
Comment définir la bordure inférieure en CSS : créez d'abord un nouveau fichier html ; puis utilisez la balise div pour créer un module ; puis ajoutez un attribut id à la balise div et enfin utilisez l'attribut border-bottom ; pour définir la bordure inférieure du div.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
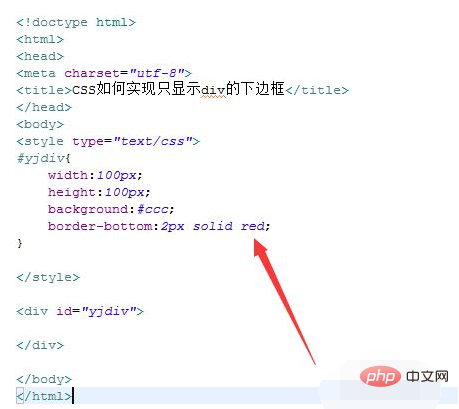
Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser CSS pour afficher uniquement la bordure inférieure d'un div.

Dans le fichier test.html, utilisez la balise div pour créer un module et définissez sa bordure inférieure en dessous.

Dans le fichier test.html, ajoutez un attribut id à la balise div, qui servira à définir le style du div en utilisant ce identifiant ci-dessous.

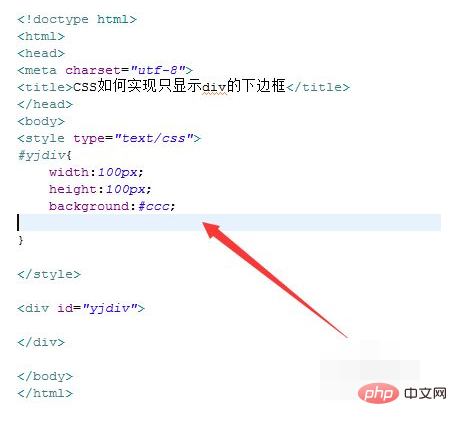
Dans la balise css, définissez le style du div via l'identifiant, en définissant sa largeur sur 100 px, sa hauteur sur 100 px et sa couleur d'arrière-plan sur gris.

Dans la balise CSS, utilisez l'attribut border-bottom pour définir la bordure inférieure du div. Par exemple, définissez-la sur une largeur de 2 pixels. bordure rouge.

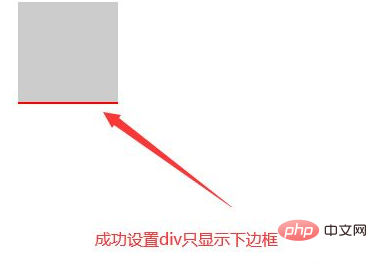
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!