
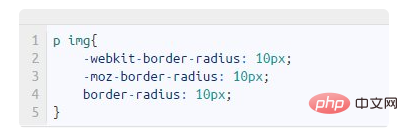
Comment définir des coins arrondis dans les images CSS : ouvrez d'abord le fichier de code correspondant, puis ajoutez un code tel que "-moz-border-radius:10px;-webkit-border-radius:" dans le

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Les coins arrondis CSS3 ne doivent définir qu'une seule propriété : border-radius (qui signifie "rayon de la bordure"). Vous fournissez une valeur pour cette propriété afin de définir les rayons des quatre coins en même temps. Toutes les mesures CSS légales peuvent être utilisées : em, ex, pt, px, pourcentage, etc.
Exemple de code : border-radius : 15px;
1 Ajoutez le code suivant dans votre balise

2. . Videz le cache et voyez l'effet (certaines versions d'IE peuvent ne pas le prendre en charge)
Aperçu

Résumé
C'est une méthode très pratique, qui peut rendre l'image plus "sophistiquée"
[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!