
Comment ajouter une petite icône en utilisant CSS : 1. Utilisez la balise input pour créer une zone de texte ; 2. Utilisez l'attribut background en CSS pour définir l'image d'arrière-plan de l'entrée sur "icon.jpg" ; 3. Utilisez padding-left La propriété définit la marge gauche, qui est principalement utilisée pour permettre au contenu d'entrée de la zone de texte d'être derrière la petite icône.

L'environnement d'exploitation de cet article : système Windows7, HTML5&&CSS3, ordinateur DELL G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment ajouter des petites icônes dans la zone de texte en html.

Dans le fichier test.html, utilisez la balise d'entrée pour créer une zone de texte à tester.

Dans le fichier test.html, définissez la classe de la balise d'entrée sur myser, qui est utilisée pour définir le style ci-dessous.

Dans le fichier test.html, écrivez la balise page Le style CSS sera écrit à l'intérieur de cette balise.

Dans la balise CSS, définissez le style de la zone de texte d'entrée via la classe et utilisez l'attribut background pour définir l'image d'arrière-plan de l'entrée sur icon.jpg pour terminer l'ajout de la petite icône. Et utilisez l'attribut padding-left pour définir la marge gauche à 20px, qui est principalement utilisée pour saisir le contenu de la zone de texte derrière la petite icône.

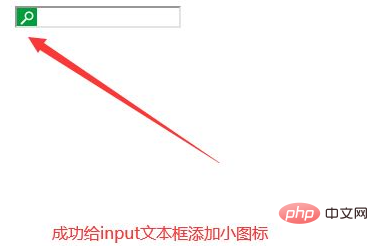
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!