
Cet article vous présentera comment utiliser dataTable pour saisir directement les données des lignes de tableau dans le framework de développement Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dans "Un bref exposé sur la façon de saisir directement les données des lignes de table dans Bootstrap (1)", l'utilisation du plug-in Jquery DataTable Les pages Web sont introduites. Opération de saisie directe des données, ce type de traitement peut offrir aux utilisateurs une meilleure expérience de saisie des données. Cet article poursuit le contenu de l'article précédent et continue d'introduire cette opération de traitement de saisie directe, qui implique principalement l'initialisation des contrôles. et la liaison des sources de données, avec une compréhension plus approfondie de ce processus, j'ai découvert que le contenu que je peux contrôler est plus riche et que je peux mieux obtenir divers effets souhaités.
[Recommandation associée : "Tutoriel bootstrap"]
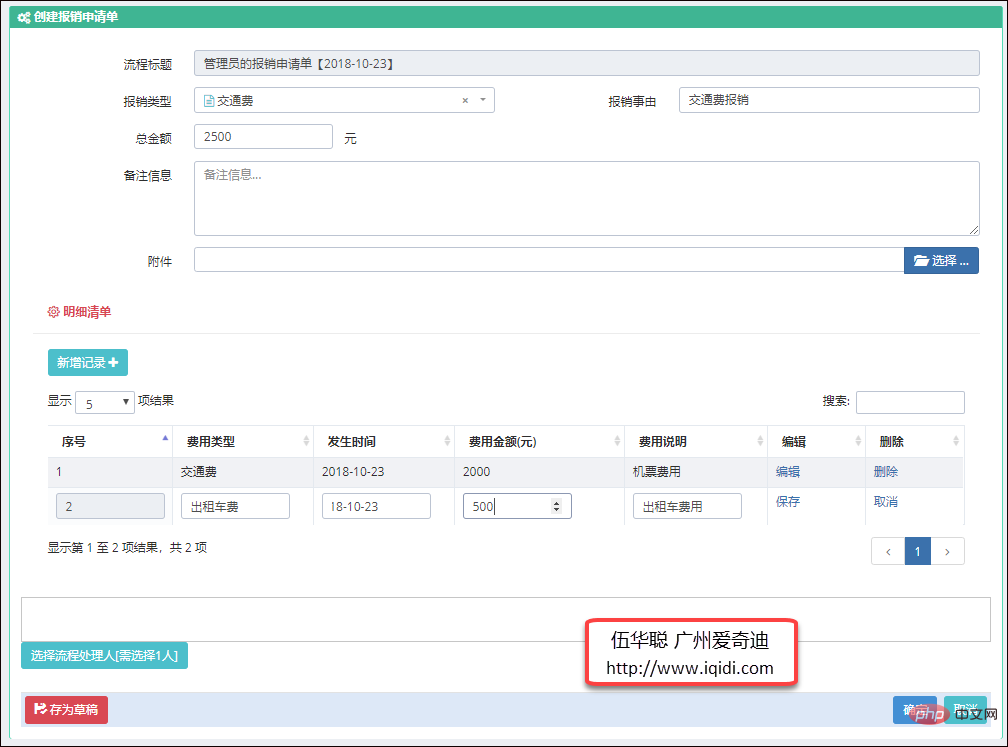
Introduit avant Quand. les données sont directement saisies et traitées, l'effet d'interface est le suivant.

Lors du traitement des données détaillées dans l'interface ci-dessus, vous pouvez directement utiliser le nouvel enregistrement, saisir les données directement dans la zone de saisie, puis les enregistrer après avoir enregistré. les données deviennent en lecture seule, si vous devez les modifier, vous pouvez également cliquer sur le bouton Modifier pour les modifier.
Ces données détaillées n'existent que dans les objets JS et n'ont pas été enregistrées dans la base de données backend. Nous pouvons obtenir toutes les données ajoutées pour les soumettre lors de la sauvegarde finale (comme indiqué dans le bouton OK sur l'interface ci-dessus). C'est ça.
La saisie de données détaillée ci-dessus ne fournit que quelques contrôles de saisie de base pour la saisie sans personnalisation excessive. Lorsqu'elle est utilisée, nous constatons que certaines données nécessitent des listes déroulantes, et d'autres si nous devons utiliser la sélection de date, etc. nous devons alors considérer des problèmes d’affichage de contrôle plus profonds.
Si nous voulons obtenir un traitement des effets plus riche, incluant même un traitement de liaison entre certains contrôles, alors comment devons-nous fonctionner ?
Liste déroulante, affichage dynamique de l'interface de données

Affichage de la zone de saisie de la date

Certains des éléments ci-dessus sont Dans notre méthode de saisie habituelle, pour certaines opérations relativement diverses, nous faisons de notre mieux pour offrir aux utilisateurs une commodité et fournir des contrôles déroulants que les utilisateurs peuvent choisir. Après tout, la sélection est plus pratique et standardisée que la saisie.
Par exemple, dans une interface complexe, vous pouvez utiliser la couche contextuelle pour la sélection des requêtes

Par exemple, l'effet de la liaison des données entre les départements et les utilisateurs sont les suivants.

Les effets ci-dessus peuvent répondre à la commodité de notre sélection et de notre saisie régulières de données, permettant ainsi aux clients de saisir directement les données à traiter.
Nous pouvons comprendre de ce qui précède que pour ajouter un nouvel ensemble d'enregistrements, nous devons construire dynamiquement des contrôles HTML. , puis initialisez-le simplement, comme l'effet d'interface de cette liste déroulante.

Son implémentation consiste principalement à traiter les contrôles HTML lors de l'édition ou de l'ajout de nouveaux, comme le montre le code suivant.
//编辑行
function editRow(oTable, nRow) {
var aData = oTable.fnGetData(nRow);
var jqTds = $('>td', nRow);
var i = 0;
var feeType = aData[0];
jqTds[i].innerHTML = '<select id="txtFeeType" class="form-control input-small" value="' + aData[0] + '"></select>';
i++; jqTds[i].innerHTML = '<input id="txtOccurTime" class="form-control input-small" value="' + aData[1] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeAmount" type="number" class="form-control input-small" value="' + aData[2] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeDescription" type="text" class="form-control input-small" value="' + aData[3] + '">';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs green edit" href="" title="保存">保存</a>';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs red cancel" href="" title="取消"><span class="glyphicon glyphicon-share-alt "></span></a>';
//绑定数据字典,并更新值
BindDictItem("txtFeeType", "费用类型", function () {
$("#txtFeeType").val(feeType).trigger("change");
});
//初始化日期控件
$("#txtOccurTime").datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
}Nous pouvons utiliser le plug-in select2 dans la liste déroulante. Grâce à la fonction JS universelle de BindDictItem, nous pouvons lier le type de dictionnaire de la base de données et attribuer des valeurs au contrôle en enregistrant le type de dictionnaire. valeurs des colonnes correspondantes.
$("#txtFeeType").val(feeType).trigger("change");Étant donné que chaque contrôle a un identifiant correspondant, c'est très pratique lorsque nous les utilisons. Par exemple, pour initialiser le plug-in de date, nous pouvons utiliser le plug-in DateTime Picker pour le traitement.
//初始化日期控件
$("#txtOccurTime").datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});J'ai enfin obtenu l'effet de sélection de date.

Le processus opérationnel d'utilisation de la couche contextuelle pour la sélection des requêtes est également très simple.
jqTds[i].innerHTML = '<input id="txtAssetName" type="text" class="form-control input-small" onclick="SelectAssets(this)" value="' + aData[i] + '">';//资产名称
C'est-à-dire, ajoutez la fonction onclick à ce contrôle Lorsque vous sélectionnez la saisie par clic, un calque apparaîtra pour le traitement. Cette couche générale indépendante utilise une vue distincte et peut être référencée dans la page pour améliorer la réutilisabilité.
@RenderPage("~/Views/Asset/SelectAsset.cshtml")En traitant les résultats renvoyés dans la page, le contrôle du contenu de l'interface principale peut être mis à jour.
//选择结果
function SelectResult() {
var dict = {};
addAssetKeyList.forEach(function (key, index, array) {
var display = addAssetDisplayList[index];
dict[key] = display;
});
//转换选择为JSON字符串
var json = JSON.stringify(dict);
$("#selectAsset").modal("hide");
//留给调用的界面实现这个函数,实现数据的返回出来
ProcAssetJson = json;
OnSelectAsset(json);
}Après la sélection, le contenu du contrôle et les données associées peuvent être mis à jour dynamiquement.
//选择资产后调用
function OnSelectAsset(json) {
ProcAssetJson = json;//存储到ProcAssetJson,方便下次打开界面初始化数据
if (json != '') {
var dict = JSON.parse(json);
if (dict != null) {
for (var key in dict) {
var display = dict[key];
assetInput.val(display);
//更新数据
$.getJSON("/Asset/FindByCode?code=" + key, function (info) {
if (info != null) {
$("#txtAssetCode").val(info.Code);
//$("#txtKeepAddr").val(info.KeepAddr);
$("#txtUnit").val(info.Unit);
$("#txtPrice").val(info.Price);
$("#txtTotalQty").val(info.Qty);
$("#txtTotalAmount").val(info.OriginValue);
}
});
};
}
}
}Ce qui suit est la couche d'interface contextuelle et fournit une interface permettant aux utilisateurs de sélectionner du contenu

对于部门和用户之间的数据联动的处理,也是通过Select2控件的联动更新处理实现的。以下是Select2联动处理脚本,可以实现多个控件之间的联动操作
//部门编号后,用户列表编号
$("#txtLyDept").on("change", function (e) {
var deptNameId = $("#txtLyDept").val();
if (deptNameId != null) {
var id = deptNameId.substring(deptNameId.lastIndexOf("|") + 1);
BindSelect("txtUsePerson", "/User/GetUserDictJson2?deptId=" + id, '', function () {
$("#txtUsePerson").val(userid).trigger("change");
});
//存储位置
BindSelect("txtKeepAddr", "/StoreAddress/GetDictJson?deptId=" + id, '', function () {
$("#txtKeepAddr").val(keepAddr).trigger("change");
});
}
});界面效果如下所示。

由于我们在控件的ID上约定了以txt开头,那么我们通过这个约定规则动态获取控件的值也是很方便的,这样为我们保存控件的数据提供很好的便捷处理。
//保存行数据,切换到普通模式
var inputLength = 10;//输入的字段数
function saveRow(oTable, nRow) {
//var jqInputs = $('input', nRow);
var jqInputs = $("[id^='txt']", nRow);//id以txt开始([id^='txt']), id以txt结束([id$='txt'])
//更新行中每个input的值
for (var i = 0; i < inputLength; i++) {
oTable.fnUpdate(jqInputs[i].value, nRow, i, false);
iLen = i;
}
oTable.fnUpdate('<a class="btn btn-xs green edit" href="" title="编辑"><span class="glyphicon glyphicon-edit"></span></a>', nRow, inputLength, false);
oTable.fnUpdate('<a class="btn btn-xs red delete" href="" title="删除"><span class="glyphicon glyphicon-remove"></span></a>', nRow, inputLength + 1, false);
oTable.fnDraw();
}我们如果需要保存数据到数据库里面,那么就需要先构建好对应的JS数据对象,然后调用ajax进行数据的提交处理。构建JS数据对象如下代码所示(根据自己所需定制数据内容)。
//获取表格的数据,并返回对象列表
function GetData() {
var list = [];
var trs = table.fnGetNodes();
for (var i = 0; i < trs.length; i++) {
var data = table.fnGetData(trs[i]);//获取指定行的数据
//构建对象
var obj = {
AssetName: data[0],
AssetCode: data[1],
LyDept: data[2],
UsePerson: data[3],
KeepAddr: data[4],
Unit: data[5],
Price: data[6],
TotalQty: data[7],
TotalAmount: data[8],
Note: data[9]
};
list.push(obj);
}
return list;
};更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Ordre de priorité des opérateurs en langage C
Ordre de priorité des opérateurs en langage C
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire
 Où est le nombre de téléspectateurs en ligne à la station b ?
Où est le nombre de téléspectateurs en ligne à la station b ?
 le bios ne peut pas détecter le disque SSD
le bios ne peut pas détecter le disque SSD
 bootmgr est manquant et ne peut pas démarrer
bootmgr est manquant et ne peut pas démarrer
 Comment changer la disposition CAO du blanc au noir
Comment changer la disposition CAO du blanc au noir
 commande telnet
commande telnet