
Méthode JavaScript pour trouver le périmètre d'un rectangle : créez d'abord un exemple de fichier HTML ; puis ajoutez une balise de script au corps et enfin utilisez l'invite dans js pour obtenir la largeur et la hauteur du rectangle afin de calculer le périmètre. périmètre.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur DELL G3
Comment trouver le périmètre d'un rectangle en utilisant JavaScript ?
js utilise l'invite pour obtenir la largeur et la hauteur du rectangle afin de calculer le périmètre et la surface
prompt("msg","defaultText")//Le premier paramètre est le Élancement Des informations d'invite sont requises dans la zone. Le deuxième paramètre est la valeur par défaut du texte qui doit être affiché dans la zone. Vous pouvez saisir manuellement la valeur qui doit être saisie
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script language="JavaScript">
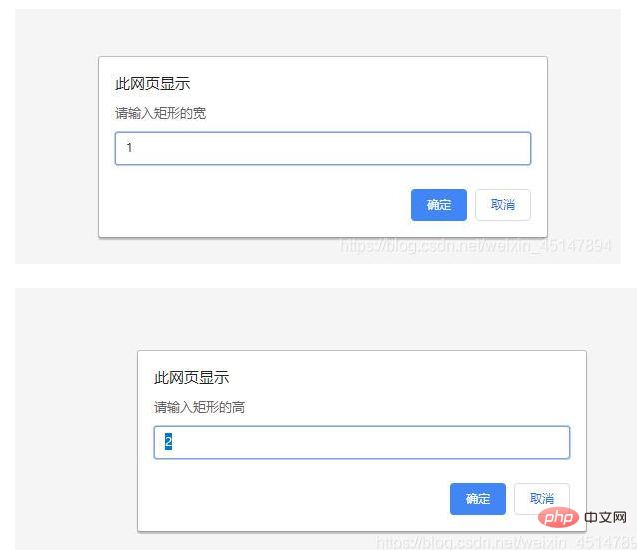
var w=prompt("请输入矩形的宽","1");//如果是高是5的话就输入5
var h=prompt("请输入矩形的高","2");
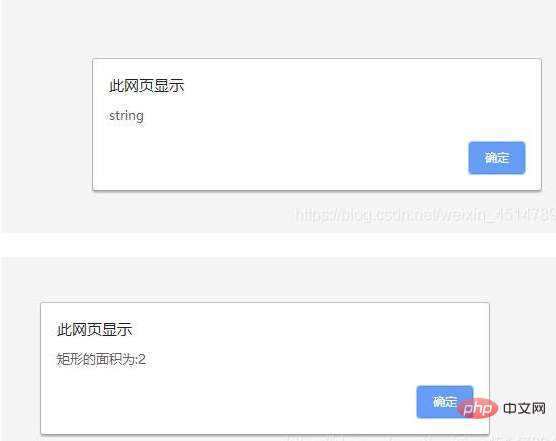
alert(typeof h);
alert("矩形的面积为:"+h*w);
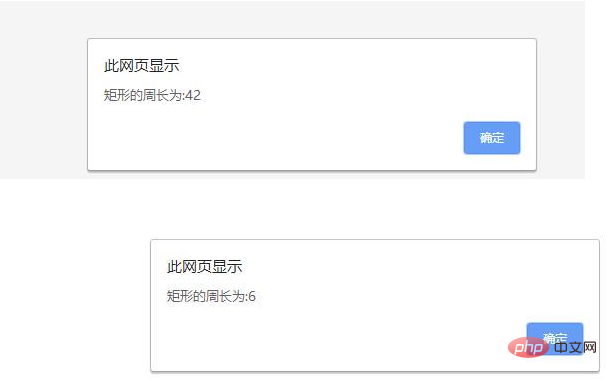
alert("矩形的周长为:"+2*(parserFloat(h)+parserFloat(w)));//不加parseFloat是不对的,结果会是42,因为+前后连接的字符而不是浮点型数字,所以需要转换一下就可以了。
</script>
</body>
</html> @. &@
@. &@


Javascript Advanced Tutorial"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!