
Comment masquer la liste en html : ouvrez d'abord le fichier HTML correspondant ; puis utilisez la méthode toggle de jQuery et ajoutez la méthode onclick à la flèche pour masquer la liste.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5, ordinateur DELL G3
html à propos de l'affichage et du masquage de la liste
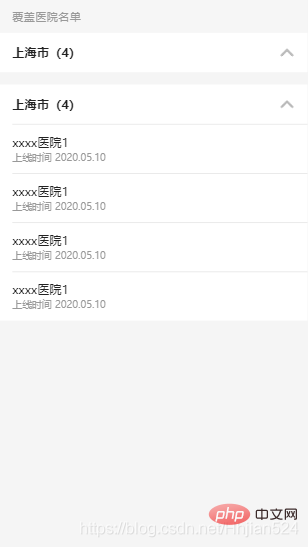
L'effet obtenu est 
Cliquez sur la flèche vers le bas pour masquer la liste. 
Cliquez sur la flèche vers le haut pour afficher la liste
L'utilisation principale est la méthode toggle de jQuery, ainsi que le jugement de l'affichage et du masquage de la flèche. Ajoutez la méthode onclick sur la flèche <.> La fonction spécifique implémentée La méthode est la suivante :
var toggleFlag = false;
function toggleHosptial(e){
if(!toggleFlag){
$('.arrow_icon').css({'background-image':'url(' + "../images/arrow_up.png" + ')'})
}else{
$('.arrow_icon').css({'background-image':'url(' + "../images/arrow_down.png" + ')'})
}
var sibling = e.parentNode.parentNode.children[1];
$(sibling).toggle();
toggleFlag = !toggleFlag;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!