
Méthode JS pour supprimer les balises html : créez d'abord un nouveau fichier html ; puis utilisez la balise p pour créer plusieurs paragraphes de texte ; puis utilisez la balise bouton pour créer un bouton "supprimer le html" ; (), et dans la fonction Vous pouvez supprimer la balise p spécifiée à l'intérieur.

L'environnement d'exploitation de cet article : système Windows 7, javascript1.8.5&&html version 5, ordinateur DELL G3
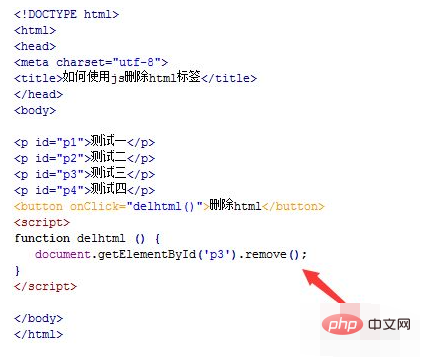
Créer un nouveau fichier html et nommez-le test.html , utilisé pour expliquer comment utiliser js pour supprimer les balises html.

Dans le fichier test.html, utilisez la balise p pour créer plusieurs paragraphes de texte et définissez l'attribut id de chaque balise p en même temps, ce qui est principalement utilisé ci-dessous pour utiliser js pour obtenir l'objet tag p correspondant.

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton "Supprimer le html".

Dans le fichier test.html, liez l'événement onclick au bouton du bouton Lorsque vous cliquez sur le bouton, exécutez la fonction delhtml().

Dans le fichier test.html, dans la balise js, créez la fonction delhtml() et supprimez la balise p spécifiée dans la fonction.

Dans la fonction myfun(), obtenez l'objet tag p via la méthode getElementById() et utilisez la méthode remove() pour supprimer le code HTML. Par exemple, supprimez. la balise p avec l'identifiant de p3 ici.

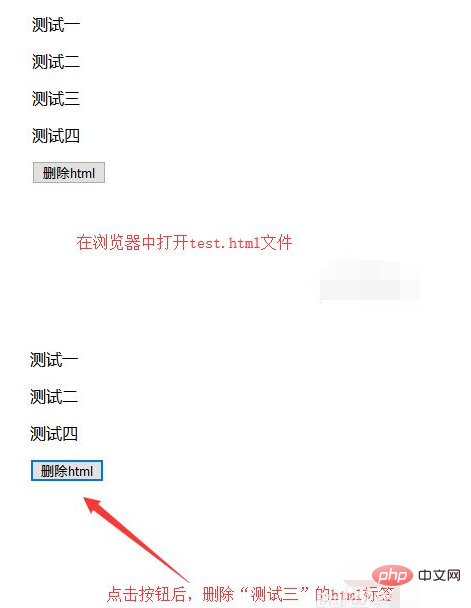
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Apprentissage recommandé : "Tutoriel vidéo HTML" "Vidéo de base js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!