
Cet article vous présentera comment utiliser dataTable pour saisir directement les données des lignes de tableau dans le cadre de développement Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Lors du développement de Winform, nous pouvons souvent utiliser des contrôles table pour saisir directement des données. Cependant, nous le voyons rarement sur le Web. En fait, nous pouvons également utiliser l'objet dataTable. pour saisir directement des données. La saisie des données des lignes du tableau peut améliorer la commodité de la saisie des données, en particulier lorsqu'il s'agit de données détaillées pour certaines entreprises simples, cela semble plus pratique et plus élégant que la saisie dans des fenêtres contextuelles. Cet article présente principalement l'utilisation de dataTable pour saisir directement les données des lignes de tableau dans le cadre de développement Bootstrap. [Recommandations associées : "Tutoriel bootstrap"]
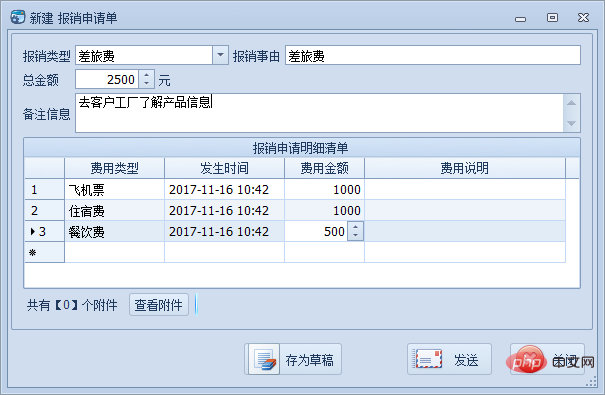
Démarrez directement l'interface Web. Avant de saisir les données des lignes du tableau, examinons d'abord le traitement de l'interface Winform. Par exemple, dans la gestion des processus, j'utilise l'interface suivante pour le traitement des données du tableau commercial de remboursement avec les détails maître-esclave.

Ce genre de formulaire détaillé peut être ajouté et édité directement sur la grille de contrôle Griview.
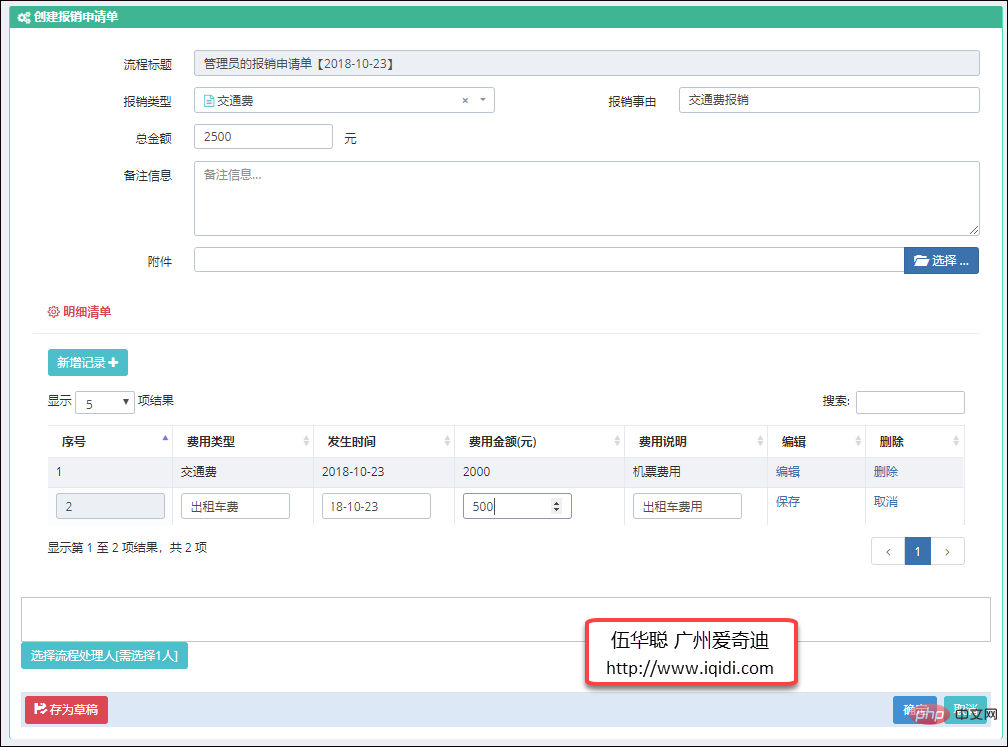
En ce qui concerne l'interface Web, si nous souhaitons conserver une présentation similaire à celle-ci, nous pouvons également utiliser dataTable pour saisir directement les données des lignes du tableau.

Lors du traitement des données détaillées dans l'interface ci-dessus, vous pouvez directement utiliser le nouvel enregistrement, saisir les données directement dans la zone de saisie, puis les enregistrer après avoir enregistré. les données deviennent en lecture seule, si vous devez les modifier, vous pouvez également cliquer sur le bouton Modifier pour les modifier.
Ces données détaillées n'existent que dans les objets JS et n'ont pas été enregistrées dans la base de données backend. Nous pouvons obtenir toutes les données ajoutées pour les soumettre lors de la sauvegarde finale (comme indiqué dans le bouton OK sur l'interface ci-dessus). C'est ça.
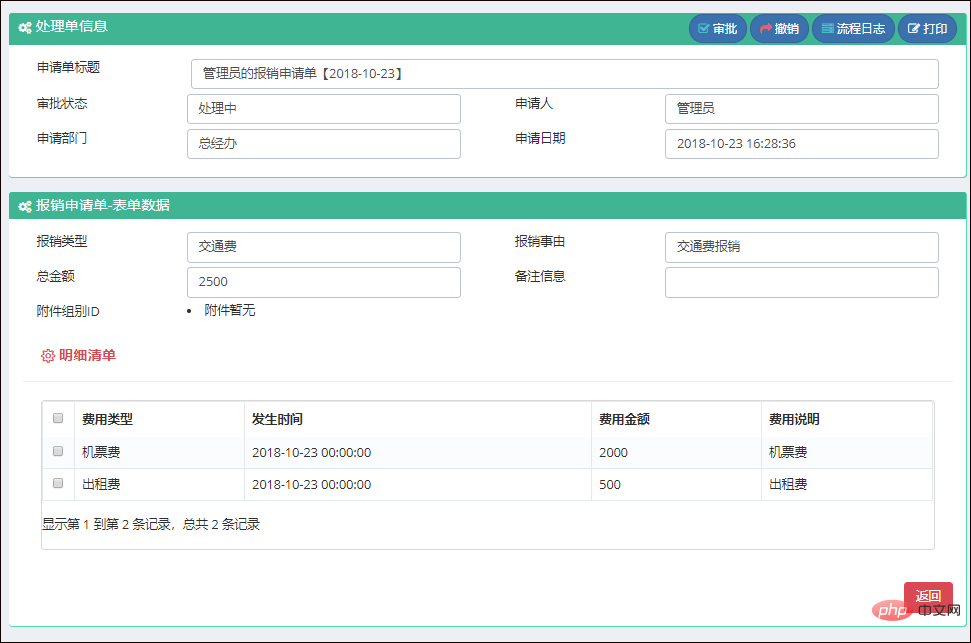
Après avoir soumis ces données, nous pouvons utiliser le plug-in Bootstrap Table pour afficher les données dans l'interface de visualisation.

L'interface ci-dessus montre comment utiliser dataTable sur le Web, dataTable saisit directement les données des lignes du tableau et l'affichage des données. Ici, nous commençons à présenter leur interface et leur code d'implémentation.
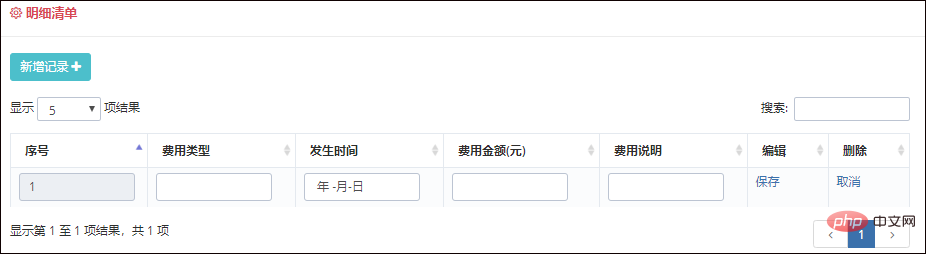
La partie interface traite principalement de ce détail.

Le code HTML de la vue interface est le suivant.
<div class="portlet light portlet-fit ">
<div class="portlet-title">
<div class="caption">
<i class="icon-settings font-red"></i>
<span class="caption-subject font-red sbold uppercase">明细清单</span>
</div>
</div>
<div class="portlet-body">
<div class="table-toolbar">
<div class="row">
<div class="col-md-6">
<div class="btn-group">
<button id="detail_editable_1_new" class="btn green">
新增记录
<i class="fa fa-plus"></i>
</button>
</div>
</div>
</div>
</div>
<table class="table table-striped table-hover table-bordered" id="detail_editable_1">
<thead>
<tr>
<th>序号</th>
<th> 费用类型 </th>
<th> 发生时间 </th>
<th> 费用金额(元) </th>
<th> 费用说明 </th>
<th> 编辑 </th>
<th> 删除 </th>
</tr>
</thead>
<tbody>
@*<tr>
<td> 1 </td>
<td> 交通费 </td>
<td> 2018-10-01 </td>
<td> 2000 </td>
<td> 备注信息 </td>
<td>
<a class="edit" href="javascript:;"> 编辑 </a>
</td>
<td>
<a class="delete" href="javascript:;"> 删除 </a>
</td>
</tr>*@
</tbody>
</table>
</div>
</div>La principale est la balise avec l'ID detail_editable_1. Il s'agit du tableau qui contient des informations détaillées. Nous pouvons définir les informations d'en-tête dont nous avons besoin, et le contenu de la zone de saisie peut être ajouté dynamiquement via l'objet de. le plug-in dataTable.
//定义dataTable对象
var table = $('#detail_editable_1');
var oTable = table.dataTable({
"lengthMenu": [
[5, 15, 20, -1],
[5, 15, 20, "All"] // 改变每页的行数
],
// 使用汉化
"language": {
url: '//cdn.datatables.net/plug-ins/3cfcc339e89/i18n/Chinese.json'
},
//初始化
"pageLength": 5,
"columnDefs": [{ // 设置默认列设置
'orderable': true,
'targets': [0]
}, {
"searchable": true,
"targets": [0]
}],
"order": [
[0, "asc"]
] // 将第一列设置为asc的默认排序
});Modifier les enregistrements de ligne signifie ajouter dynamiquement des contrôles de saisie afin que les utilisateurs puissent saisir des données, comme indiqué dans le code suivant.
//编辑行
function editRow(oTable, nRow) {
var aData = oTable.fnGetData(nRow);
var jqTds = $('>td', nRow);
jqTds[0].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[0] + '" readonly>';
jqTds[1].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[1] + '">';
jqTds[2].innerHTML = '<input type="date" class="form-control input-small" value="' + aData[2] + '">';
jqTds[3].innerHTML = '<input type="number" class="form-control input-small" value="' + aData[3] + '">';
jqTds[4].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[4] + '">';
jqTds[5].innerHTML = '<a class="edit" href="">保存</a>';
jqTds[6].innerHTML = '<a class="cancel" href="">取消</a>';
}Après avoir enregistré les données, mettez à jour l'enregistrement dans l'objet TD correspondant, comme indiqué ci-dessous.
//费用类型 发生时间 费用金额 费用说明
var objList = [];
//保存行数据,切换到普通模式
function saveRow(oTable, nRow) {
var jqInputs = $('input', nRow);
//更新行中每个input的值
oTable.fnUpdate(jqInputs[0].value, nRow, 0, false);
oTable.fnUpdate(jqInputs[1].value, nRow, 1, false);
oTable.fnUpdate(jqInputs[2].value, nRow, 2, false);
oTable.fnUpdate(jqInputs[3].value, nRow, 3, false);
oTable.fnUpdate(jqInputs[4].value, nRow, 4, false);
oTable.fnUpdate('<a class="edit" href="">编辑</a>', nRow, 5, false);
oTable.fnUpdate('<a class="delete" href="">删除</a>', nRow, 6, false);
oTable.fnDraw();
}Plusieurs boutons d'action sur l'interface, tels que l'ajout, la modification, l'enregistrement, la suppression et d'autres événements de traitement des boutons, sont les suivants.
var addRow = 1;
$('#detail_editable_1_new').click(function (e) {
e.preventDefault();
if (nNew && nEditing) {
if (confirm("前面记录没有保存,您是否需要保存?")) {
saveRow(oTable, nEditing);
//$(nEditing).find("td:first").html("未保存");
nEditing = null;
nNew = false;
} else {
oTable.fnDeleteRow(nEditing); // cancel
nEditing = null;
nNew = false;
return;
}
}
//添加一条新的记录
var aiNew = oTable.fnAddData([addRow++, '', '', '', '', '', '']);
var nRow = oTable.fnGetNodes(aiNew[0]);
editRow(oTable, nRow);
nEditing = nRow;
nNew = true;
});
//删除操作
table.on('click', '.delete', function (e) {
e.preventDefault();
if (confirm("您确认要删除该行记录吗?") == false) {
return;
}
//获取上一级tr行的数据
var nRow = $(this).parents('tr')[0];
var aData = oTable.fnGetData(nRow);
var found = false;
$.each(objList, function (i, item) {
if (item["seq"] == aData[0]) {
found = true;
objList.splice(i, 1);
}
});
oTable.fnDeleteRow(nRow);
});
//取消操作
table.on('click', '.cancel', function (e) {
e.preventDefault();
if (nNew) {
oTable.fnDeleteRow(nEditing);
nEditing = null;
nNew = false;
} else {
restoreRow(oTable, nEditing);
nEditing = null;
}
});
//编辑操作
table.on('click', '.edit', function (e) {
e.preventDefault();
nNew = false;
/*获取所击连接的行对象*/
var nRow = $(this).parents('tr')[0];
if (nEditing !== null && nEditing != nRow) {
/* 当前正在编辑 - 但不是此行 - 在继续编辑模式之前恢复旧版 */
restoreRow(oTable, nEditing);
editRow(oTable, nRow);
nEditing = nRow;
} else if (nEditing == nRow && this.innerHTML == "保存") {
/* 编辑该行,并准备保存记录 */
saveRow(oTable, nEditing);
nEditing = null;
} else {
/* No edit in progress - let's start one */
editRow(oTable, nRow);
nEditing = nRow;
}
});
}Dans la dernière étape, lors de la soumission des données, nous parcourons l'intégralité du tableau, obtenons les données de chaque ligne et les plaçons dans la liste d'objets JSON, puis les soumettons en arrière-plan pour saisie. est la liste des codes JS d'acquisition des données
//获取表格的数据,并返回对象列表
function GetData() {
var list = [];
var trs = table.fnGetNodes();
for (var i = 0; i < trs.length; i++) {
var data = table.fnGetData(trs[i]);//获取指定行的数据
var obj = {};
//obj["seq"] = data[0];//序号
obj["FeeType"] = data[1];
obj["OccurTime"] = data[2];
obj["FeeAmount"] = data[3];
obj["FeeDescription"] = data[4];
list.push(obj);
}
return list;
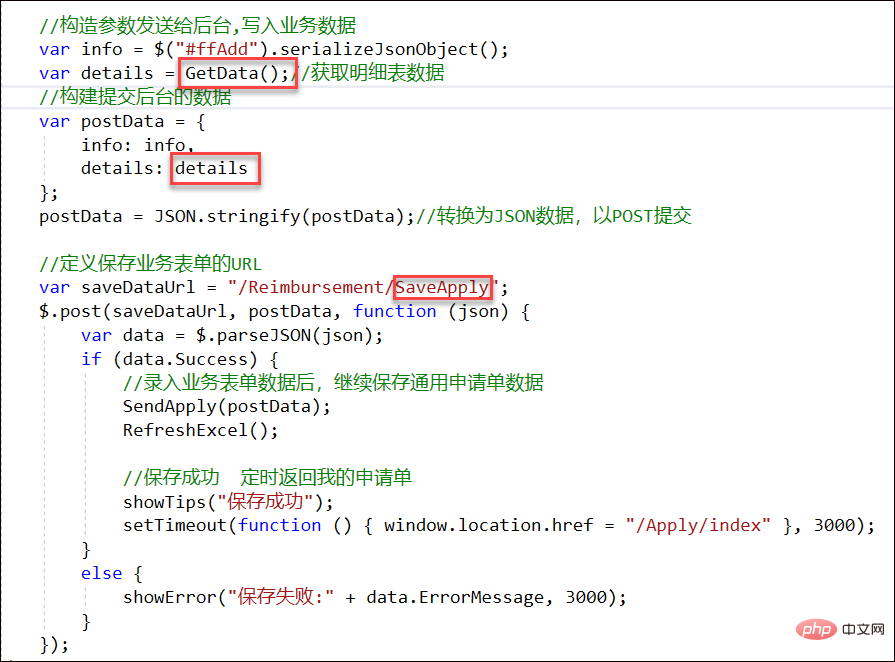
};Après avoir obtenu les données détaillées du formulaire, nous déterminons comment les soumettre à l'interface backend MVC pour traitement. Voici le code JS pour soumettre les données détaillées à. le backend MVC dans l'entreprise.

Le code logique de traitement C# du contrôleur MVC en arrière-plan est le suivant.
/// <summary>
/// 保存申请单主从表数据
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult SaveApply(JObject param)
{
dynamic obj = param;
if (obj != null)
{
var result = new CommonResult();
if (obj.info != null)
{
//获取主信息
var info = (JObject.FromObject(obj.info)).ToObject<ReimbursementInfo>();
//转换为明细信息
List<ReimbursementDetailInfo> details = null;
if (obj.details != null)
{
details = (JArray.FromObject(obj.details)).ToObject<List<ReimbursementDetailInfo>>();
}
if (info != null)
{
//修改部分信息
OnBeforeInsert(info);
bool succeed = BLLFactory<Reimbursement>.Instance.Insert(info);
if (succeed)
{
if (details != null)
{
foreach (var detailInfo in details)
{
//设置关键信息
detailInfo.Apply_ID = info.Apply_ID;
detailInfo.Header_ID = info.ID;
BLLFactory<ReimbursementDetail>.Instance.InsertUpdate(detailInfo, detailInfo.ID);
}
}
result.Success = succeed;
}
}
}
return ToJsonContent(result);
}
else
{
throw new MyApiException("传递参数错误");
}
}Pour les données soumises, les informations sur l'objet sont converties à l'aide de JObject, et pour la liste détaillée, JArray.FromObject est utilisé pour la conversion. L'autre partie est de savoir comment enregistrer l'interface de la table principale et la table détaillée. tableau.
La logique et le code de traitement ci-dessus servent à traiter l'acquisition frontale, le traitement de la soumission et le traitement de l'interface back-end de la table détaillée. L'ensemble du processus est principalement utilisé pour introduire l'utilisation de dataTable dans le Bootstrap. cadre de développement pour saisir directement les données des lignes du tableau.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tendances des prix des Eth aujourd'hui
Tendances des prix des Eth aujourd'hui
 Quelle est l'adresse du site Internet de Ouyi ?
Quelle est l'adresse du site Internet de Ouyi ?
 Comment utiliser la fonction d'impression en python
Comment utiliser la fonction d'impression en python
 Comment importer des données dans Access
Comment importer des données dans Access
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
 Quel est le nom de l'application de télécommunications ?
Quel est le nom de l'application de télécommunications ?
 Que fait Xiaohongshu ?
Que fait Xiaohongshu ?