
Bonjour~ Aujourd'hui, je vais vous présenter comment dessiner deux rectangles qui se croisent via javascript et l'un d'eux a une transparence alpha. Cela semble-t-il un peu flou à première vue ? Jetons un oeil au rendu ci-dessous et vous y verrez clair d'un seul coup d'œil !
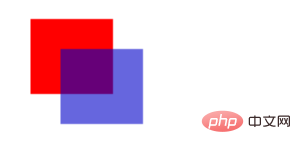
Comme le montre l'image :

Comprend~
En d'autres termes, nous devons maintenant écrire un programme javascript pour réaliser un tel rendu. Avez-vous des idées ?
Haha, pas de bêtises, allons droit au but.
Code ci-dessus :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js绘制两个相交的矩形并且其中有一个包含透明度</title>
</head>
<body onload="draw();">
<canvas id="canvas" width="150" height="150"></canvas>
<script>
function draw()
{
var canvas = document.getElementById("canvas");
if (canvas.getContext)
{
var context = canvas.getContext("2d");
context.fillStyle = "rgb(256,0,0)";
context.fillRect (15, 10, 55, 50);
context.fillStyle = "rgba(0, 0, 200, 0.6)";
context.fillRect (35, 30, 55, 50);
}
}
</script>
</body>
</html>Vous pouvez directement copier ce code pour exécuter le test localement, et l'effet sera le même que l'image ci-dessus.
Donc concernant le code ci-dessus, nous introduisons plusieurs points de connaissances importants :
1. La méthode getElementById() peut renvoyer une référence au premier objet avec l'ID spécifié. getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
2、Body onload事件,onload事件在页面载入完成后立即触发。注:所有主要浏览器都支持 onload 事件。
3、<canvas></canvas>标签定义图形,比如图表和其他图像。注意:Internet Explorer 8 或更早的浏览器不支持
4、fillStyle 属性设置或返回用于填充绘画的颜色、渐变或模式。默认值是#000000;其js语法是“context.fillStyle=color|gradient|pattern;”。
5、fillRect() 方法绘制“已填色”的矩形。默认的填充颜色是黑色;其js语法是“context.fillRect(x,y,width,height);
Body onload, l'événement onload est déclenché immédiatement après le chargement de la page. Remarque : Tous les principaux navigateurs prennent en charge l'événement onload. 4. La propriété fillStyle définit ou renvoie la couleur, le dégradé ou le motif utilisé pour remplir le tableau. La valeur par défaut est #000000 ; sa syntaxe js est "context.fillStyle=color|gradient|pattern;". 🎜🎜5. La méthode fillRect() dessine un rectangle "rempli". La couleur de remplissage par défaut est le noir ; sa syntaxe js est "context.fillRect(x,y,width,height);". 🎜🎜Enfin, je voudrais vous recommander le cours classique sur cette plateforme "🎜Introduction rapide à JavaScript_Jade Girl Heart Sutra Series🎜", qui est gratuit pour le bien-être public ~ tout le monde est invité à apprendre ~🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!