
Les attributs de position sont : 1. relatif, qui est utilisé pour générer des éléments positionnés relativement et les positionner par rapport à leur position normale. 2. Absolu, utilisé pour générer des éléments positionnés de manière absolue, positionnés par rapport au premier élément parent autre que le positionnement statique. 3. Fixe, utilisé pour générer des éléments positionnés de manière fixe, positionnés par rapport à la fenêtre du navigateur. 4. statique, la valeur par défaut, pas de positionnement, l'élément apparaît dans le flux normal. 5. collant, utilisé pour le positionnement collant, basé sur la position du défilement de l'utilisateur.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version css3, ordinateur DELL G3. Cette méthode convient à toutes les marques d'ordinateurs.
Les attributs de position sont :
1 position : relatif ; le positionnement relatif
génère des éléments positionnés relativement, par rapport à. sa position normale. Par conséquent, "left:20" ajoute 20 pixels à la position GAUCHE de l'élément.
1> N'affecte pas les caractéristiques de l'élément lui-même (que les éléments en bloc ou en ligne conservent leurs caractéristiques d'origine)
2> (la position originale de l'élément sera conservée, même si la position est modifiée, la nouvelle position ne sera pas occupée)
3> S'il n'y a pas de décalage de positionnement, cela n'aura aucun effet sur l'élément ( décalage par rapport à sa position d'origine)
4> Améliorer le niveau (La valeur du style z-index peut être utilisée pour modifier la relation hiérarchique d'un élément positionné, modifiant ainsi la relation de couverture de l'élément. Le la valeur est grande, plus elle est élevée. L'index Z ne peut être efficace que sur les éléments dont la valeur de l'attribut de position est relative, absolue ou fixe.) (Les deux sont des éléments de positionnement, ce dernier remplacera le positionnement précédent)
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>2. position : absolue ; positionnement absolu
Générer un élément à positionnement absolu, positionné par rapport au premier élément parent autre que le positionnement statique. La position de l'élément est spécifiée via les attributs "left", "top", "right" et "bottom".
1> Rendre l'élément complètement hors du flux de documents (n'occupe plus d'espace dans le flux de documents)
2> Faire en sorte que l'élément en ligne prenne en charge la largeur et la hauteur lors de la définition de la largeur et de la hauteur ( modifier les propriétés de l'élément en ligne)
3> Faire en sorte que l'élément de bloc agrandisse sa largeur du contenu lorsque la largeur n'est pas définie (modifier les propriétés de l'élément de bloc)
4> Décalage de l'élément parent positionné le plus proche (si son élément parent n'est pas positionné, recherchez couche par couche jusqu'à document - objet de document de page)
5> élément parent afin qu'il soit relatif au décalage de l'élément parent)
6> Niveau de promotion (identique au positionnement relatif)
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
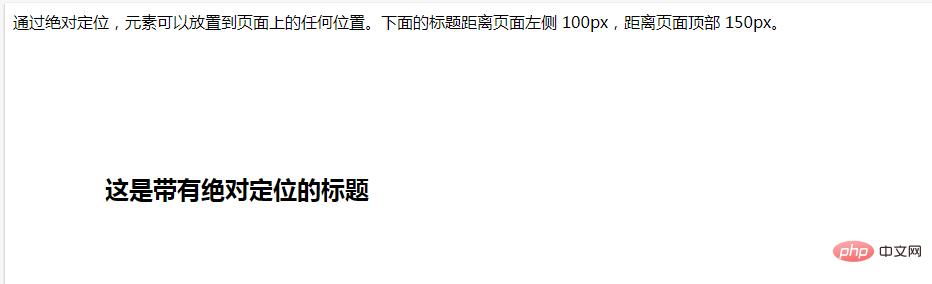
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>
3. :fixed;fixedpositioning
fixed génère des éléments à position fixe, positionnés par rapport à la fenêtre du navigateur. La position de l'élément est spécifiée via les attributs "left", "top", "right" et "bottom".
<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
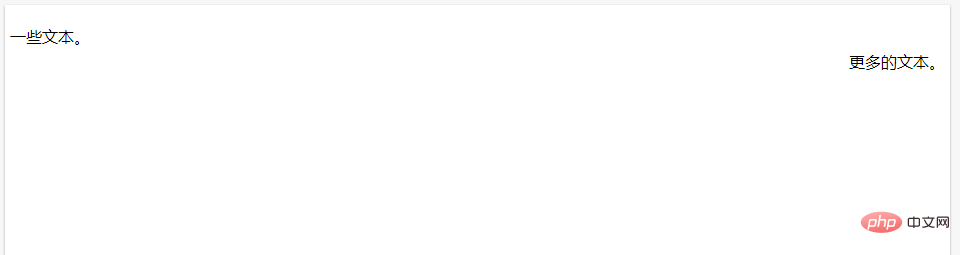
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html>
4. position : statique : valeur par défaut
Mise en page par défaut. L'élément apparaît dans un flux normal (en ignorant les déclarations haut, bas, gauche, droite ou z-index).
5. Position : positionnement collant
Positionnement collant, qui est basé sur la position du défilement de l'utilisateur.
Il se comporte comme position:relative; et lorsque la page défile au-delà de la zone cible, elle se comporte comme position:fixed et elle sera fixée à la position cible.
Remarque : Internet Explorer, Edge 15 et les versions antérieures d'IE ne prennent pas en charge le positionnement collant. Safari nécessite le préfixe -webkit-.
Tutoriels associés recommandés : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!