
La méthode pour ajuster la couleur de la police en CSS est la suivante : vous pouvez utiliser l'attribut color pour définir la couleur de la police, comme [color: #92a8d1;] ou [color:rgb(255,0,51) ].

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Il est très simple de définir la couleur de la police. CSS nous fournit l'attribut color, à l'aide duquel nous pouvons ajuster la couleur de la police à volonté.
Introduction à l'attribut :
L'attribut Color spécifie la couleur du texte.
Valeur de l'attribut :
Le nom de la couleur Le nom de la couleur, comme rouge, bleu, marron, vert d'eau clair, etc., n'est pas sensible à la casse
Hex Symboles hexadécimaux #RRGGBB et #RGB (tels que #ff0000)
RVB, rouge-vert-bleu (rouge -vert-bleu (RVB)) Spécifie que la valeur de couleur est la couleur du code RVB. Le format de la fonction est RVB (R, V, B) et la valeur peut être un nombre entier ou un pourcentage compris entre 0 et 255.
Exemple 1 :
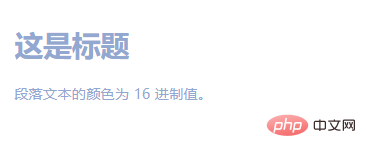
La couleur est une valeur hexadécimale
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
body {color: #92a8d1;}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>段落文本的颜色为 16 进制值。</p>
</body>
</html>Résultat d'exécution :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Exemple 2 :
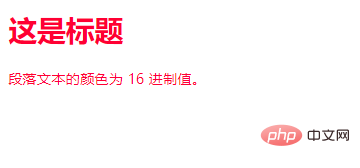
La valeur de couleur est RVB :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
body {color: rgb(255,0,51);}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>段落文本的颜色为 16 进制值。</p>
</body>
</html> Résultats d'exécution :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!