
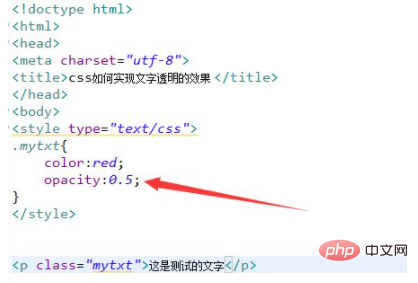
Comment définir l'effet de transparence du texte en CSS : Vous pouvez utiliser l'attribut opacity pour définir l'effet de transparence du texte, tel que [.mytext{opacity:0.5}], ce qui signifie spécifier l'opacité de l'élément comme 0,5.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Attributs associés :
L'attribut Opacité définit le niveau de transparence d'un élément.
Syntaxe :
opacity: value|inherit;
Valeur de l'attribut :
valeur Spécifie l'opacité. De 0,0 (entièrement transparent) à 1,0 (entièrement opaque)
inherit La valeur de l'attribut Opacity doit être héritée de l'élément parent
Définir l'effet de transparence du texte Le code spécifique est le suivant :

Recommandations associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!