
Méthode : 1. Créez un élément div pour agir comme un conteneur parent et enveloppez la balise image img ; 2. Utilisez les attributs width et height pour définir la largeur et la hauteur de l'élément div ; overflow:hidden;" à l'élément div. Style, lorsque l'image dépasse la largeur et la hauteur du div, le contenu débordant de l'image est rogné et masqué.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Comment déborder et masquer des images CSS ?
Créez un nouveau fichier html et nommez-le test.html pour expliquer comment div+css masque les parties supplémentaires de l'image.

Dans le fichier test.html, utilisez la balise div pour créer un module pour limiter la hauteur de l'image. En même temps, définissez l'attribut class du div. balise jj, qui est principalement utilisée pour ce qui suit. Utilisez cette classe pour définir les styles CSS.

Dans le fichier test.html, dans la balise div, utilisez la balise img pour créer une image. L'image est l'image 3.jpg sous le dossier images.

Dans le fichier test.html, écrivez la balise être écrit à l'intérieur de l'étiquette.

Dans la balise css, définissez le style CSS du div via le nom de classe jj, utilisez l'attribut width pour définir la largeur du div sur 250px et utilisez le attribut height pour définir la hauteur du div sur 100px .


Dans la balise css, définissez le débordement sur caché pour réaliser que lorsque l'image dépasse la hauteur du div, l'image cachée sera apparaissent partie.

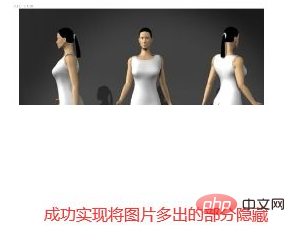
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!