
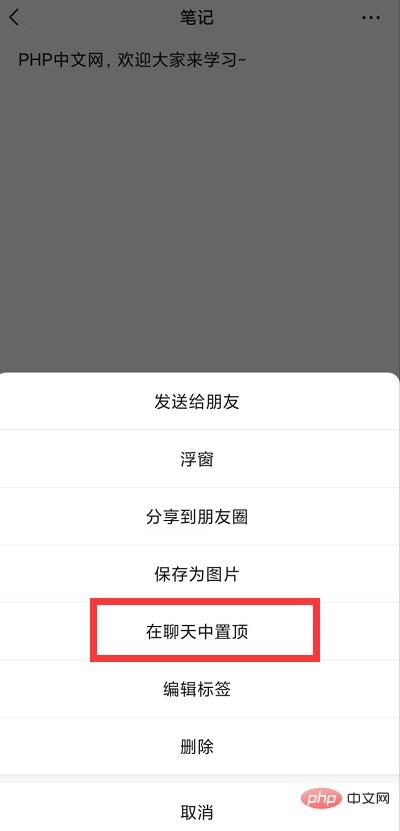
Comment définir la ligne sur la page WeChat : ouvrez d'abord le logiciel WeChat et entrez dans la page [Moi] ; puis cliquez sur [Favoris] pour entrer, et cliquez sur [+] dans le coin supérieur droit de la page ; dans le signe [Mes favoris]] ; puis entrez le contenu que vous souhaitez afficher, et cliquez sur le symbole […] dans le coin supérieur droit ; enfin, sélectionnez [Épingler en haut dans le chat] dans la fenêtre contextuelle.

L'environnement de démonstration de cet article : système MIUI12.0.22, WeChat 8.0.1, téléphone mobile Xiaomi 11.
Définissez la ligne sur la page WeChat :
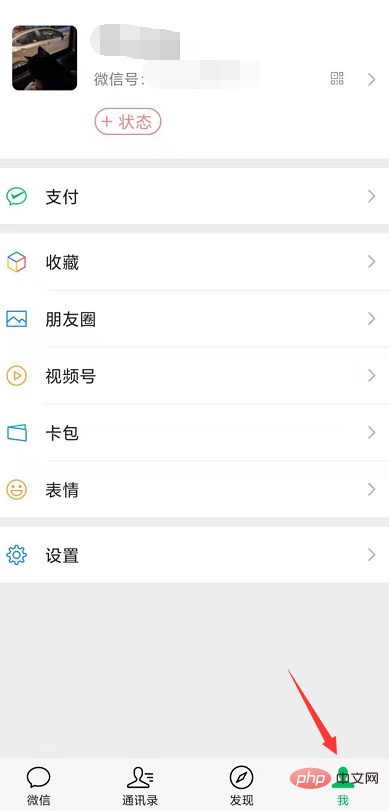
Ouvrez d'abord le logiciel WeChat et entrez dans la page [Moi] ; >
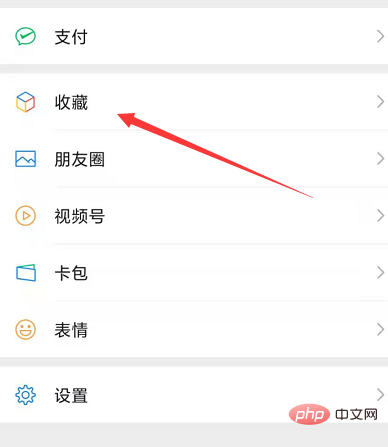
Puis dans [Ma] page, cliquez sur [Favoris] pour participer



Tutoriel de développement de compte public WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Étapes WeChat
Étapes WeChat