
Dans l'article précédent "Utilisez HTML/CSS pour créer des lignes de texte ondulées dynamiques intéressantes", je vous ai présenté comment utiliser HTML/CSS pour créer des lignes de texte ondulées dynamiques. Les amis intéressés peuvent aller en apprendre davantage ~
Cet article. continuera à présenter comment utiliser CSS pour implémenter un cercle avec une bordure dégradée.
Tout d'abord, permettez-moi de vous donner une brève introduction à l'idée d'implémentation : je vais créer deux div, l'un est un div externe avec le nom de classe outer_circle et l'autre est un div externe avec le nom de classe inner_circle Le div interne contient un grand cercle avec une couleur dégradée, et le div interne contient un petit cercle blanc comme extrémité intérieure du cercle, créant la bordure du cercle. outer_circle 的外部 div,另一个是类名为inner_circle 的内部 div ;外部 div 包含带有渐变颜色的大圆圈,内部 div 包含一个白色小圆圈,作为圆圈的内端,创建圆圈的边界。
下面直接上完整代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.outer_circle {
position: relative;
margin: 50px;
width: 100px;
height: 100px;
border-radius: 50%;
background: #ffffff;
}
.inner_circle {
background-image: linear-gradient(
to bottom, rgb(123, 93, 255) 0%,
rgb(56, 225, 255) 100%);
content: '';
position: absolute;
top: -20px;
bottom: -20px;
right: -20px;
left: -20px;
z-index: -1;
border-radius: inherit;
}
</style>
</head>
<body>
<div class="outer_circle">
<div class="inner_circle"></div>
</div>
</body>
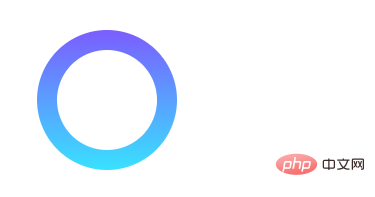
</html>效果如下图所示:

在上述代码中我们主要通过使用CSS linear-gradient()函数绘制一个带有渐变边框的圆,linear-gradient() 函数的作用就是创建一个表示两种或多种颜色线性渐变的图片。
linear-gradient()
Le code complet est directement téléchargé ci-dessous :
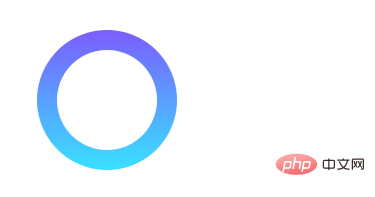
.class_name { background-image: linear-gradient(direction, color1, color2 }L'effet est le suivant :

Dans le code ci-dessus, nous dessinons principalement un cercle avec une bordure dégradée en utilisant la fonction CSS linear-gradient() , Le but de la fonction Linear-gradient() est de créer une image qui représente un dégradé linéaire de deux couleurs ou plus.
linear-gradient() La syntaxe de la fonction est la suivante :
/* 从上到下,蓝色渐变到红色 */ linear-gradient(blue, red); /* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!