
Récemment, les internautes ont beaucoup pleuré parce que Hongxing Erke a fait don de 50 millions de fournitures au Henan. Les entreprises ordinaires qui donnent 50 millions n'ont peut-être pas une telle empathie, mais après avoir regardé le contexte de Hongxing Erke, j'ai découvert que c'est vraiment C'est. déchirant. Le chiffre d'affaires de Hongxing Erke en 2020 était de 2,8 milliards, mais son bénéfice était une perte de 200 millions. Même le compte officiel Weibo était réticent à ouvrir une adhésion. Dans de telles circonstances, il a généreusement fait un don de 50 millions, ce qui a vraiment brisé sa défense.

Les internautes l'appellent également Hongxing Erke, particulièrement comme les économies économisées par l'ancienne génération avec parcimonie et soigneusement stockées dans la boîte en fer. Dès que j'ai entendu que ma patrie en avait besoin, j'ai immédiatement sorti la boîte en fer et, wow ~ je te la donnerai. Je lui ai donné les chaussures les plus chères et j'en ai sorti une paire d'une valeur de 249.
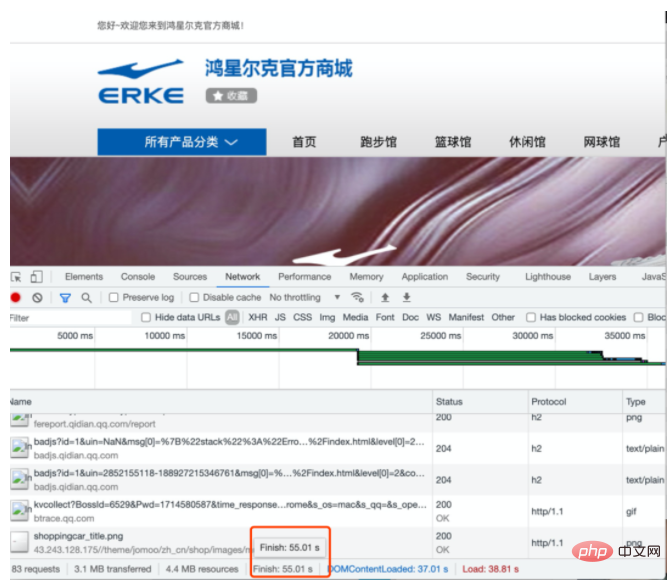
Ensuite, je suis allé sur le site officiel de Hongxing Erke pour regarder ses chaussures.

Hé les gars, après avoir attendu 55 secondes, le site Web s'est enfin ouvert. . . (On dirait qu'il est en mauvais état depuis longtemps, ce qui est tellement triste. En front-end, c'est vraiment fou de voir cette scène...)
C'était le week-end, alors je suis allé à le Hongxing Erke le plus proche de chez moi pour y jeter un œil. J'ai acheté une paire de chaussures 136 (elles sont vraiment bon marché et le plus important c'est qu'elles sont confortables).


Après l'avoir acheté chez moi, je pensais, comme ces produits Adidas et Nike sur l'application Poison, qui ont une visualisation à 360° en ligne, je me demandais si je pouvais en fabriquer un pour Hongxing Erke, en tant que technicien. C'est une contribution modeste.
Action
Après avoir eu cette idée, j'ai immédiatement commencé à agir. Ensuite, j'ai résumé grossièrement les étapes suivantes :
1. Modélisation
2. Utilisez Three.js pour créer une scène
3 Importez le modèle
4. Ajoutez un contrôleur Three.js
En raison de l'apprentissage de Three. js, je connais donc assez bien l'affichage après avoir eu le modèle. Par conséquent, la partie la plus gênante est la modélisation, car nous devons mettre un objet en 3 dimensions dans l'ordinateur. Pour les objets en 2 dimensions, si vous souhaitez les mettre sur l'ordinateur, nous savons tous que c'est très simple, il suffit d'utiliser l'appareil photo pour prendre une photo, mais si vous souhaitez visualiser des objets en 3 dimensions sur l'ordinateur, c'est différent. Il a une dimension supplémentaire. L'augmentation a augmenté de façon exponentielle, alors j'ai commencé à consulter divers matériaux pour voir comment construire un modèle d'objet.

J'ai vérifié beaucoup d'informations et j'ai voulu construire un modèle de chaussure. En résumé, il existe deux modes.
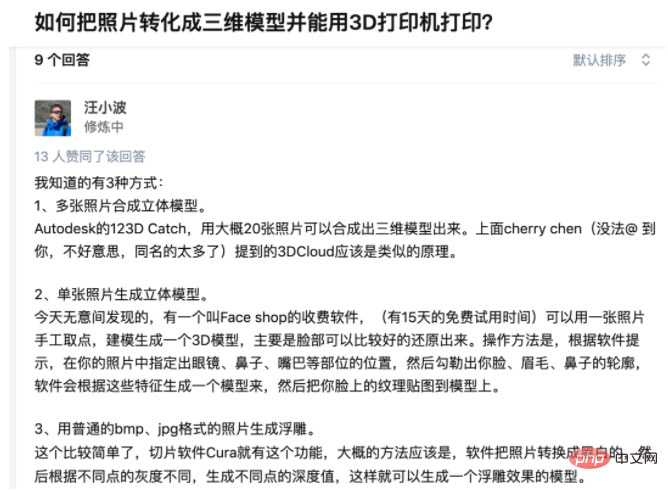
1. Photogrammétrie : En prenant des photos et en les convertissant en modèles 3D grâce à des algorithmes purs, on parle également de reconstruction monoculaire en graphisme.
2. Scan Lidar : Il scanne via lidar. Cette méthode est également mentionnée dans la dernière vidéo de M. He pour scanner les nuages de points.
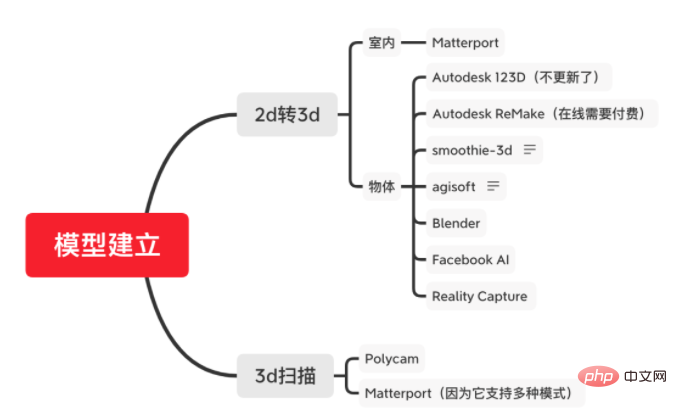
Mettez un aperçu que j'ai résumé, dont la plupart sont des sites/outils étrangers.

Dans les résultats de recherche initiaux, la plupart des gens mentionnaient 123D Catch et regardaient également de nombreuses vidéos, disant qu'il pouvait construire des modèles rapidement et de manière réaliste, mais après une exploration plus approfondie, j'ai découvert que cela semblait être en 2017. À cette époque, les entreprises ont fusionné et intégré. Le ReMake intégré nécessite un paiement et je n'ai pas continué pour des raisons de coût. (Après tout, ce n'est qu'une tentative de démonstration)

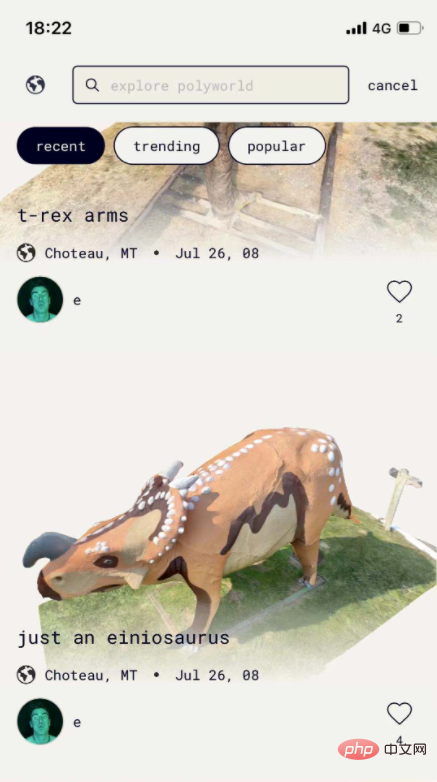
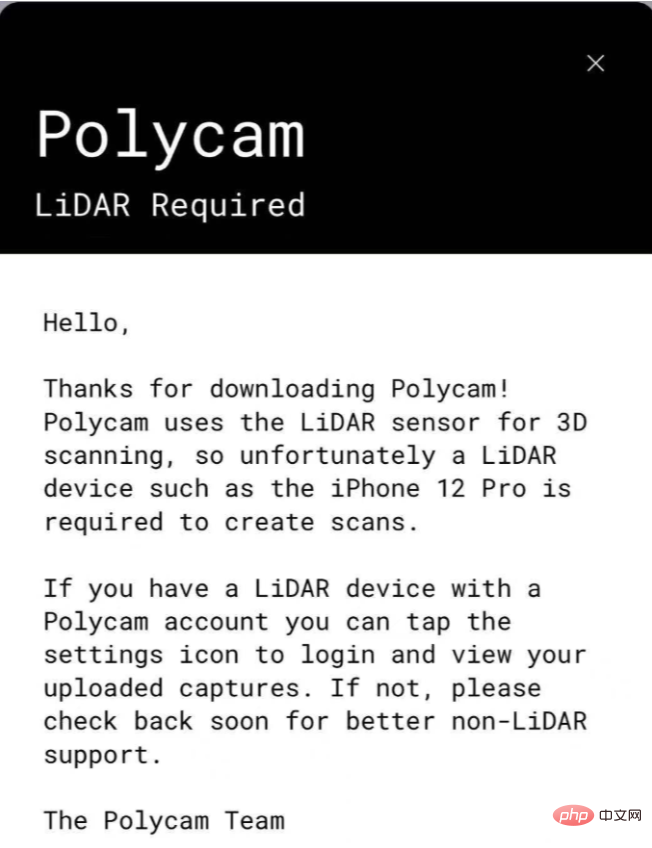
Plus tard, j'ai trouvé un logiciel appelé Polycam, et le produit fini s'est avéré très bon.

Mais lorsque j'ai choisi de l'utiliser, j'ai découvert qu'il nécessite un scanner laser_radar_scanner (LiDAR), et qu'il doit s'agir d'un modèle iPhone 12 pro ou supérieur pour être utilisé.

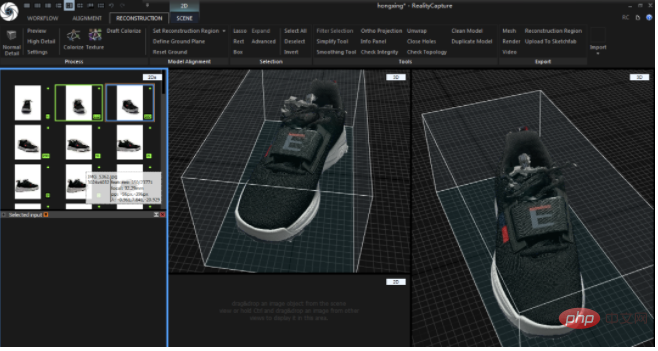
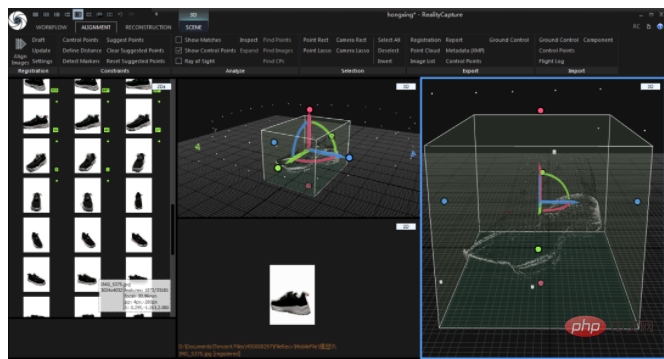
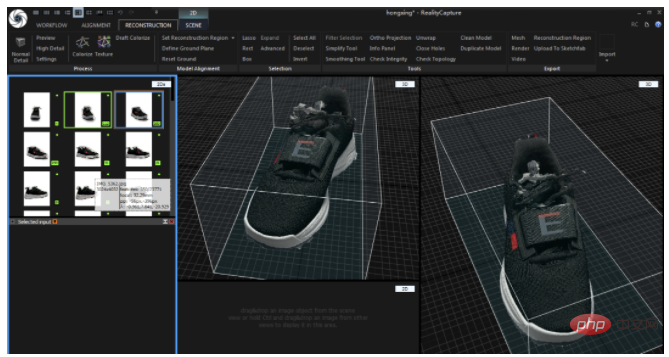
Au final, j'ai choisi Reality Capture pour créer le modèle. Il peut synthétiser un modèle à travers plusieurs images. Après avoir regardé quelques vidéos sur le site b, j'ai l'impression que son effet de rendu est également bon, mais il ne prend en charge que Windows et exécute la mémoire. nécessite 8g. A cette époque, j'ai déménagé mon ordinateur Windows de 7 ans... Je ne m'attendais pas à ce qu'il soit encore en service, ce qui était aussi une surprise.
Modélisation
Maintenant, le contenu officiel commence. Le protagoniste est les chaussures que j'ai achetées cette fois (la paire au début)

Ensuite, nous avons commencé à prendre des photos. chaussures. Photos, mais j'ai trouvé que ce modèle n'était vraiment pas satisfaisant...

Plus tard, j'ai également utilisé la forme d'un écran blanc et j'ai ajouté une couche de fond. Plus tard, j'ai constaté que cela ne fonctionnait toujours pas. reconnu les numéros de fond derrière cela.

Enfin... Avec l'aide de Nan Xi, j'ai changé l'image de fond en blanc.

Huangtian a porté ses fruits, l'effet final est plutôt bon et le modèle de base du nuage de points a été publié. (Cela fait plutôt du bien, un peu comme la technologie noire dans le film)

Voici à quoi ressemble le modèle C'est déjà le meilleur modèle que j'ai passé une journée à m'entraîner (mais il y a encore quelques légers rugueux. )

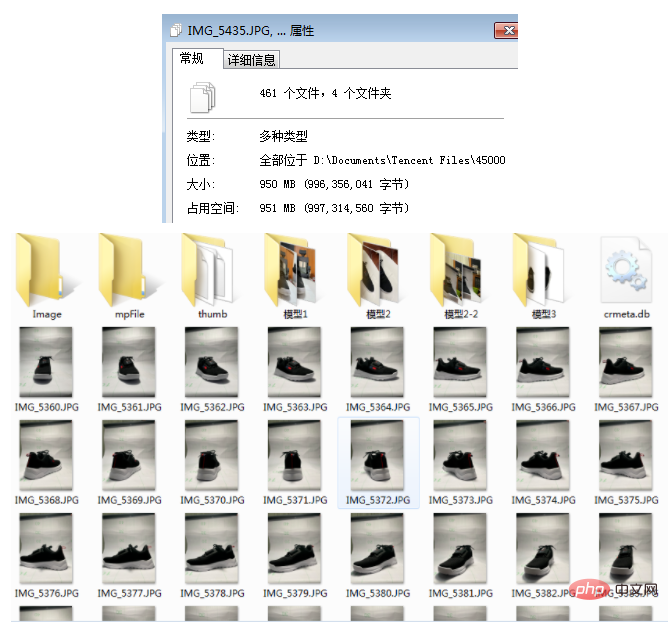
Afin de rendre le modèle aussi parfait que possible, j'ai passé une journée au total à tester le modèle. Parce que l'angle de prise de vue a grandement affecté la génération du modèle, j'ai pris un total d'environ 1G de photos. , environ 500 Photo (parce que je ne savais pas comment ajuster le modèle au début, j'ai donc essayé beaucoup de méthodes.)

Une fois que nous avons le modèle, nous pouvons l'afficher sur Internet Trois. .js est utilisé ici (en raison de la considération ici, je sais que beaucoup de gens ne sont pas liés à ce domaine, je vais donc en parler de manière relativement basique, alors pardonnez-moi s'il vous plaît.)
Créer une application
se compose principalement de trois parties (construire une scène, charger un modèle et ajouter un contrôleur)
1 Construire une scène 3D
Nous chargeons d'abord Three.js
<script type="module"> import * as THREE from 'https://cdn.jsdelivr.net/npm/three@0.129.0/build/three.module.js'; </script>
Puis créons un moteur de rendu WebGL
const container = document.createElement( 'div' );
document.body.appendChild( container );
let renderer = new THREE.WebGLRenderer( { antialias: true } );
container.appendChild( renderer.domElement );Ensuite, ajoutons une scène. et camera
let scene = new THREE.Scene();
Syntaxe de la caméra PerspectiveCamera(fov, aspect, close, far)

// 设置一个透视摄像机 camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.25, 1000 ); // 设置相机的位置 camera.position.set( 0, 1.5, -30.0 );
Ajoutez une scène et une caméra au moteur de rendu WebGL.
renderer.render( scene, camera );
2. Chargement du modèle
Comme notre modèle exporté est au format OBJ et est très volumineux, je l'ai compressé successivement aux formats gltf et glb Three.js a déjà écrit le chargeur GLTF pour nous.
// 加载模型
const gltfloader = new GLTFLoader();
const draco = new DRACOLoader();
draco.setDecoderPath('https://www.gstatic.com/draco/v1/decoders/');
gltfloader.setDRACOLoader(draco);
gltfloader.setPath('assets/obj4/');
gltfloader.load('er4-1.glb', function (gltf) {
gltf.scene.scale.set(0.2, 0.2, 0.2); //设置缩放
gltf.scene.rotation.set(-Math.PI / 2, 0, 0) // 设置角度
const Orbit = new THREE.Object3D();
Orbit.add(gltf.scene);
Orbit.rotation.set(0, Math.PI / 2, 0);
scene.add(Orbit);
render();
});Mais lorsque nous ouvrirons notre page via le code ci-dessus, il fera sombre C'est parce que nous n'avons pas encore ajouté d'éclairage. Alors allons-y et ajoutons une lumière pour éclairer nos chaussures.
// 设置灯光 const directionalLight = new THREE.AmbientLight(0xffffff, 4); scene.add(directionalLight); directionalLight.position.set(2, 5, 5);

Maintenant, nous pouvons voir clairement nos chaussures, comme si nous voyions de la lumière dans l'obscurité, mais nous ne pouvons pas les contrôler avec la souris ou avec des gestes pour le moment. Nous devons utiliser notre contrôleur Three.js pour nous aider à nous contrôler. .angle du modèle.
3. Ajoutez un contrôleur
const controls = new OrbitControls( camera, renderer.domElement ); controls.addEventListener('change', render ); controls.minDistance = 2; // 限制缩放 controls.maxDistance = 10; controls.target.set( 0, 0, 0 ); // 旋转中心点 controls.update();
Maintenant, nous pouvons regarder nos chaussures sous tous les angles.

Fait !
Adresse de l'expérience en ligne : https://resume.mdedit.online/erke/
Adresse open source (y compris les outils, les étapes d'exécution et la démo réelle) : https://github.com/hua1995116/360-sneakers-viewer
Planification du suivi
En raison du temps limité (cela a pris une journée entière le week-end), je n'ai toujours pas obtenu de modèle parfait. Je continuerai à explorer la mise en œuvre de celui-ci à l'avenir, puis à explorer si une méthode automatisée peut être réalisée. prise de vue pour afficher le modèle, et en fait, une fois que nous avons le modèle, nous ne sommes pas loin d'essayer des chaussures AR. Si vous êtes intéressé ou avez de meilleures idées et suggestions, n'hésitez pas à communiquer avec moi.
Enfin, je suis très reconnaissant à Nan Xi, qui a mis de côté certaines des choses qu'il avait initialement prévu d'aider au tournage et au post-traitement, et qui est resté avec moi pour s'occuper du modèle toute la journée. (C'est vraiment difficile de tourner avec des conditions limitées.)
Je souhaite également que Hongxing Erke puisse devenir une entreprise à long terme, maintenir l'innovation, fabriquer des vêtements de sport plus nombreux et de meilleure qualité et conserver le statut actuel favorisé par le peuple.
Annexe
Les différents conseils de tir sont également fournis par le responsable.
1. Ne limitez pas le nombre d’images, RealityCapture peut gérer n’importe quelle image.
2. Utilisez des images haute résolution.
3. Chaque point de la surface de la scène doit être clairement visible sur au moins deux images de haute qualité.
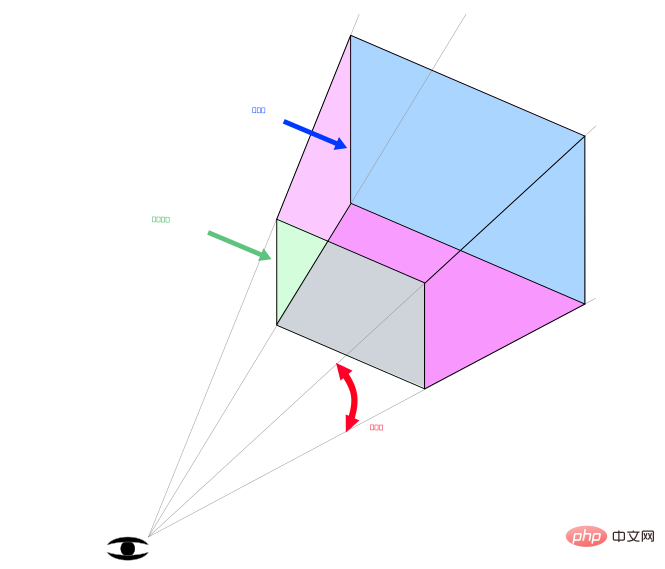
4. Déplacez-vous autour de l'objet de manière circulaire lorsque vous prenez des photos.
5. L'angle de déplacement ne doit pas dépasser 30 degrés.
6. Commencez par prendre une photo de l'objet entier, déplacez-le puis concentrez-vous sur les détails en vous assurant qu'ils ont tous à peu près la même taille.
7. Entourage complet. (Ne faites pas un demi-cercle et terminez-le)
 Comment configurer le serveur Web
Comment configurer le serveur Web
 La solution au paramètre d'interface chinoise de vscode ne prend pas effet
La solution au paramètre d'interface chinoise de vscode ne prend pas effet
 méthode de suppression de fichier hiberfil
méthode de suppression de fichier hiberfil
 Méthode de migration de base de données MySQL
Méthode de migration de base de données MySQL
 Promotion d'annonces
Promotion d'annonces
 Solution de fin de code d'erreur 499
Solution de fin de code d'erreur 499
 Comment résoudre le crash de démarrage de Tomcat
Comment résoudre le crash de démarrage de Tomcat
 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale