
Comment écrire du HTML dans Eclipse : 1. Basculez le mode de développement Java en mode de développement Web et créez un nouveau projet HTML ; 2. Sélectionnez Projet Web statique pour créer un projet Web et créez du HTML dans le répertoire WebContent ; 3. Dans Insérez simplement des images et d’autres fichiers dans le code HTML.

L'environnement d'exploitation de cet article : système Windows 7, version Eclipse IDE 2020-06 R, ordinateur DELL G3.
Comment utiliser Eclipse pour éditer du HTML
Remarque : Tout d'abord, la version d'Eclipse doit être la version JavaEE, afin d'empêcher d'autres Java le code n'est pas utilisé lors de l'édition du HTML. Une erreur se produit lors de l'ouverture d'Eclipse, utilisez le clic droit sur "Fermer le projet" pour fermer le projet Java inutilisé.
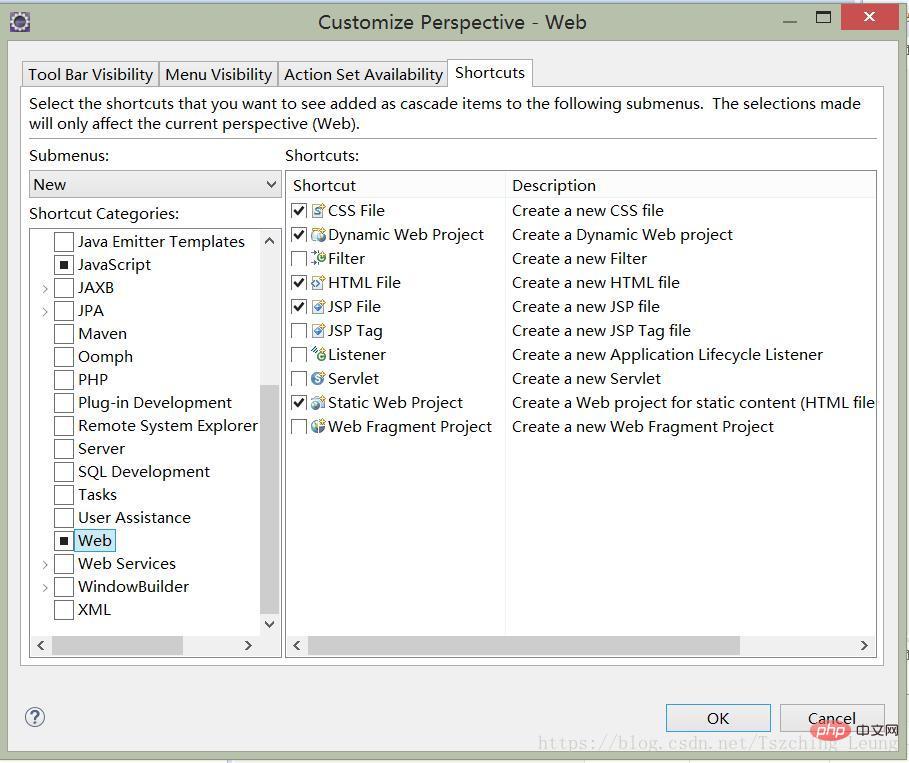
1. Créez un nouveau projet HTML et passez du mode de développement Java au mode de développement Web Étapes : Windows – Perspective – Personnaliser la perspective. cochez la case dans Raccourcis. Sélectionnez Web

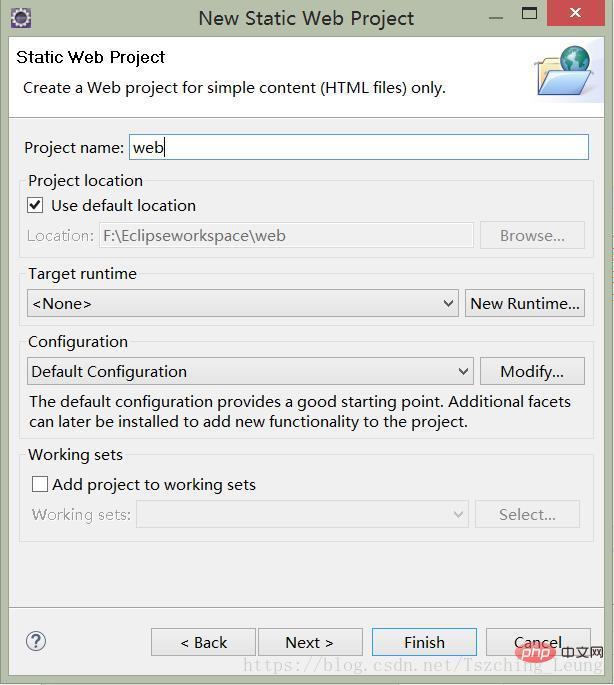
2. 🎜>Cliquez avec le bouton droit sur Nouveau—Projet—Web et sélectionnez Projet Web statique pour créer un projet Web comme indiqué ci-dessous :

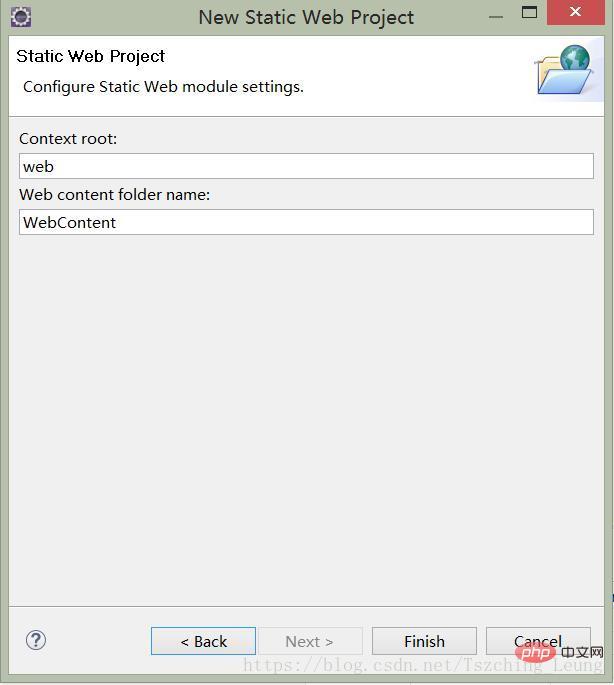
Cliquez sur Suivant comme indiqué ci-dessous : Le nom du dossier de contenu Web peut être défini sur votre nom préféré.

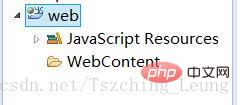
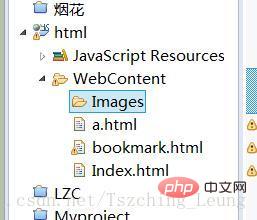
Cliquez sur Terminer pour créer avec succès et vous pourrez trouver le projet nouvellement créé dans la liste des projets, comme indiqué ci-dessous :

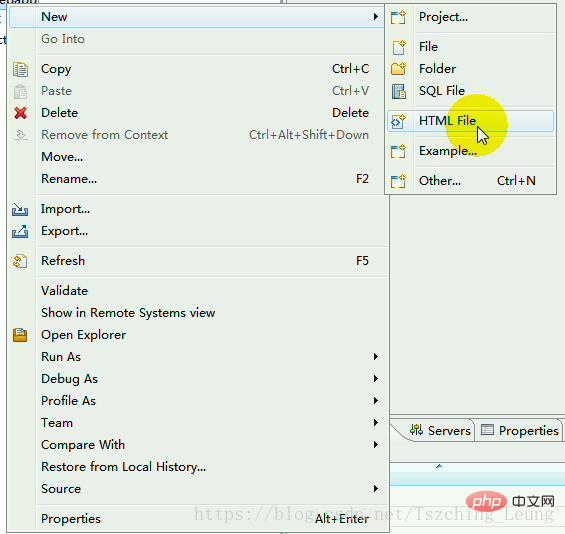
Créez ensuite un fichier html dans le répertoire WebContent, cliquez avec le bouton droit sur Nouveau—Fichier HTML

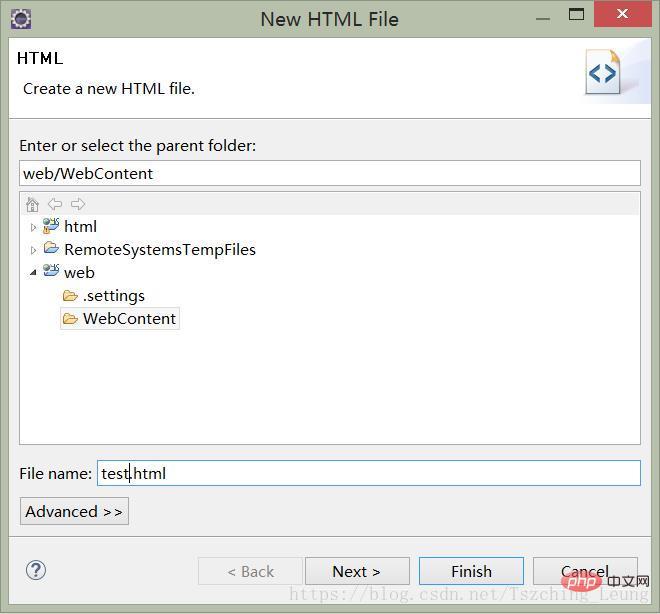
Cliquez sur Fichier HTML pour créer le fichier HTML comme indiqué ci-dessous : Entrez le nom du fichier et cliquez sur Terminer pour terminer la création

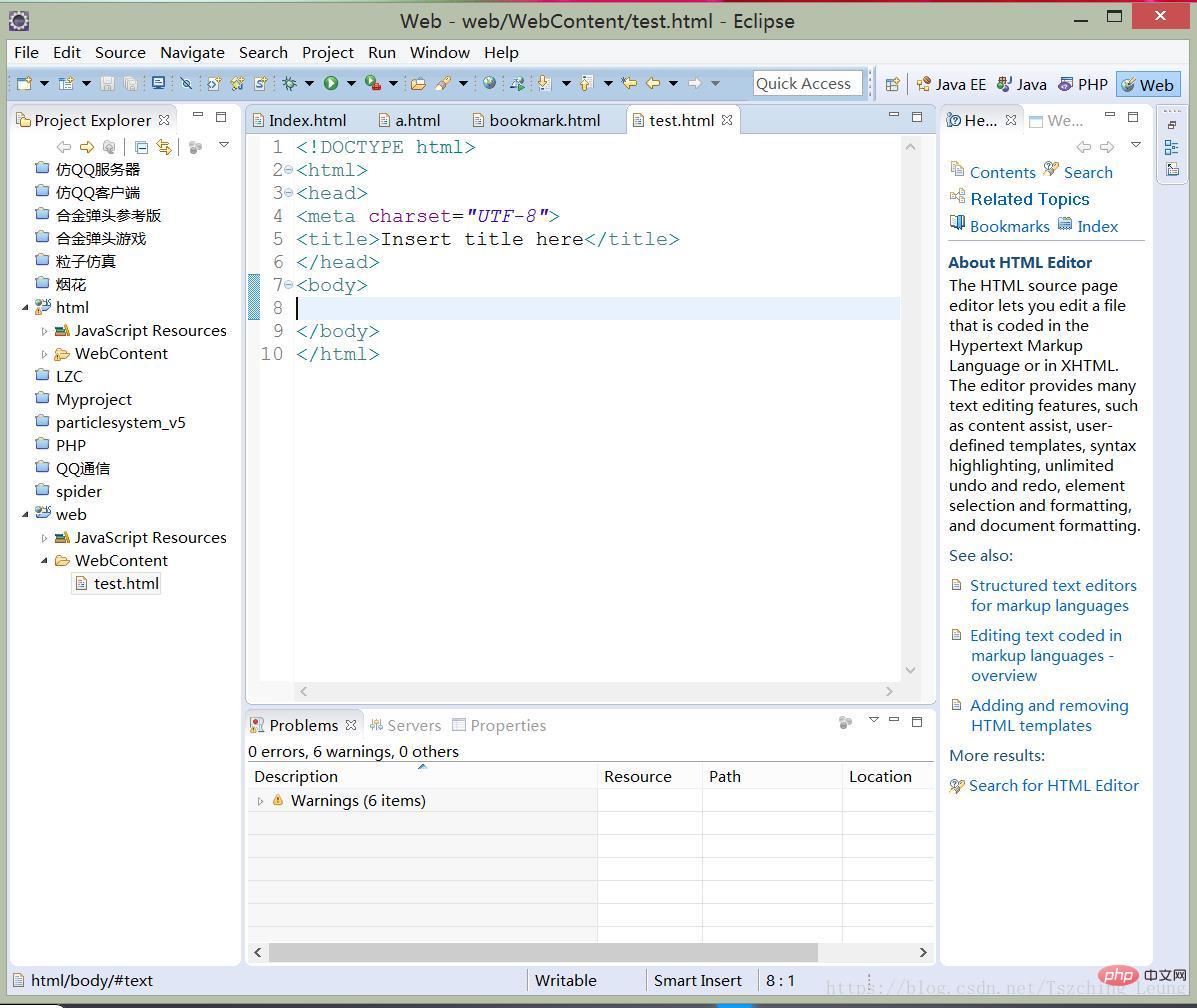
La création est terminée, vous pouvez écrire le code, comme indiqué ci-dessous :

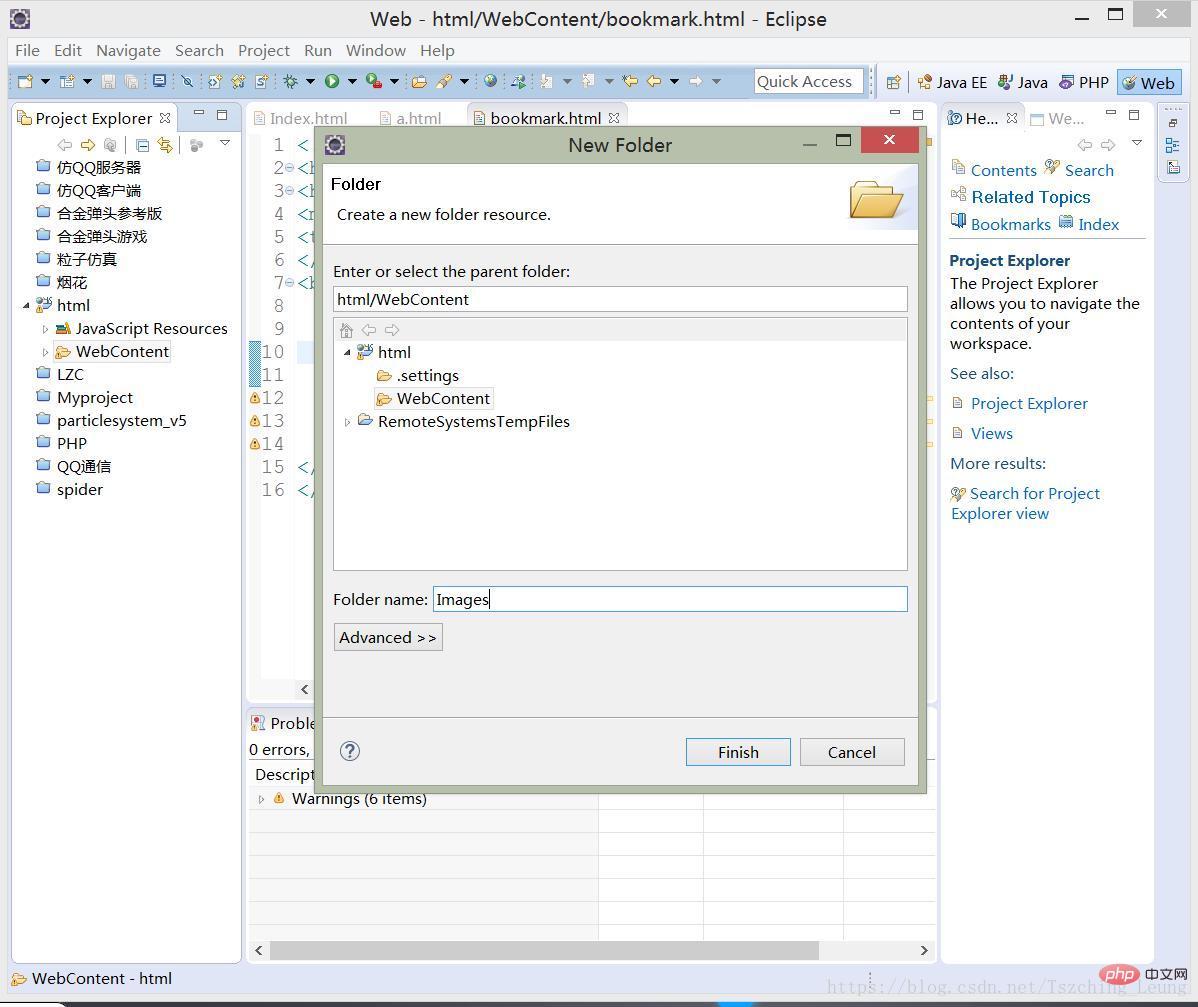
3. Généralement lorsque. nous devons insérer des images et d'autres fichiers en HTML, nous devons créer un dossier dans le répertoire Web pour stocker ces fichiers. La méthode est la suivante : Cliquez avec le bouton droit sur Nouveau – Dossier

 Pour Pour des connaissances HTML/css plus détaillées, veuillez visiter le
Pour Pour des connaissances HTML/css plus détaillées, veuillez visiter le
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!