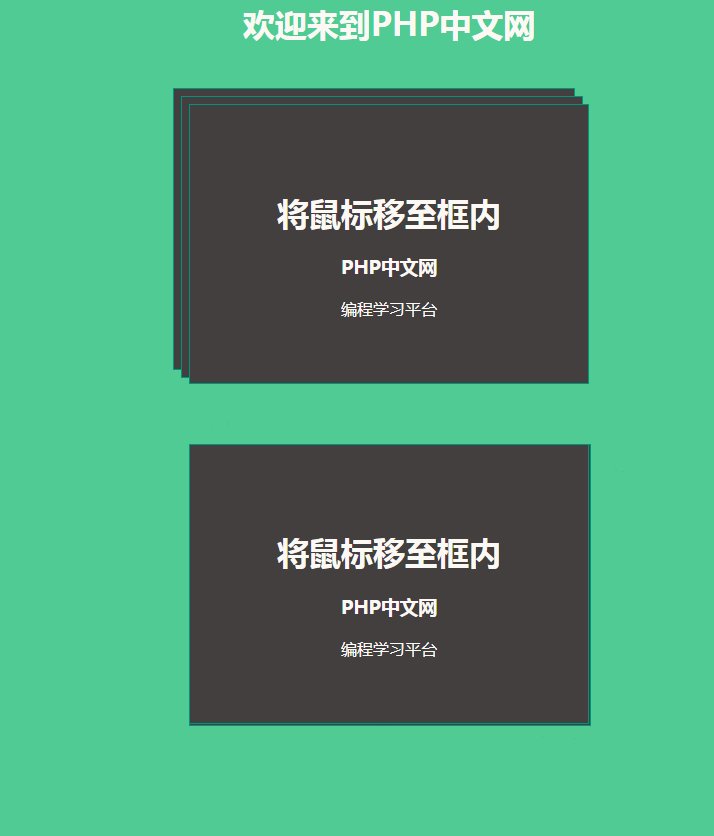
</html>L'effet est le suivant :

Exemple de code trois :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
:root {
--offset-before: 8px;
--offset-after: 16px;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
/*Stacked => Up*/
.cards-up::before,
.cards-up::after {
transform-origin: center bottom;
}
.cards-up:hover {
transform: translate(0, -5px);
}
.cards-up:hover::before {
transform: translate(0, 5px) scale(0.95);
}
.cards-up:hover::after {
transform: translate(0, 10px) scale(0.90);
}
/*Stacked => Right */
.cards-right::before,
.cards-right::after {
transform-origin: left center;
}
.cards-right:hover {
transform: translate(5px, 0);
}
.cards-right:hover::before {
transform: translate(-10px, 0) scale(0.95);
}
}
.cards-right:hover::after {
transform: translate(-10px, 0) scale(0.90);
}
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards-up">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="card cards-right">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
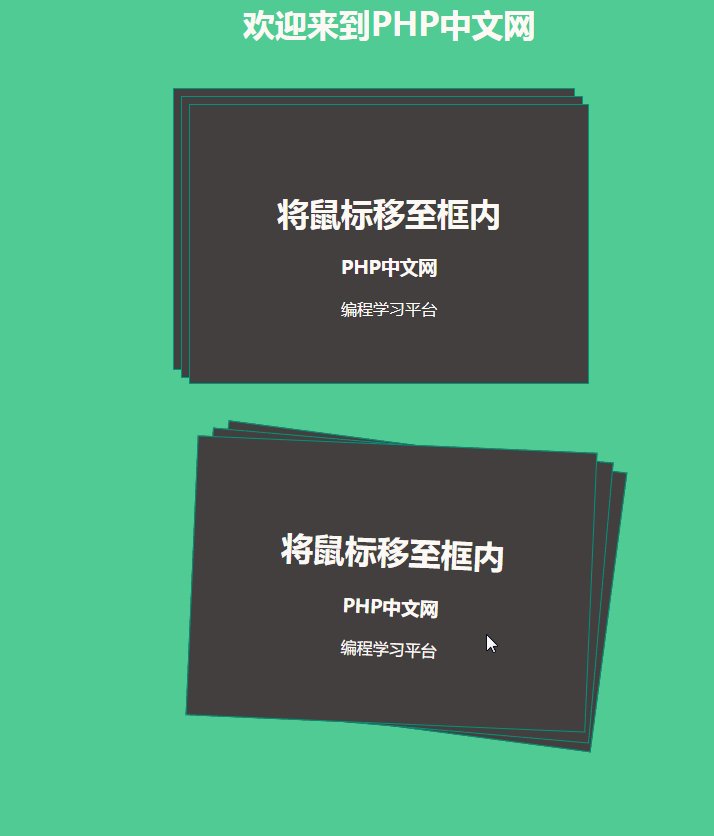
</html>Le L'effet est le suivant :

La plate-forme de site Web chinois PHP propose de nombreuses ressources pédagogiques vidéo. Bienvenue à tous pour apprendre le "tutoriel vidéo CSS" !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!