
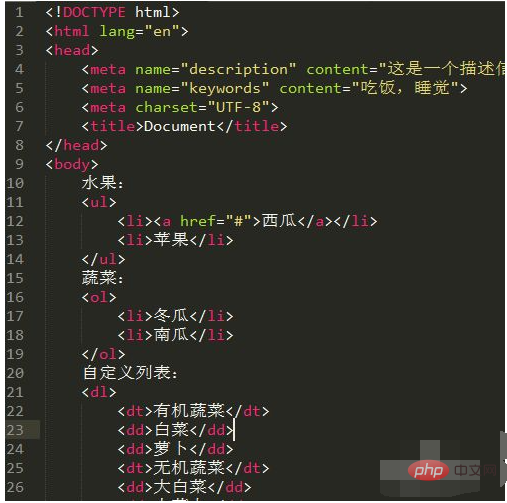
Emmet est un plug-in très utile pour l'outil de développement Web frontal Sublime. Il utilise une syntaxe de type sélecteur CSS pour générer du code, ce qui améliore considérablement la vitesse d'écriture du code HTML et CSS. Maintenez simplement la touche Tab enfoncée pour développer une abréviation en un bloc de code HTML et CSS, comme le montre la figure ci-dessous. La plupart des balises peuvent être générées automatiquement. Ci-dessous, la colonne du tutoriel sublime vous présentera une manière d'installer le plug-in Emmet en utilisant l'installation en ligne.

Étapes de la méthode :
Avant d'installer le plug-in Emmet, nous devons d'abord installer le gestionnaire de plug-in Package Control sur Sublime Text3, en particulier Veuillez vous référer aux articles suivants pour le fonctionnement.
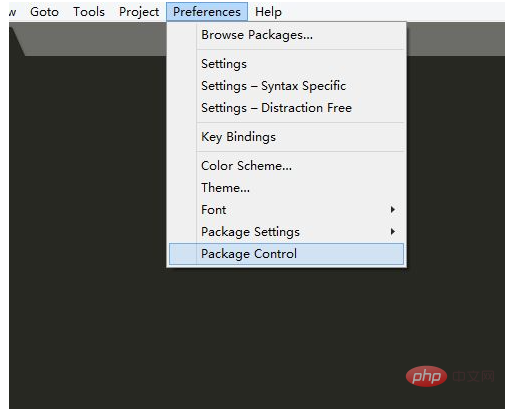
Maintenez enfoncées les touches de raccourci Ctrl+Shift+P ou sélectionnez Préférences-->Package Control dans la barre de menu pour ouvrir le panneau de commande. S'il n'y a pas de réponse, il apparaîtra après un certain temps. l'interface est comme indiqué ci-dessous.

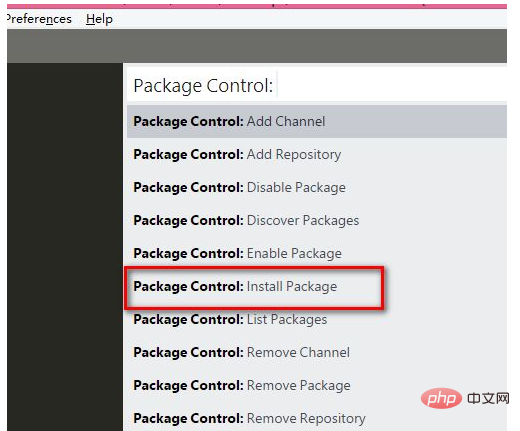
Ouvrez le panneau de commande et recherchez le package d'installation de contrôle du package, ou saisissez "pcip", les premières lettres de ces quatre mots, dans le panneau de commande, et une nouvelle installation du package Le panneau apparaîtra, recherchez Emmet et cliquez sur la touche Entrée après l'avoir trouvé. Il sera installé automatiquement plus tard.

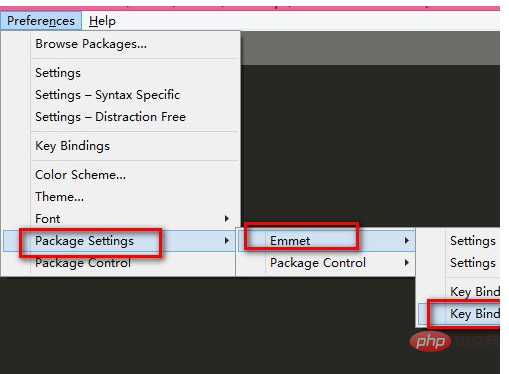
Une fois l'installation terminée, vous pouvez vérifier si elle a réussi via les préférences-->Paramètres du package-->Emmet indique que l'installation a réussi. .

Une fois l'installation terminée, nous utilisons le plug-in Emmet pour générer rapidement du code HTML. Par exemple, saisissez html:5 et maintenez la touche Tab enfoncée pour générer le. structure complète du fichier HTML. Cependant, de nombreuses personnes une fois l'installation terminée, saisissez html:5 puis maintenez la touche Tab enfoncée, mais rien ne se passe. Quelle en est la raison ? Il s'avère que la touche de raccourci par défaut d'Emmet est Ctrl+E, et nous devons la définir sur la touche Tab couramment utilisée.
Sélectionnez Préférences-->PackageSettings-->Emmet-->KeyBindings-->Utilisateur dans la barre de menu et collez les informations suivantes.
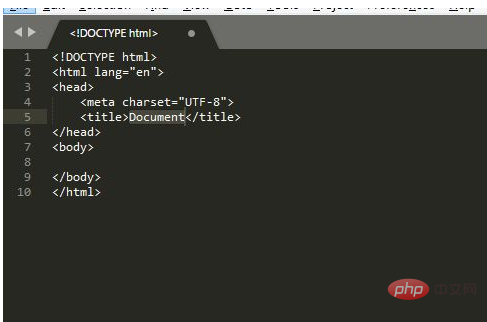
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]Redémarrez Sublime Text3. Nous pouvons maintenant compléter le code. Entrez html:5 sur le fichier nouvellement créé et maintenez la touche Tab enfoncée pour voir le code suivant.

Notes
La raison pour laquelle la touche Tab du plug-in Emmet ne fonctionne pas est principalement due à des conflits de touches de raccourci, et des vérifications supplémentaires sont nécessaires pour savoir si l'installation a réussi.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode chinoise de saisie sublime
Méthode chinoise de saisie sublime
 Comment désactiver la complétion automatique sublime
Comment désactiver la complétion automatique sublime
 Comment installer des bibliothèques tierces dans sublime
Comment installer des bibliothèques tierces dans sublime
 sublime exécute le code js
sublime exécute le code js
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud
 qu'est-ce que Hadoop
qu'est-ce que Hadoop
 Quelles sont les commandes de nettoyage de disque ?
Quelles sont les commandes de nettoyage de disque ?
 Introduction aux outils de détection SSL
Introduction aux outils de détection SSL