
Comment définir une minuterie en utilisant HTML : créez d'abord une nouvelle page HTML et définissez un bouton ; puis liez une fonction au bouton ; puis définissez une variable pour enregistrer la minuterie et enfin, écrivez-la dans la fonction. Il suffit de l'implémenter ; le code.

L'environnement d'exploitation de cet article : système Windows7, html5&&javascript version 1.8.5, ordinateur Dell G3.
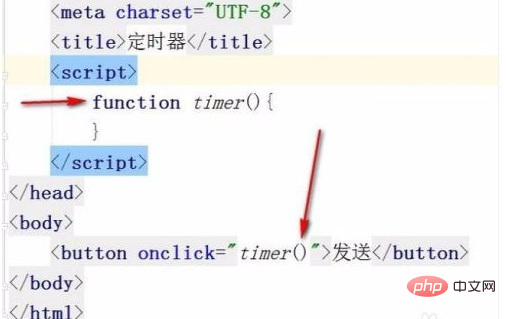
Créez une nouvelle page HTML, définissez un bouton et liez une fonction au bouton. Par exemple, définissez une minuterie de fonction.

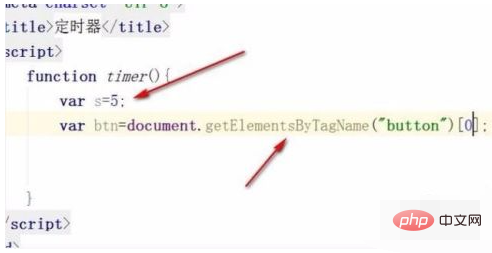
Ce que nous devons faire maintenant, c'est un compte à rebours. Supposons que le compte à rebours soit de 5 secondes, nous devons donc définir une variable pour enregistrer les secondes. Et nous devons également obtenir l'élément bouton.

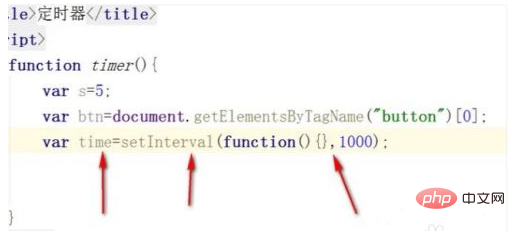
Comme indiqué sur l'image, définissez une variable pour enregistrer la minuterie. setInterval est la fonction timer. Elle a deux paramètres. Le premier est la fonction et le second est l'heure. Ici, j'ai défini function() pour qu'elle soit appelée toutes les 1000 millisecondes.

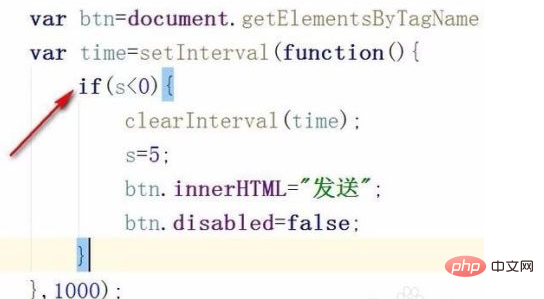
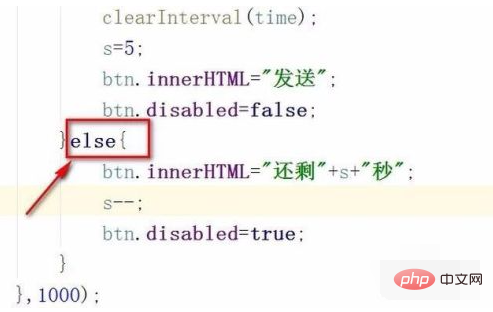
Ensuite, j'ai commencé à écrire du code dans la fonction. Tout d'abord, jugez si s est inférieur à 0, car le compte à rebours que j'ai créé commence à partir de 5 secondes. supérieur à 0, il apparaîtra. C'est un nombre négatif, vous devez donc déterminer s'il est inférieur à 0. S'il est inférieur à 0, effacez le minuteur, modifiez le contenu du bouton et rendez le bouton disponible.

S'il n'est pas inférieur à 0, modifiez le contenu du bouton, soustrayez 1 à l'heure, et rendez le bouton indisponible.

Une fois le compte à rebours terminé, l'effet initial est celui indiqué sur la figure. À ce moment, la couleur du bouton est relativement brillante, indiquant que le bouton est cliquable, et le texte à l'intérieur est "envoyer".

Lorsque nous cliquons sur le bouton, un compte à rebours de cinq secondes commence, le texte du bouton change et le bouton n'est plus cliquable. Une fois le compte à rebours terminé, le bouton passera à l'étape 6. Si vous cliquez à nouveau dessus, le cycle recommencera.

Recommandé : "Tutoriel de base js" "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


