
Comment définir la barre de défilement : 1. Utilisez l'attribut overflow pour définir si la barre de défilement apparaît, un code tel que "overflow:scroll" ; 2. Utilisez l'attribut scrollbar pour définir le style de la barre de défilement.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Comment définir les barres de défilement en utilisant CSS
1 Nous pouvons utiliser l'attribut overflow pour définir si la barre de défilement apparaît
overflow:scroll /* x y 方向都会*/ 或者 overflow-x:scroll /*只是x方向*/ 或者 overflow-y:scroll /*只是y方向*/
Lors du blocage. La zone de contenu de niveau dépasse Lorsque l'élément de niveau bloc est dans la portée, il sera affiché sous la forme d'une barre de défilement. Vous pouvez faire défiler le contenu à l'intérieur et le contenu à l'intérieur ne dépassera pas la zone de niveau bloc.
2. Utilisez l'attribut scrollbar pour définir le style de la barre de défilement
::-webkit-scrollbar La partie globale de la barre de défilement
::-webkit-scrollbar- bouton Les boutons aux deux extrémités de la barre de défilement
::-webkit-scrollbar-track piste extérieure
::-webkit-scrollbar-track-piece piste intérieure, partie centrale de la barre de défilement (supprimé)
::-webkit-scrollbar-thumb Celui qui peut être glissé dans la barre de défilement
::-webkit-scrollbar-corner Le coin
: :-webkit-resizer définit le bloc glisser dans le coin inférieur droit Style
exemple :
/*定义滚动条高宽及背景
高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width:16px;
height:16px;
background-color:#F5F5F5;
}
/*定义滚动条轨道
内阴影+圆角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);
border-radius:10px;
background-color:#F5F5F5;
}
/*定义滑块
内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background-color:#555;
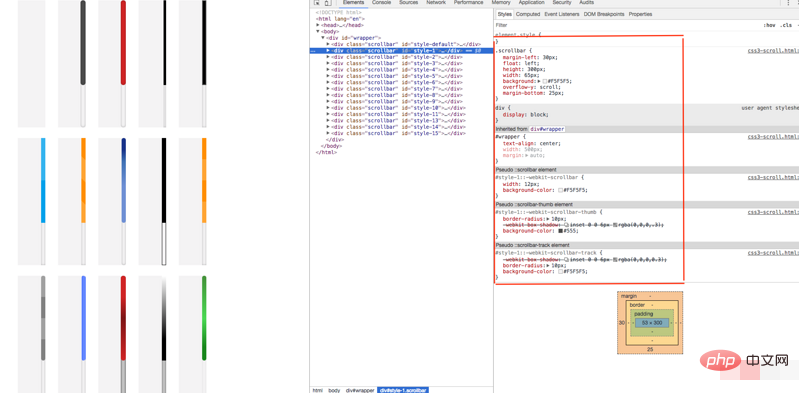
}Rendu :

[Apprentissage recommandé : tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 barre de défilement div
barre de défilement div
 Comment définir le style de la barre de défilement HTML
Comment définir le style de la barre de défilement HTML
 compression audio
compression audio
 Comment réparer LSP
Comment réparer LSP
 utilisation de l'état d'affichage
utilisation de l'état d'affichage
 Quels sont les moyens de dégager les flotteurs ?
Quels sont les moyens de dégager les flotteurs ?
 Que dois-je faire si mon iPad ne peut pas être chargé ?
Que dois-je faire si mon iPad ne peut pas être chargé ?
 Solution pour redémarrer et sélectionner le périphérique de démarrage approprié
Solution pour redémarrer et sélectionner le périphérique de démarrage approprié