
Comment définir un div dans un cœur en utilisant CSS : créez d'abord un exemple de fichier HTML ; puis préparez un élément dom et attribuez son identifiant comme cœur, puis exploitez le pseudo-élément et enfin faites pivoter l'avant et l'après ; contenu. Dessinez-le simplement en forme de cœur.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur DELL G3
Utiliser CSS pour dessiner une forme de cœur
Des motifs en forme de cœur sont souvent rencontrés, tels que des likes et des disparités. La méthode d'utilisation précédente était l'accès aux images, qui étaient insérées dans le dom en tant que img ou backgroundImage. Maintenant, dessinez vous-même un motif en forme de cœur en utilisant CSS.
Forme de coeur
Préparez un élément dom comme suit, attribuez son identifiant comme coeur
<div id="heart"></div>
Ajouter une largeur et une hauteur
#heart {
position: relative;
width:50px;
height:40px;
}Maintenant, ce devrait être un rectangle d'une largeur de 50 px et d'une hauteur de 40 px. Il ne fonctionne plus. Commençons maintenant à utiliser le pseudo-élément
/*上一步骤的代码省略...*/
#heart:before,
#heart:after{
position: absolute;
left:0;
top:0;
content: '';
width: 25px;
height: 40px;
background: red;
border-radius: 20px 20px 0 0;
}
#heart:after {
content: '';
left: 25px;
top:0
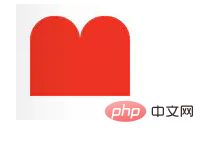
}emmm... La forme ne peut pas être décrite, regardons simplement l'image ci-dessus... La forme jusqu'à présent devrait ressembler à ceci.

La prochaine chose à faire est de faire pivoter le contenu avant et après. Le code est le suivant :
#heart:before,
#heart:after{
position: absolute;
left:25px;
top:0;
content: '';
width: 25px;
height: 40px;
background: red;
border-radius: 40px 40px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
#heart:after {
content: '';
left: 0;
top:0;
transform: rotate(45deg);
transform-origin: 100% 100%;
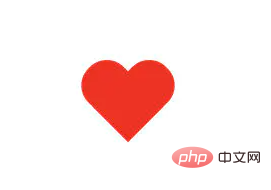
}L'image ci-dessus...

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!