
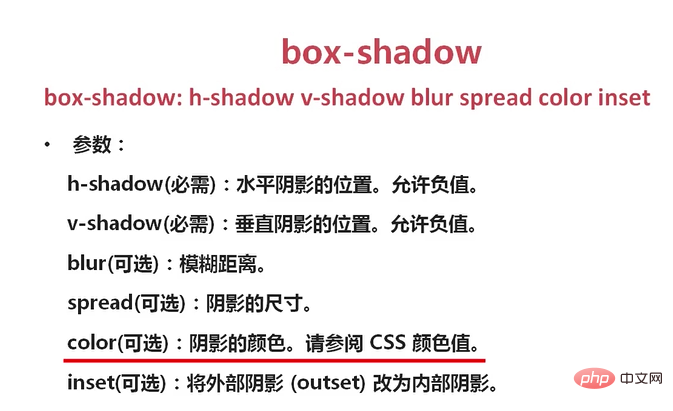
Effet d'ombre CSS : 1. Créez un effet d'ombre incurvé en superposant les effets d'ombre de l'élément principal et de l'élément secondaire ; 2. Ajoutez deux éléments secondaires et tournez et faites pivoter les deux éléments secondaires respectivement vers la gauche. Après un petit angle, un parallélogramme est formé, puis recouvert sous l'élément principal pour obtenir l'effet d'ombre déformant les bords.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
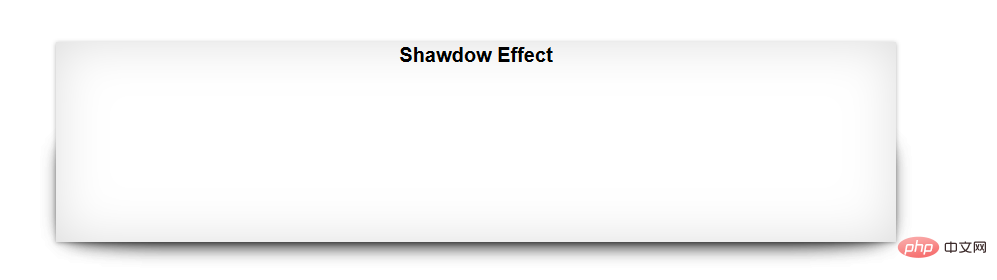
Ombre de courbe :

Le principe de mise en œuvre de l'ombre de courbe est généré par l'effet de superposition de l'ombre. Autrement dit, après avoir défini une ombre sur un élément principal, ajoutez un élément secondaire sous l'élément principal. Faites coïncider l'élément secondaire avec l'élément principal, et l'élément secondaire est un élément d'arc. A ce moment, les effets d'ombre de l'élément principal et de l'élément secondaire se superposent pour produire des ombres courbes.

Étape 1 :
Ajoutez une ombre intérieure à l'élément principal, définissez la taille des directions v et h sur 0, mais définissez le rayon de flou sur plus Grand pour obtenir l'effet d'ombre à l'intérieur de l'élément principal.
Deuxième étape :
À ce stade, les attributs du sous-élément qui doivent être transformés sont : ajoutés au niveau inférieur du niveau de l'élément principal, implémentés via z-index ; ajouter des sous-éléments derrière ou devant l'élément principal ; L'élément secondaire doit être transformé en arc : border-radius:100px/10px; déterminer la position de l'élément secondaire par positionnement absolu ; .
HTML :
<p class="wrap effect"> <h1>Shawdow Effect</h1> </p>
CSS :
.effect{
position: relative;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0px 0px 50px #ddd inset;
}
.effect:after,.effect:before{
content: '';
background: #fff;
position: absolute;
z-index: -1;
left: 10px;
right: 10px;
top:50%;
bottom: 0px;
border-radius: 100px/10px;
box-shadow: 0 0 20px rgba(0,0,0,0.8);
}Warp Shadow :

Warp The Le principe de l'ombre de bord est similaire à celui de l'ombre de courbe, mais l'ombre de bord utilise deux attributs : la distorsion et la rotation. L'ombre déformante des bords ajoute également deux éléments secondaires à gauche et à droite, puis tord les deux éléments secondaires vers la gauche et les fait pivoter selon un angle légèrement plus petit pour former un parallélogramme, puis les recouvre sous l'élément principal.
[Apprentissage recommandé : tutoriel vidéo CSS]
css
.box{
width: 980px;
height: auto;
clear: both;
overflow: hidden;
margin: 20px auto;
}
.box li{
width: 300px;
height: 210px;
float: left;
background: white;
margin: 20px 10px;
border: 2px solid #efefef;
box-shadow: 0 1px 4px rgba(0,0,0,0.27),0 0 60px rgba(0,0,0,0.1) inset;
position: relative;
}
.box li img{
display: block;
width: 290px;
height: 200px;
margin: 5px;
}
.box li:before{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
left: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-4deg);
}
.box li:after{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
right: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(4deg);
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!