
Comment implémenter la boîte de dialogue contextuelle javascript : 1. Définissez la boîte de dialogue via la méthode alert() ; 2. Définissez la boîte de dialogue via la méthode confirm() ; la méthode prompt().

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Trois boîtes de dialogue contextuelles en JavaScript
Les amis qui ont étudié js découvriront que nous avons utilisé la méthode alert() et prompt() dans certaines instances. , méthode prompt(), ils affichent tous une boîte de dialogue à l'écran et affichent le contenu entre parenthèses. L'utilisation de cette méthode rend l'interactivité de la page plus intéressante. En fait, nous avons souvent simplement ce type de boîte de dialogue. utilisé dans la communication bidirectionnelle entre les utilisateurs et les applications. Les trois boîtes de dialogue d'avascript sont obtenues en appelant les trois méthodes alert(), confirm() et prompt() de l'objet window. Ces boîtes de dialogue peuvent être utilisées pour compléter l'entrée et la sortie de js et réaliser des js qui peuvent interagir avec. le code utilisateur. Aujourd'hui, l'éditeur présentera brièvement les trois boîtes de dialogue contextuelles dans js. L'éditeur expliquera d'abord ces méthodes en détail séparément, puis comparera ces méthodes. D'accord, commençons notre voyage js `(*∩_∩*) ′......
Le plus simple à utiliser dans la boîte de dialogue. Il peut être utilisé pour afficher simplement et clairement les informations textuelles entre les crochets alert() dans la boîte de dialogue. Les informations à afficher sont placées entre parenthèses. La boîte de dialogue contient un bouton Confirmer sur lequel l'utilisateur peut simplement cliquer pour fermer la boîte de dialogue après avoir fini de lire les informations affichées. Regardons un exemple d'utilisation de la méthode alert () Le code est affiché ci-dessous :
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
alert("上联:山石岩下古木枯");//在页面上弹出上联
alert("下联:白水泉边少女妙");//在页面上弹出下联
</script>
</head>
</html>
;
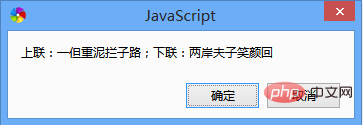
Après avoir cliqué sur le bouton "Confirmer", la deuxième boîte de dialogue s'affichera et "La fille à côté de la source d'eau vive est magnifique !" Analysons ce petit exemple : b. et la page ci-dessous apparaît lors de l'exécution. Lorsque vous cliquez sur le bouton "OK" sur la page avec la souris, la deuxième page apparaît. Cliquez à nouveau sur le bouton "OK" pour fermer la boîte de dialogue sur la page. Remarque : les deux boîtes de dialogue sont affichées séparément, plutôt que l'une couvrant l'autre. En effet, js exécute en fait la première alert() et attend que l'utilisateur clique sur le bouton "Confirmer" avant d'exécuter la deuxième alert(). alert() est une méthode de l'objet window js. Lorsqu'elle est appelée, elle peut être écrite sous la forme window.alert() ou alert(). Sa fonction est de générer une boîte de dialogue avec un bouton de confirmation, qui affiche les informations entre parenthèses. Deuxième : méthode confirm() confirm()方法与alert()方法的使用十分类似,不同点是在该种对话框上除了包含一个“确认”按钮外,还有一个“取消”按钮,这种对话框称为确认对话框,在调用window对象的confirm()方法以及后面介绍的prompt()方法时也可以不写window。下面来看一个关于confirm()的小例子,代码如下所示: 显示效果如下: 分析一下这个小例子: a. Dans
a. Dans 
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
confirm("上联:一但重泥拦子路;下联:两岸夫子笑颜回"); //在页面上弹出确认对话框
</script>
</head>
</html>
a、在