
Méthode
javascript pour supprimer le nœud actuel : 1. Créez un nouveau document HTML et écrivez la structure de base ; 2. Écrivez la fonction qui lie l'événement dans la balise de script ; , puis utilisez la fonction removeChild Supprimez simplement le nœud.

L'environnement d'exploitation de cet article : système Windows7, javascript version 1.8.5, ordinateur DELL G3
Comment supprimer le nœud actuel avec javascript ?
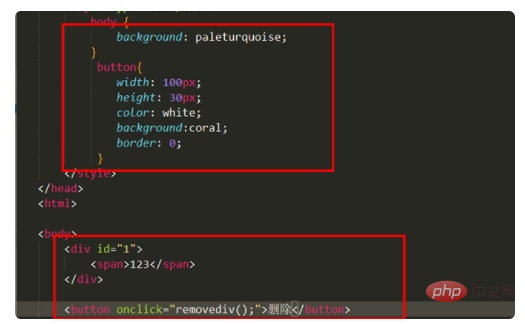
1. Créez d'abord un nouveau document HTML, écrivez la structure de base, ajoutez un bouton et liez un événement de clic au bouton pour une démonstration pratique :

2. Écrivez ensuite quelques styles pour embellir l'interface, et écrivez la fonction pour lier l'événement dans la balise de script. Ici, récupérez d'abord le nœud DOM du div, puis récupérez le nœud parent du div, et enfin. utilisez la fonction RemoveChild pour supprimer le nœud. :

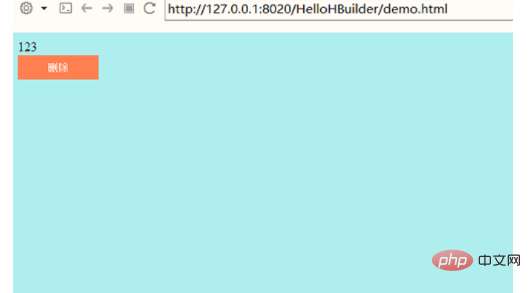
3. Lorsque vous arrivez au navigateur, vous pouvez d'abord voir le contenu du div et un bouton :
.
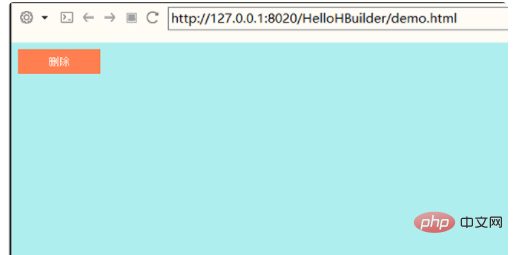
Enfin, cliquez sur le bouton, le div ci-dessus est supprimé. Ce qui précède est la méthode de suppression du nœud actuel dans JS. Le résumé consiste à obtenir le nœud actuel dom. Après avoir obtenu le nœud parent, utilisez la fonction removeChild pour le supprimer :

tutoriel avancé javascript》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!