
Comment définir le style de bordure en CSS : Vous pouvez utiliser l'attribut border-style pour définir le style de bordure, tel que [p.dotted {border-style:dotted;}], ce qui signifie définir la bordure sur une bordure en pointillés.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
En CSS, si nous voulons définir le style de la bordure, alors nous pouvons utiliser l'attribut border-style. La propriété border-style est utilisée pour définir le style des quatre bordures d'un élément. Cette propriété peut avoir une à quatre valeurs.
Les valeurs d'attribut couramment utilisées sont les suivantes :
dotted définit une bordure en pointillés. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs.
pointillé définit la ligne pointillée. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs.
solide Définit une ligne continue.
double définit des lignes doubles. La largeur de la double ligne est égale à la valeur de border-width.
Exemple spécifique :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
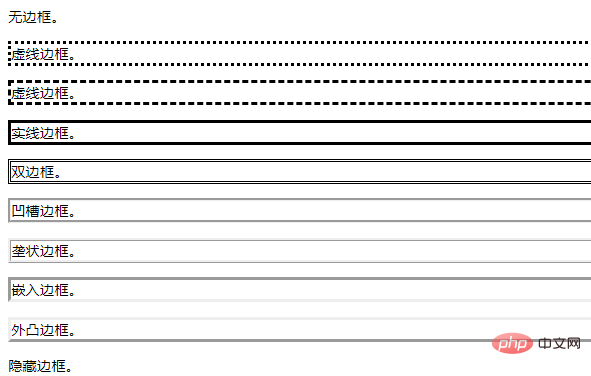
Résultat d'exécution :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!