
Comment ajouter une bordure à une image d'arrière-plan CSS : créez d'abord un exemple de fichier HTML ; puis introduisez une image d'arrière-plan via "background-image" et enfin définissez la bordure via l'attribut border.

background-color: gray; background-color: #808080; background-color: rgb(128,128,128);
body{background-image: url("images/bg.jpg");}| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复 |
| repeat-x | 背景图像将在水平方向重复 |
| repeat-y | 背景图像将在垂直方向重复 |
| no-repeat | 背景图像将仅显示一次 |
| inherit | 规定应该从父元素继承background-repeat属性的设置 |
Valeur de l'attribut background-position :
①Utilisez des mots-clés : background-position:center left
②Utilisez la valeur en pourcentage : background-position: 50% 50%
③Utilisez la valeur de longueur : background-position:300px 100px
/*背景样式综合使用*/ background: #00ff00 url(image/bg.jpg) no-repeat center;
La propriété background-attachment définit si l'image d'arrière-plan est fixe ou défile avec le reste de la page.
background-size: length| percentage| cover| contain;
| 值 | 描述 |
|---|---|
| length | 以浮点数字和单位组成的长度值来设置背景图像的宽度和高度,如果只设置第一个值,则第二个值会被设置为"auto" |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度,如果只设置第一个值,则第二个值会被设置为"auto" |
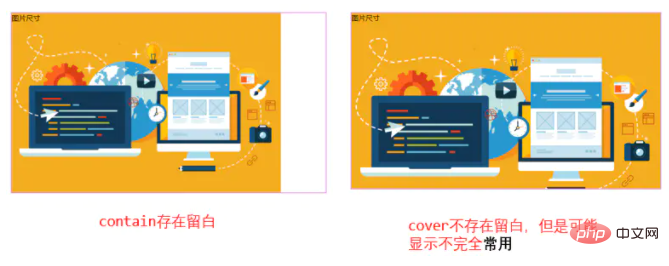
| cover | 保持背景图像本身宽高比例,将图片缩放到正好完全覆盖所定义背景的区域 |
| contain | 保持背景图像本身宽高比例,将图片缩放到宽度或高度正好适应所定义背景的区域 |

couvrir et contenir
nbsp;html>
<meta>
<title>背景</title>
<style>
p{width: 700px;height: 400px;border: 2px solid plum;background-repeat: no-repeat;
background-image: url(img/design.jpg);background-size: cover;}
</style>
<p>图片尺寸</p>
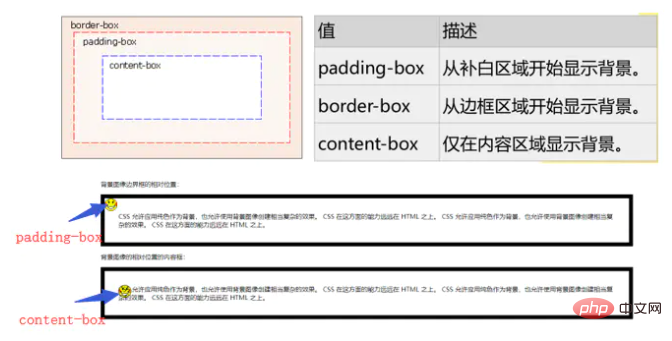
background-origin: border-box | padding-box | content-box;
La valeur par défaut est padding-box

background-origin
nbsp;html>
<meta>
<style>
p{border:10px solid black;padding:35px;background-image:url(img/smiley.gif);
background-repeat:no-repeat;background-position:0px 0px;}
#p1{background-origin: padding-box;}
#p2{background-origin:content-box;}
</style>
<p>背景图像边界框的相对位置:</p>
<p>
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。
</p>
<p>背景图像的相对位置的内容框:</p>
<p>
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。
</p>
| 值 | 描述 |
|---|---|
| border-box | 从边框区域向外裁剪背景 |
| padding-box | 从补白区域向外裁剪背景 |
| content-box | 从内容区域向外裁剪背景 |
background-clip:border| padding| content 指定背景在哪些区域可以显示,但与背景开始绘制的位置无关。背景的绘制的位置可以出现在不显示背景的区域,这时就相当于背景图片被不显示背景的区域裁剪了一部分。background-origin:padding| border| content 指定背景从哪个区域(边框、补白或内容)开始绘制。可以用此属性在边框上绘制背景,但边框上的背景显不显示出来就要由background-clip来决定了。nbsp;html>
<meta>
<style>
#example1 {
width: 800px;
height: 450px;
border: 20px dotted black;
padding: 50px;
background-image: url(img/girl.jpg);
background-size: 100% 100%;
background-repeat: no-repeat;
background-clip: padding-box;/*padding-box以外的都要剪辑掉*/
background-origin: border-box;/*从border-box开始进行剪辑*/
}
</style>s
<p></p>

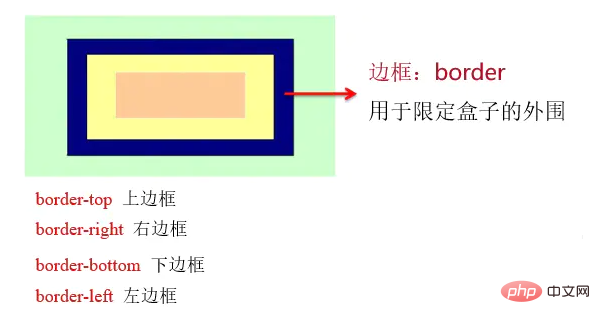
border
设置边框宽度:border-width 宽度值。示例: border-width:1px;
设置边框颜色:border-color 颜色。示例:border-color:#cccccc;
设置边框样式:border-style 样式关键字。示例:border-style: solid;

边框线类型
border: width / style / color 示例:border: 3px dotted#ff9900
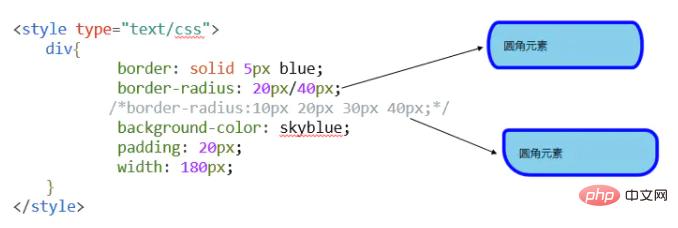
圆角边框——border-radius 属性。
border-radius: 1-4 length | %;
border-radius属性可包含两个参数值,第一个值表示圆角的水平半径,第二个值表示圆角的垂直半径,两个参数值通过斜线分隔。如果仅包含一个参数值,表示两个值相同,即1/4圆角。| 单位 | 描述 |
|---|---|
| length | 定义圆角的形状。(圆角半径) |
| % | 比百分比定义圆角的形状 |

border-radius
如果要绘制的圆角边框4个角的半径各不相同时,需按左上角、右上角、右下角、左下角的顺序设置每个方向圆角半径的值。
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius(绘制圆角边框的四个角的半径各不相同时,按照上述的顺序)bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。p{
border-top-left-radius: 0px;
border-top-right-radius: 10px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 30px;
/*上述的四句代码等同于:border-radius:0px 10px 20px 30px;*/
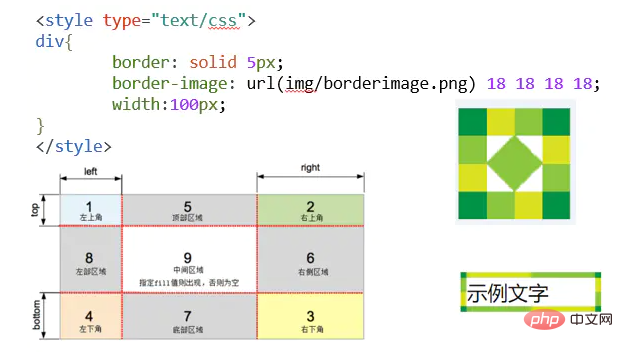
}图像边框——border-image 属性
border-image: url(图像文件的路径) A B C D
ABCD四个参数表示浏览器自动把图像分隔时的上边距、右边距、下边距以及左边距。

border-image 属性是一个简写属性,用于设置以下属性:
| 值 | 描述 |
|---|---|
| border-image-source | 定义用在边框的图片的路径 |
| border-image-slice | 定义如何裁切背景图像 |
| border-image-width | 图片边框的宽度 |
| border-image-outset | 边框图像区域超出边框的量 |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched) |
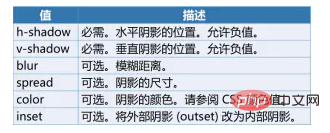
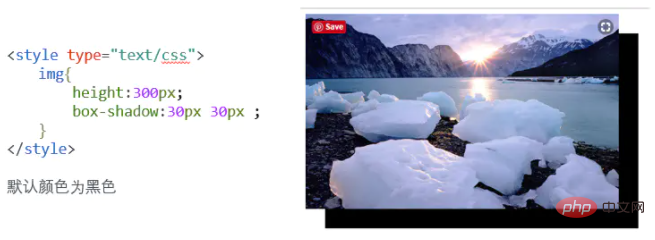
Ajouter une ou plusieurs ombres à la boîte - propriété box-shadow
Syntaxe : box-shadow: h-shadow v-shadow blur spread color inset;


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!