
Comment masquer le texte en CSS : créez d'abord un nouveau fichier html ; puis utilisez la balise div pour créer une ligne de texte, puis définissez enfin l'attribut de classe de la balise div ; utilisez "overflow:hidden" en CSS pour obtenir le courant. Lorsque le texte du div dépasse la largeur, il peut être masqué sans être affiché.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment masquer la partie excédentaire en CSS.

Dans le fichier test.html, utilisez la balise div pour créer une ligne de texte à tester.

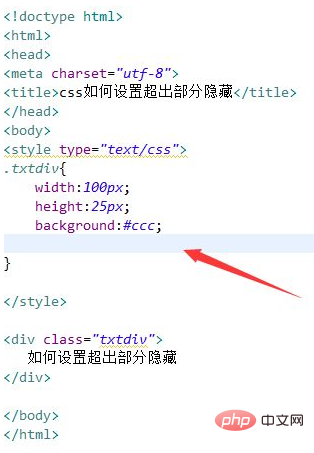
Dans le fichier test.html, définissez l'attribut de classe de la balise div sur txtdiv, qui est utilisé pour définir son style via cette classe ci-dessous.

Dans la balise css, définissez le style du div via la classe, définissez sa largeur sur 100 px, sa hauteur sur 25 px et sa couleur d'arrière-plan sur gris.

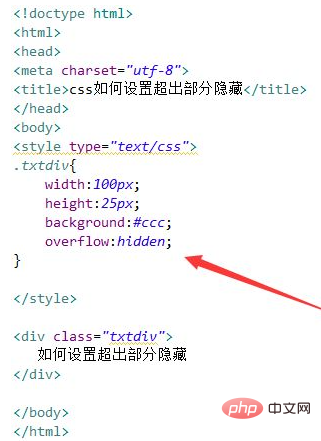
Dans la balise CSS, utilisez "overflow:hidden" pour la configurer pour qu'elle se cache et ne s'affiche pas lorsque le texte du div dépasse la largeur.

Ouvrez le fichier test.html dans le navigateur pour afficher les résultats.

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!