
Cet article vous présentera comment gérer les conditions de liste d'arborescence et les conditions de requête lors de l'utilisation du plug-in de table bootstrapTable et du plug-in de liste d'arborescence jstree dans le framework de développement Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dans le framework Boosttrap, le plug-in bootstrapTable et le plug-in jstree tree list sont nécessaires pour créer conjointement une interface de requête commune à de nombreux endroits. est principalement utilisé pour implémenter la pagination des données et l'affichage des tableaux, tandis que le plug-in de liste d'arborescences jstree est utilisé pour afficher des listes d'arborescences pour une classification et une requête rapides. La combinaison des deux à plusieurs reprises peut obtenir une meilleure expérience utilisateur. [Recommandations associées : "Tutoriel bootstrap"]
Cet essai présente les conditions de liste d'arborescence et les conditions de requête lors de l'utilisation du plug-in de table bootstrapTable et du plug-in de liste d'arborescence jstree dans le développement Bootstrap Le traitement signifie que lors de l'affichage rapide des données, les informations sur les conditions de pagination peuvent également être mises à jour.
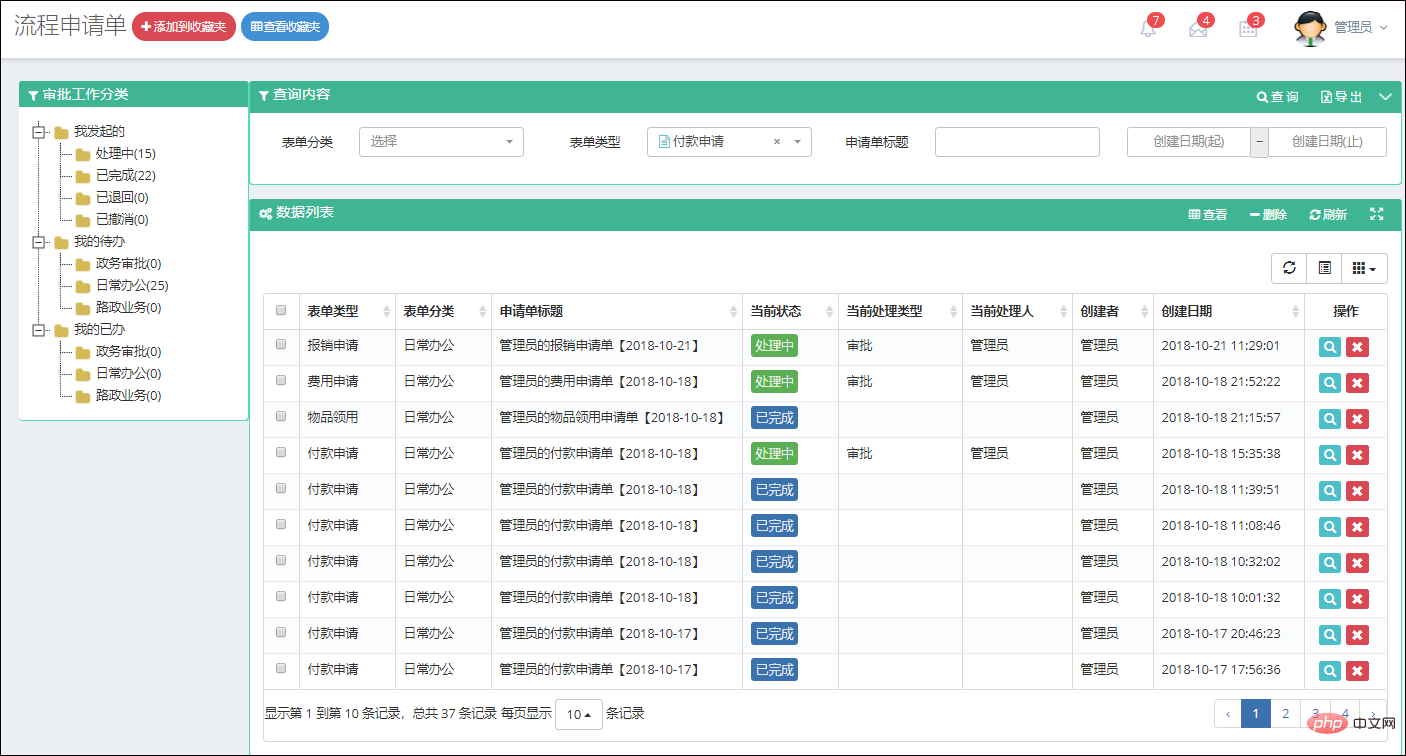
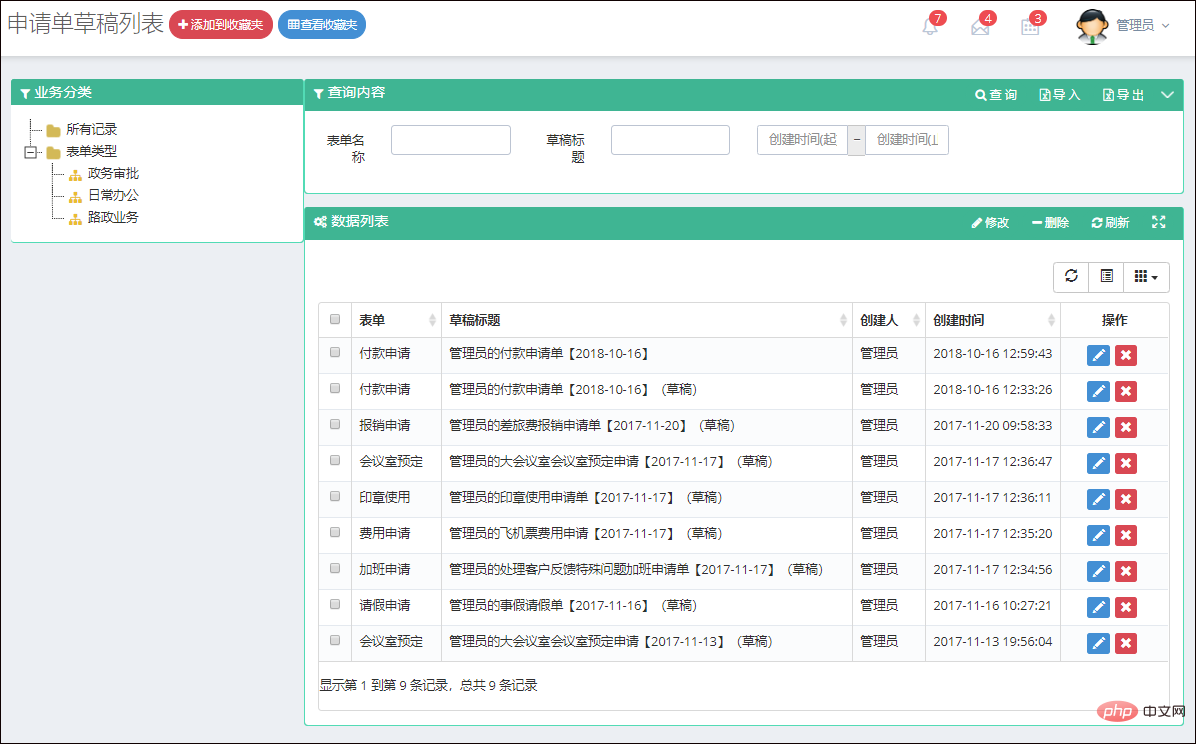
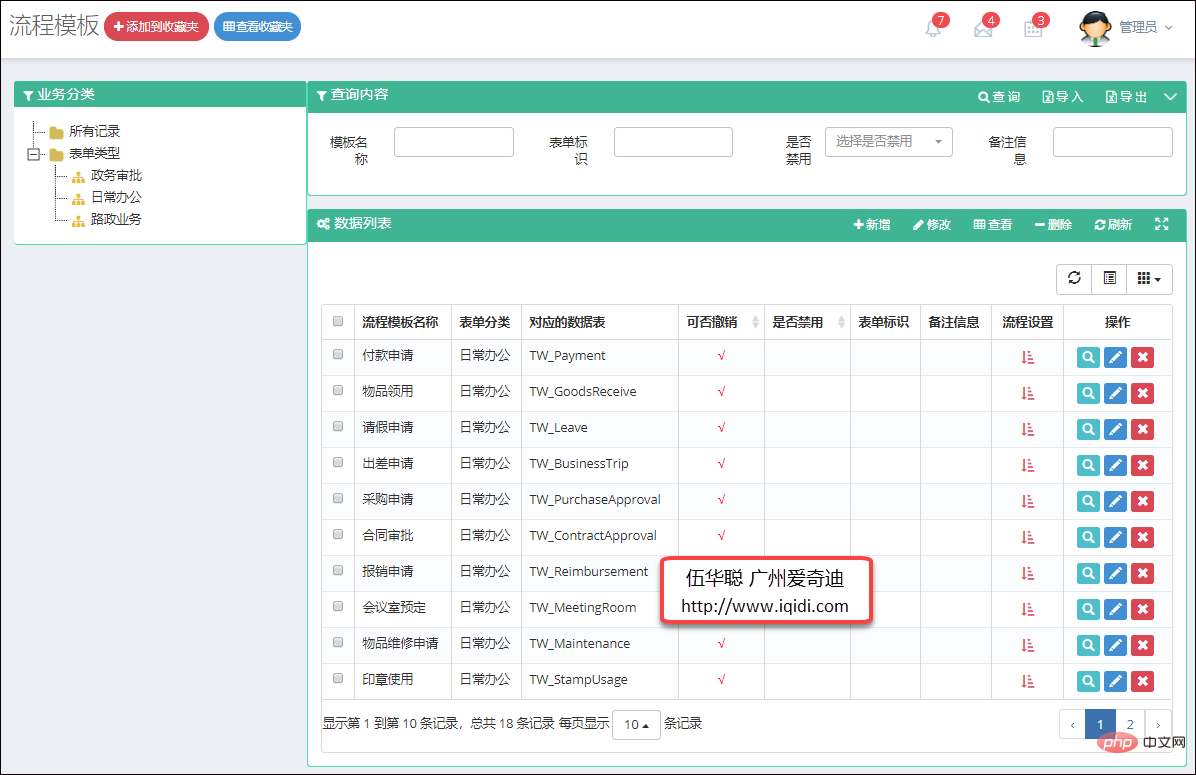
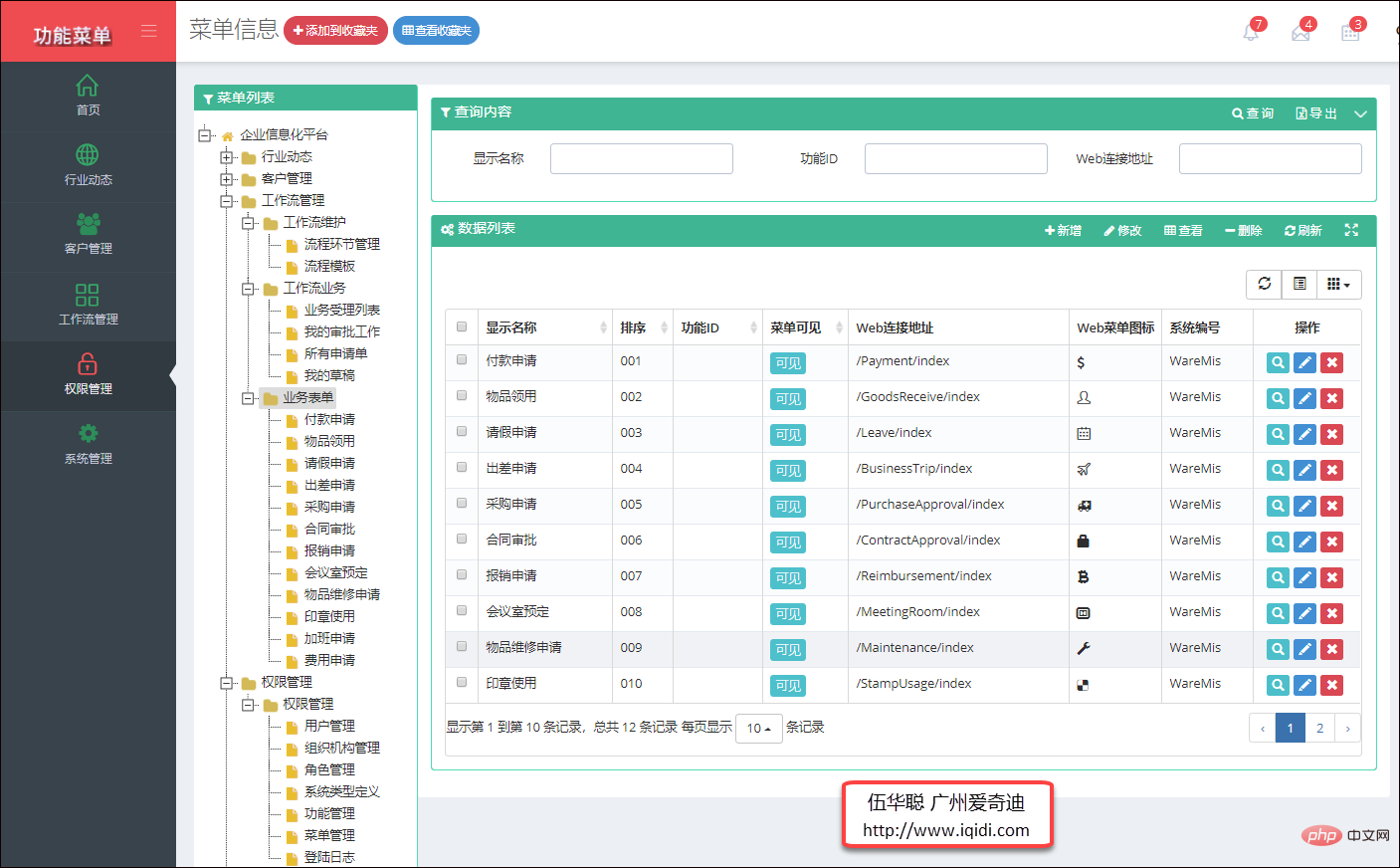
L'interface qui combine le plug-in de table bootstrapTable et le plug-in de liste d'arborescence jstree pour afficher des données est également souvent vu, comme indiqué ci-dessous.


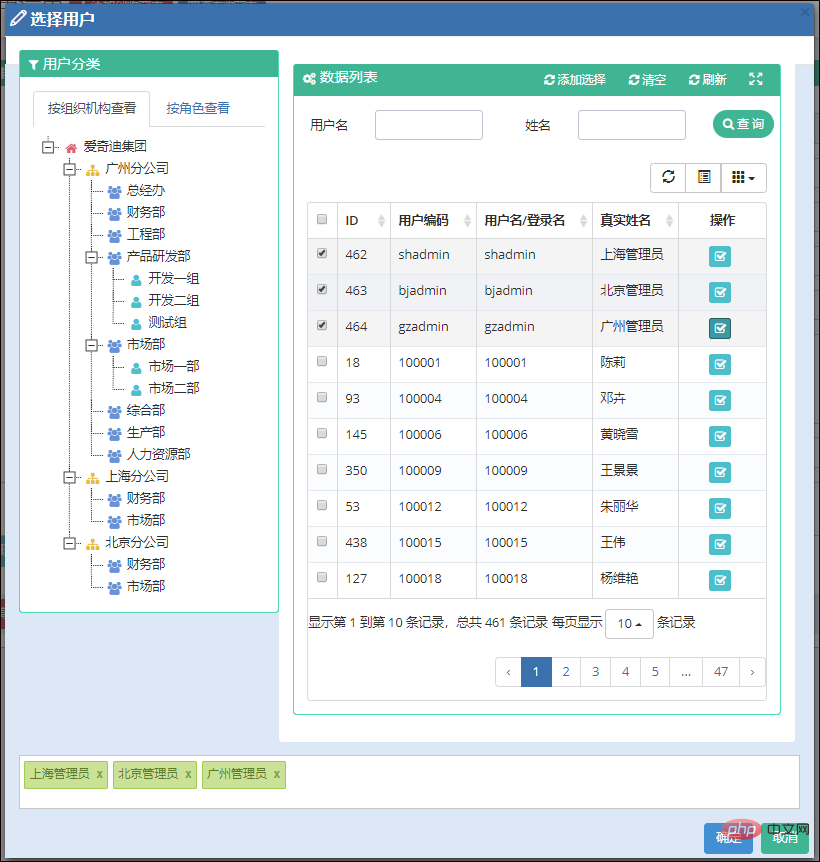
Et lors de la sélection de la page d'informations sur l'utilisateur, les utilisateurs doivent également être filtrés en fonction des conditions.

À en juger par l'affichage de l'interface, la combinaison des deux peut en effet apporter beaucoup de commodité, mais lors de son utilisation, vous devez accorder une attention particulière au traitement des attributs associés, sinon, la recherche de personnes sera affichée. Tous enregistrés.
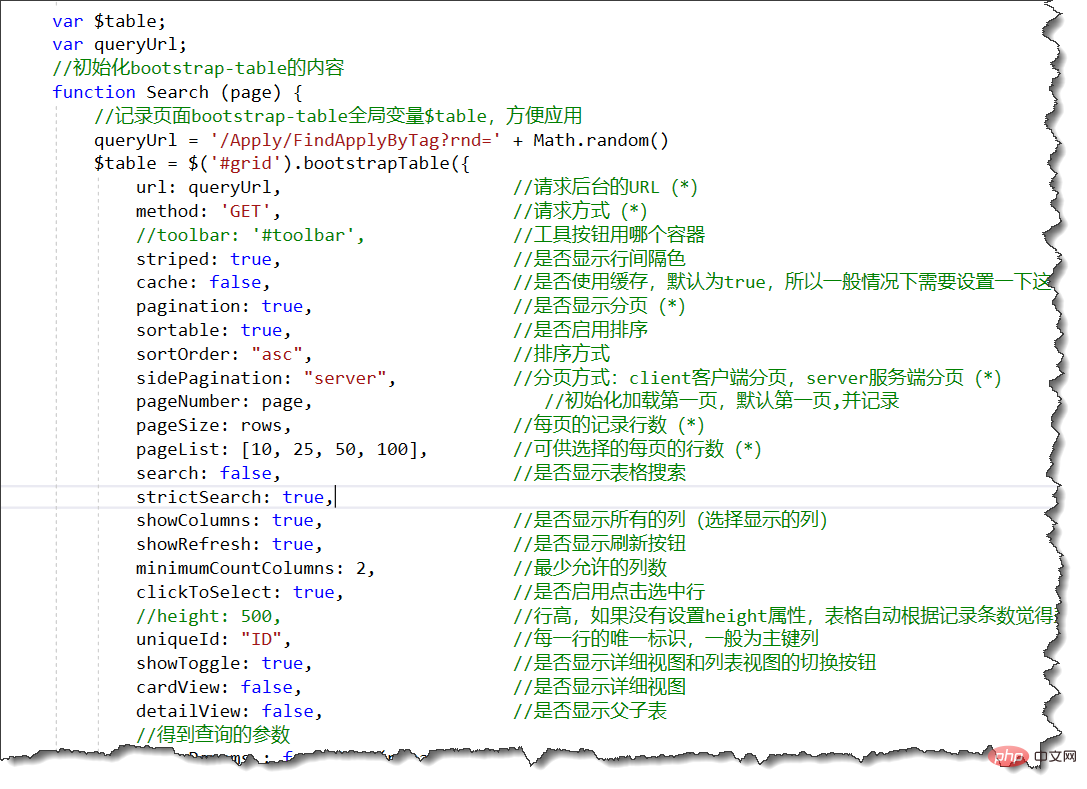
Le code de la requête de pagination par défaut est le suivant.

Le code d'opération de liaison de la liste d'attributs par défaut est le suivant.
//绑定左侧树形列表
//如果update为True,则重新更新缓存
function initJsTree(update) {
var baseUrl = "/Apply/GetMyApplyJson?r=" + Math.random();
var url = update ? baseUrl + "&update=true" : baseUrl;
bindJsTree("jstree_div", url);
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadData(data.selected);
});
}Par défaut, le contrôle des requêtes de pagination est réactualisé via les conditions déclenchées par la liste arborescente, ou en fonction des conditions, comme indiqué ci-dessous.
//加载指定的对象数据
var clickId = "";
function loadData(id) {
var condition = { CustomedCondition: id + '' };
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
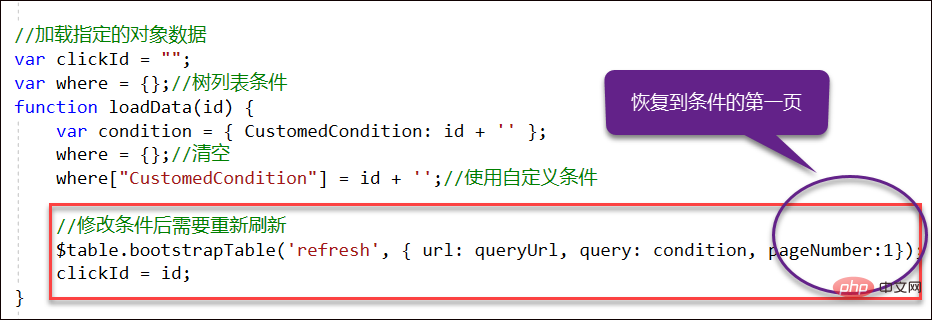
}Cependant, s'il ne s'agit que du traitement, alors lorsque les données sont en cours de pagination, cliquer sur la page suivante n'enregistrera pas la condition de la liste d'arbres pour le moment, nous devons alors enregistrer la condition de l'arbre sélectionnée, afin de Lors de la mise à jour des conditions, ajoutez les conditions requises, puis modifiez le code ci-dessus par le code suivant.
//加载指定的对象数据
var clickId = "";
var where = {};//树列表条件
function loadData(id) {
var condition = { CustomedCondition: id + '' };
where = {};//清空
where["CustomedCondition"] = id + '';//使用自定义条件
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
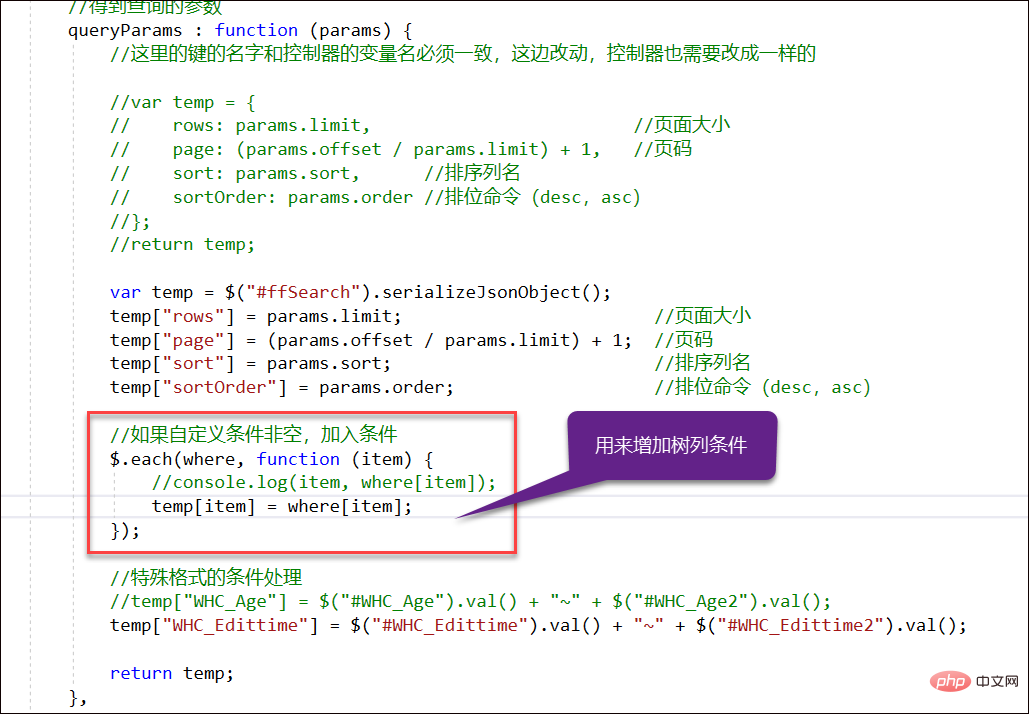
}Après un traitement de cette manière, nous pouvons ajouter le traitement de cette condition dans la partie traitement des conditions du plug-in bootstrapTable.

Après avoir ajouté les conditions dans la case rouge, nous obtiendrons les résultats corrects lorsque nous choisirons la pagination, ce qui ne rendra pas les deux conditions incompatibles en même temps. , nous basculons. Lorsque la condition est remplie, le numéro de page est restauré à la première page.

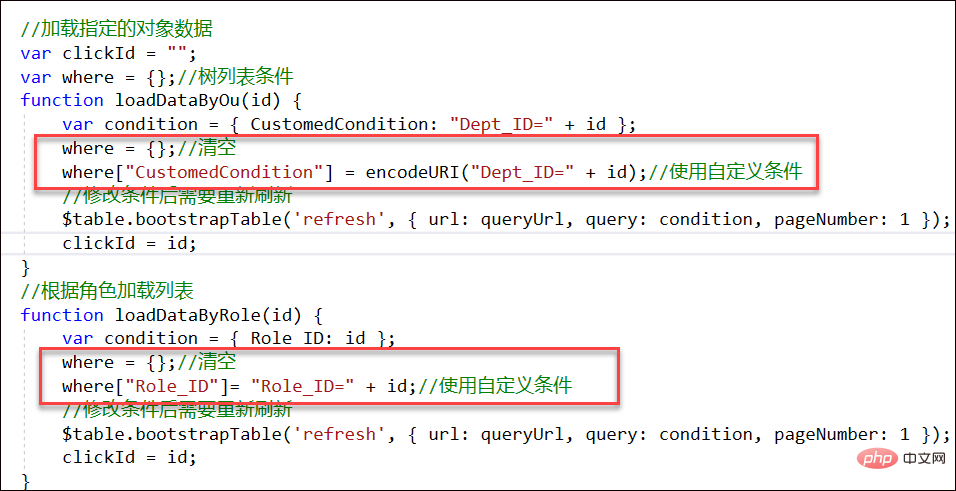
Où sont stockées les conditions de notre liste d'attributs, qui sont stockées en JSON. Vous pouvez ajouter les conditions de pagination dont vous avez besoin, comme mon autre Une condition de sélection. l'interface utilisateur peut être comme indiqué dans le code suivant.

Par exemple, l'affichage de la pagination et l'affichage de l'arborescence de classification conditionnelle du modèle de processus sont les suivants.

Par exemple, la liste arborescente et l'interface d'affichage des données de l'un des menus sont les suivantes.

Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Comment supprimer une base de données
Comment supprimer une base de données
 Que signifie le port de liaison montante ?
Que signifie le port de liaison montante ?
 Comment résoudre l'échec de la résolution DNS
Comment résoudre l'échec de la résolution DNS
 Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 Comment utiliser le groupe par
Comment utiliser le groupe par
 shib coin dernières nouvelles
shib coin dernières nouvelles