
Comment définir le texte vers le bas en HTML : créez d'abord un exemple de fichier HTML ; puis définissez un morceau de contenu de texte dans le corps ; puis définissez l'attribut CSS "position:relative" dans l'élément parent ; l'enfant où le texte est stocké. Définissez simplement l'attribut CSS de l'élément sur "boottom:0".

L'environnement d'exploitation de cet article : système Windows 7, HTML5&&CSS3, ordinateur Dell G3
S'il s'agit de texte ou d'un autre bloc- éléments de niveau. Utilisez des idées de positionnement. position : absolue, puis boottom : 0. L'élément parent doit être défini sur position : relative.
Parce que le positionnement absolu est relatif à l'élément positionné non statiquement le plus proche. Cependant, s'il y a plusieurs éléments dans le même élément parent et doivent être déplacés avec un positionnement absolu, vous devez être conscient que si vous le faites directement, ces éléments se chevaucheront au lieu d'être disposés normalement comme un flotteur.
C'est parce qu'ils ont le même élément parent. Après avoir utilisé le positionnement absolu, ils se déplaceront vers la gauche de l'élément parent au lieu de rester à la position d'origine.
Afin de résoudre cette situation, vous devez imbriquer un élément parent pour les éléments qui doivent être déplacés, laisser leurs éléments parents les positionner et les définir par rapport à leurs éléments parents, de sorte que l'élément parent d'origine devient l'élément maître.
De cette façon, après avoir défini leurs attributs de positionnement et de position absolus, il n'y aura pas d'effet de chevauchement, car ils se déplaceront dans les limites de l'élément parent et ne pourront pas s'échapper. De cette façon, il ne se chevauche pas et reste près du bas, mais il faut être prudent.
Le nouvel élément parent imbriqué a besoin d'une hauteur fixe, qui est plus élevée que l'élément interne. Sinon, sa hauteur serait étirée par des éléments internes.
[Recommandé : Tutoriel vidéo HTML]
Exemple :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
<style type="text/css">
#txt{
height:300px;
width:300px;
border:1px solid #333333;
text-align:center;
position:relative
}
#txt p{
position:absolute;
bottom:0px;
padding:0px;
margin:0px
}
</style>
</head>
<body>
<div id=txt>
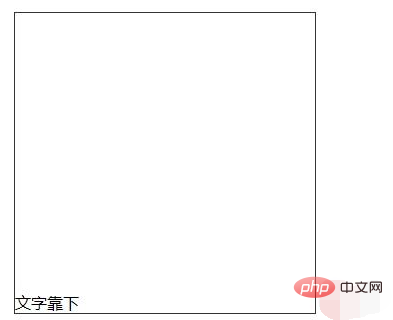
<p>文字靠下</p>
</div>
</body>
</html>Rendu :

2. S'il s'agit de texte (je n'ai pas essayé les éléments au niveau bloc, vous pourrez l'essayer le moment venu). Ensuite, vous devez définir le div enveloppant le texte pour qu'il affiche : table-cell + vertical : bottom. De cette façon, le texte est attaché au bas du div.
Exemple :
HTML :
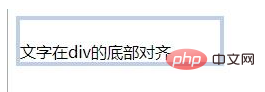
<div>文字在div的底部对齐</div>
style css :
div{
width:200px;height:50px; /*设置div的大小*/
border:4px solid #beceeb; /*为了便于观察,显示出边框*/
display:table-cell;
vertical-align:bottom;
}Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!