
Solutions au problème de non-affichage des images HTML : 1. Vérifiez si le code HTML est saisi correctement ; 2. Vérifiez si le chemin d'appel de l'image est correctement défini. 3. Vérifiez s'il y a un problème avec le ; image elle-même, puis modifiez-la.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Solution : Vérifiez s'il existe les trois éléments suivants réglages incorrects.
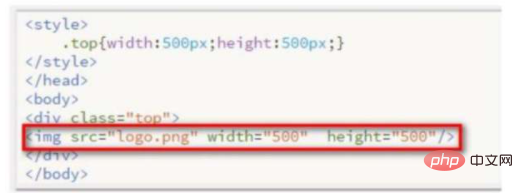
1. Vérifiez si le code est saisi correctement
Utilisez :
Balises pour insérer des images dans HTML
scr, indiquant l'emplacement de l'image que vous souhaitez insérer
largeur, indiquant la largeur de l'image que vous souhaitez insérer
hauteur, indiquant la hauteur de l'image que vous souhaitez insérer
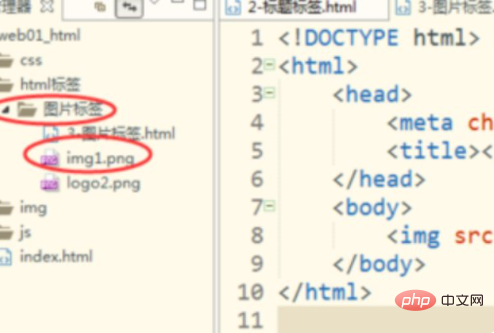
 Vérifiez si le chemin d'appel de l'image est correctement défini
Vérifiez si le chemin d'appel de l'image est correctement défini
Vous devez mettre le fichier .html et l'image à insérer dans le dossier A, puis renseigner le chemin relatif du nom de l'image (picture.jpg) dans le chemin après scr.
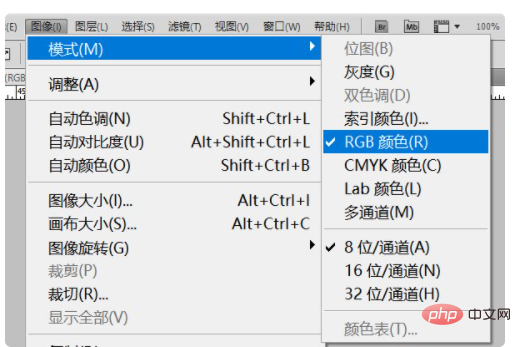
 3. Vérifiez s'il y a un problème avec l'image elle-même
3. Vérifiez s'il y a un problème avec l'image elle-même
Il est préférable de sauvegarder les images Web avant de les utiliser, le format de l'image est de préférence RVB ; , s'il s'agit de CMJN, il est recommandé d'utiliser ps pour le changer en RVB.
 Apprentissage recommandé : "
Apprentissage recommandé : "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!